一、vue-awesome-swiper的使用
1、在项目中全局引用
import VueAwesomeSwiper from 'vue-awesome-swiper'
// require styles
import 'swiper/dist/css/swiper.css'
Vue.use(VueAwesomeSwiper /* { default global options } */)
引入之后,在文件中直接使用
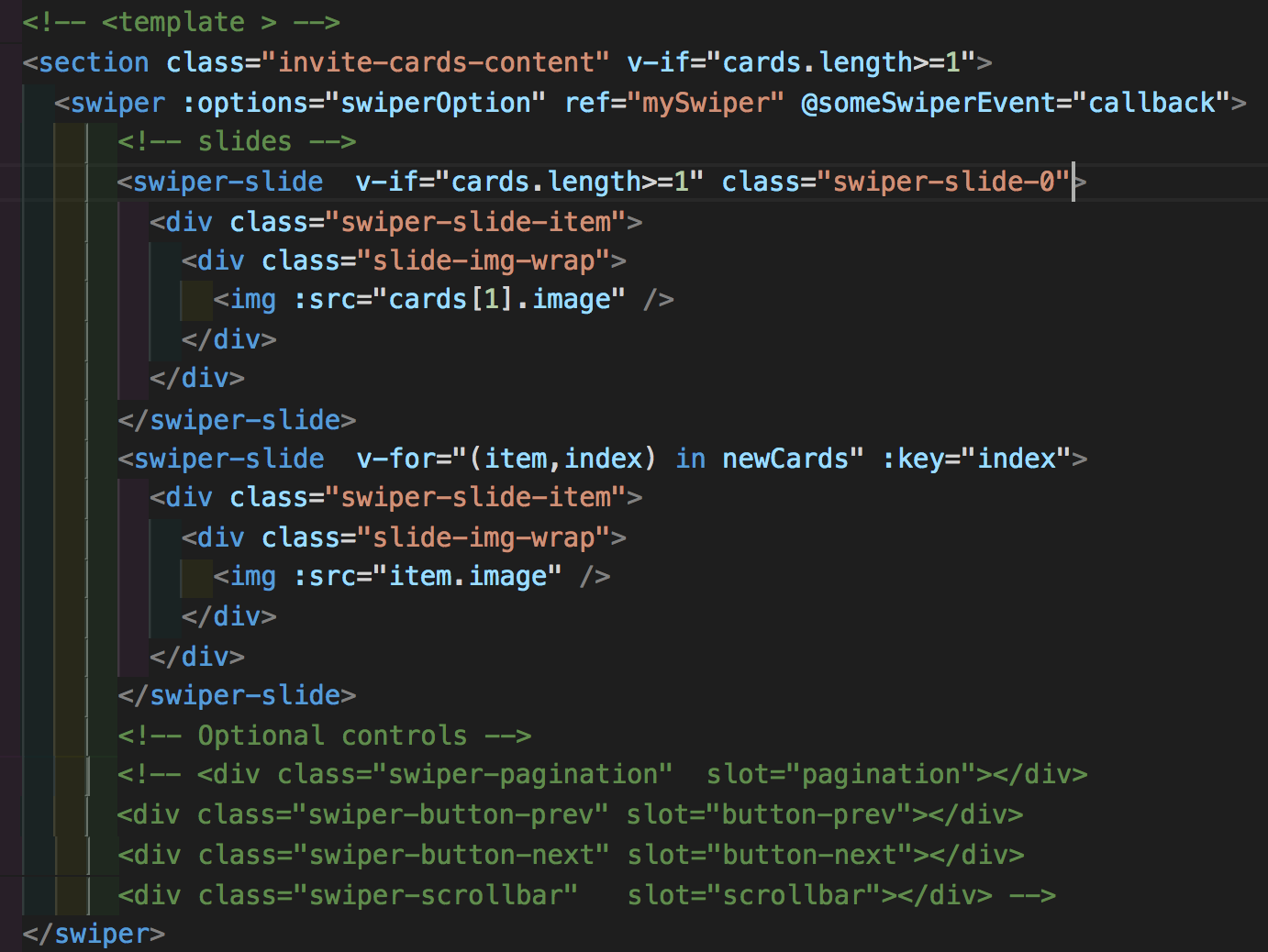
<swiper :options="swiperOption" ref="mySwiper" @someSwiperEvent="callback">
<!-- slides -->
<swiper-slide v-for="(item,index) in newCards" :key="index">
<div class="swiper-slide-item">
<div class="slide-img-wrap">
<img :src="item.image" />
</div>
</div>
</swiper-slide>
<!-- Optional controls -->
<!-- <div class="swiper-pagination" slot="pagination"></div>
<div class="swiper-button-prev" slot="button-prev"></div>
<div class="swiper-button-next" slot="button-next"></div>
<div class="swiper-scrollbar" slot="scrollbar"></div> -->
</swiper>
2、在组件中局部
文件中导入
import 'swiper/dist/css/swiper.css'
