CSS初识
成叠样式表,主要用于设置html页面的外观
产生原因:为了解决混乱的结构和样式,使结构和样式相分离。
CSS注释
/*这是CSS注释*/
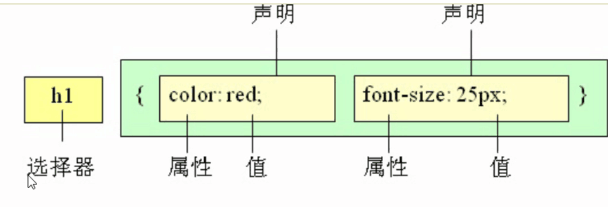
CSS样式规则
1、选择器用于指定css样式作用的html对象,{}里面是对该对象设置的具体样式。
2、属性和属性值以“键值对”的形式出现。
3、属性是对指定对象设置的样式属性,例如:字体大小、文字样式。
4、属性域属性值之间用英文冒号分开。
5、属性域属性之前用英文分号分隔。

<style type="text/css"> h2{ font-size: 40px; color:pink; font-family: "Microsoft YaHei",tahoma,arial,"Hiragio Sans GB"; } h4{ font-size: 30; color:purple; font-family: "宋体"; } </style>
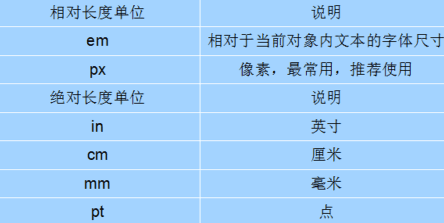
CSS字体样式属性
font-size
1、现在网页中普遍使用14px;
2、尽量使用偶数,奇数在老版本ie中容易bug。
font-size: 40px;

font-family
font-family: "Microsoft YaHei",tahoma,arial,"Hiragio Sans GB";
font-family: "宋体";
1、多个字体之间必须使用英文逗号隔开,依次按所写顺序去和系统里面有的字体匹配,直到匹配到。
2、中文字体名必须加英文引号。当需要设置英文字体时,必须放于中文字体名之前。
3、字体名包含 空格、#、$等符号时,必须加英文引号。例如:"Hiragio Sans GB"。
4、尽量使用系统默认字体,保证在任何用户浏览器都能正确显示。
font-weight
<style type="text/css">
/*字体粗细:
可以用数字,400-900,步长为100.
normal:相当于400
bold:相当于700
*/
div{font-weight: normal;}
</style>
font-style
<style type="text/css"> /* italic:斜体 normal:让斜体不再倾斜 oblique:让没有斜体属性的文字倾斜 */ div{ font-style: oblique; } </style>
font
<style type="text/css"> /* 1、用途:综合设置字体样式 2、语法格式:选择器{font-style font-weight font-size/line-height font-family;
3、顺序必须严格按照语法,前2个可以省略,后两个必须写 */ div{ font: italic bold 14px "微软雅黑"; } </style>
unicode字体
使用中尽量用Unicode字体写 宋体 和 微软雅黑。