import { swiper, swiperSlide } from 'vue-awesome-swiper'
注册组件
components: {
swiper,
swiperSlide
},
html中的写法和全局引入时的一样
二、问题
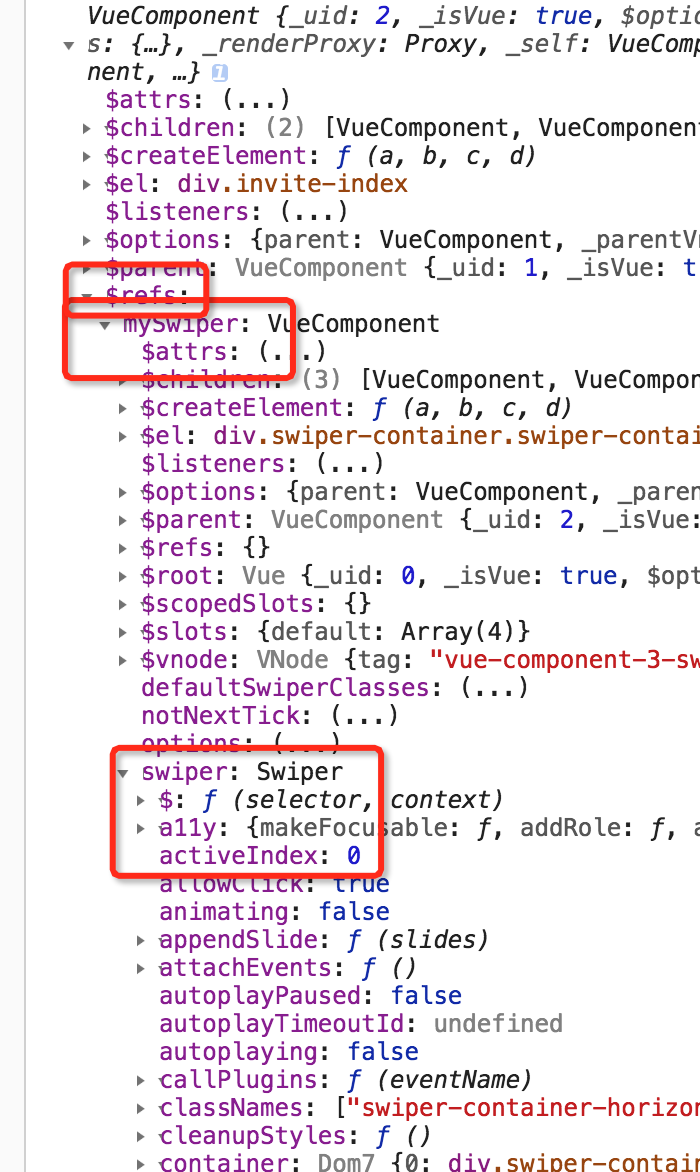
1、swiper外加了v-if,无法读取this.$refs,也就是通过this.$refs无法拿到swiper对象,无法在滑动卡片之后拿到我想要的当前的card的位置,去掉v-if通过this.$refs可以读到swiper对象。
打印this,可以看到有swiper对象,但是读出来却没有


data() {
return {
swiperOption: {
234,
onSlideChangeStart: swiper => {
let i = swiper.activeIndex;
this.currentCardId = i
console.log('index:', i)
},
}
}
},
mounted() {
// current swiper instance
// 然后你就可以使用当前上下文内的swiper对象去做你想做的事了
console.log(this, this.swiper, this.$refs, this.$refs.mySwiper)
// console.log('this is current swiper instance object', this.swiper)
// this.swiper.slideTo(3, 1000, false)
},
当前版本用的是swiper3,可以使用onSlideChangeStart方法来监听事件,从而获取到swiper对象,拿到当前元素的属性。
2、给swiper-slide动态添加class类,css无效。
所以我最终将需要给偏移值的第一个swiper-slide直接写死了class
总结:这两个问题都涉及到渲染问题。
未完待续。。。