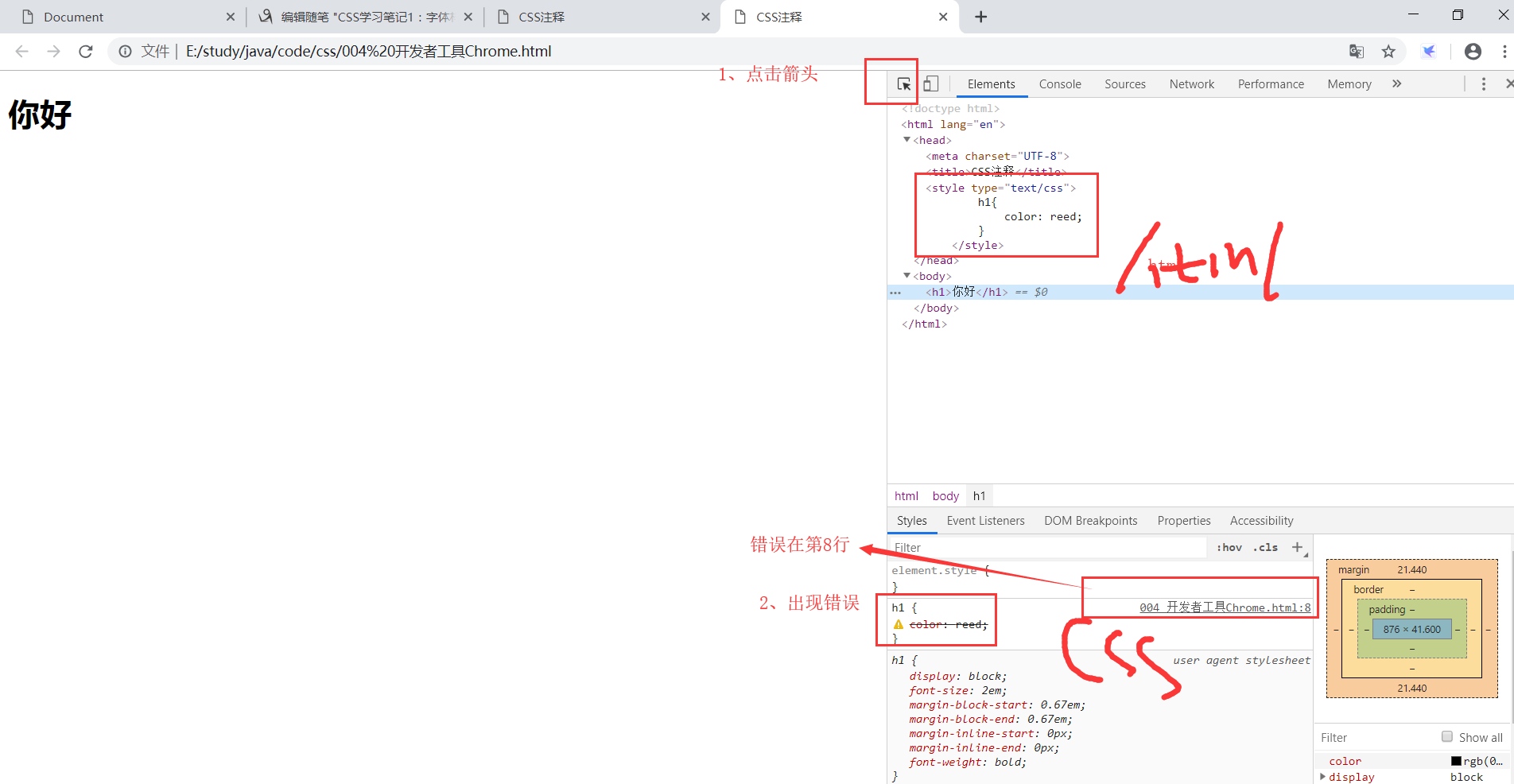
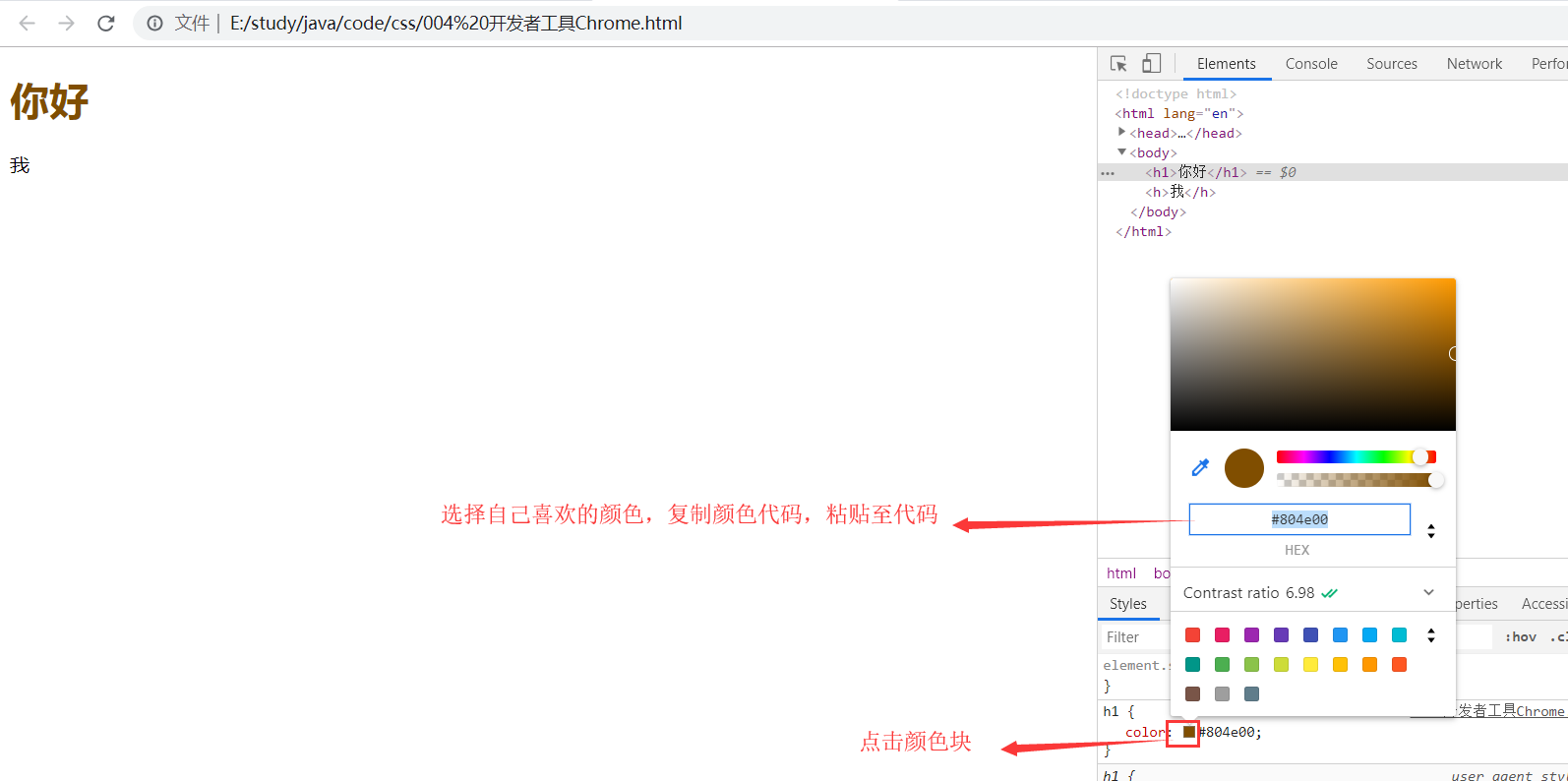
开发者工具chrome
1、学会使用:F12
2、学会页面调整颜色和字体大小(方向键)
3、ctrl+“+”:放大页面