前言
类型转换js中主要有以下几种情况:
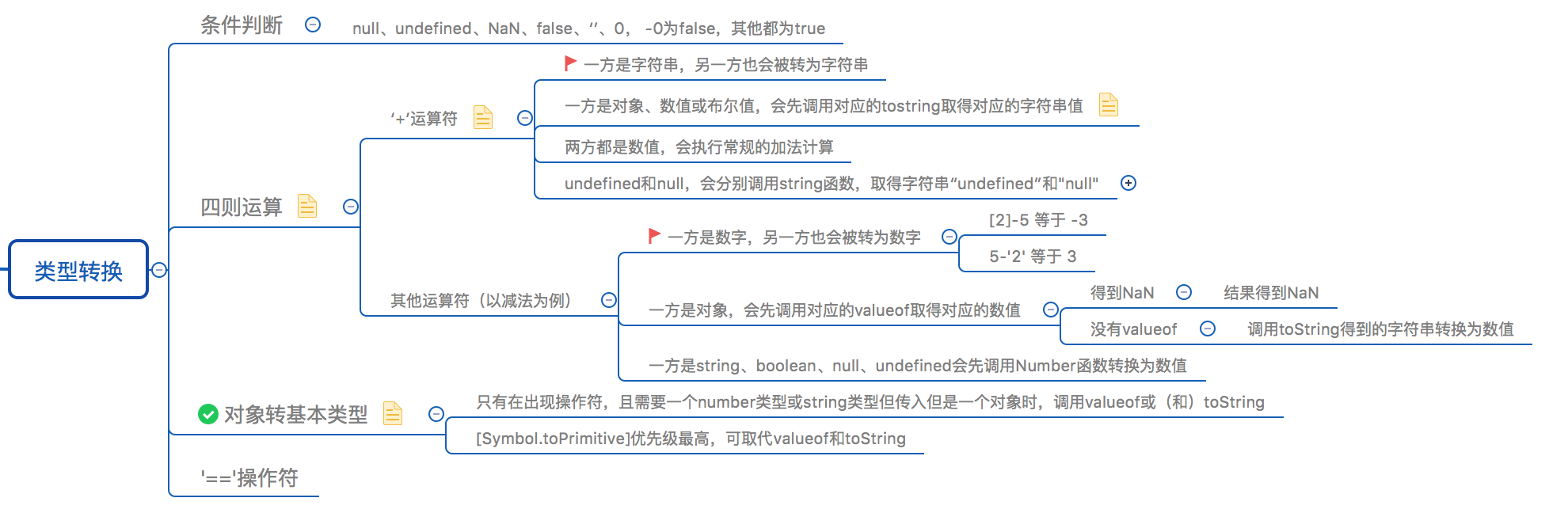
1、条件判断时;
2、对象转基本类型时;
3、四则运算时;
4、‘==’操作符比较值时;
5、比较运算符时。

一、条件判断时
在条件判断时,除了 undefined, null, false, NaN, '', 0, -0,其他所有值都转为 true,包括所有对象。
二、对象转基本类型时
对象在转基本数据类型时,首先会调用valueof,然后调用tostring;当有Symbol.toPrimitive时,Symbol.toPrimitive的优先级最高;
let a = {
valueOf() {
return 0;
},
toString() {
return '1';
},
[Symbol.toPrimitive]() {
return 2;
}
}
只有当希望值是number或string类型,但传入的是对象时,就会调用valueof或toString方法(这两个方法都可以重写,每个对象都是继承了原生Object中的valueof和toString方法)。
比如在进行加法运算时,一个操作数是对象,就会尝试调用toString方法得到对应的字符串的值。
对于减法或其他操作符都会先调用valueof将值转化为数值,如果没有valueof就会调用toString,如果得到NaN结果就会得到NaN。

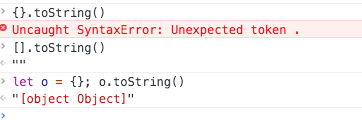
值得注意的是当js引擎读到{}时,会把它当作一个语句而不是表达式,直接通过{}调用方法会报错(这里需要详细了解一下细节),默认的,对象调用toString会得到[[object Object],[]调用toString会得到""。

这里这里想到了通过Object.prototype.toString.call(object)来判断对象的类型,这里有个问题为什么当[].toString得到的是''?
function typeOf(obj) {
const toString = Object.prototype.toString;
const map = {
'[object Boolean]' : 'boolean',
'[object Number]' : 'number',
'[object String]' : 'string',
'[object Function]' : 'function',
'[object Array]' : 'array',
'[object Date]' : 'date',
'[object RegExp]' : 'regExp',
'[object Undefined]': 'undefined',
'[object Null]' : 'null',
'[object Object]' : 'object'
};
return map[toString.call(obj)];
}
一些对象转化类型的例子:
let d1 = false + []; //false
let d2 = [] + false; //false
let d3 = false + {}; //false[object Object]
let d4 = {} + false; //[object Object]false//歧义
let d5 = [] + {}; //[object Object]
let d6 = {} + []; //[object Object]//歧义
let d7 = ({} + []); //[object Object]
let d8 = ([] + {}); //[object Object]
console.log(typeof d1, d1);
console.log(d2);
console.log(typeof d3, d3);
console.log(d4);
console.log(typeof d5, d5);
console.log(d6);
console.log(typeof d7, d7);
console.log(d8);
//结果:
string false
false
string false[object Object]
[object Object]false
string [object Object]
[object Object]
string [object Object]
[object Object]
三、四则运算时
‘+’运算符时,一方是字符串类型,另一方也会被转为字符串类型。
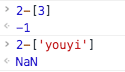
其他运算符,一方是数字,另一方就会被转化为数字。
‘+’运算触发三种类型转换:
1、将值转换为原始值(?)
2、将值转换为数字(+‘5’会被转化成数字5)
3、将值转换为字符串
四、‘==’操作符(两个不相同的类型值)比较值时
两个值不相同时:
1、null和undefined相等
2、数值和字符串比较值:字符串会先被转化成数字再进行比较
3、数值和boolean值比较值:boolean值会先被转化成数字再进行比较
4、数值或字符串和对象比较值:对象会被先转化为原始值再进行比较
5、两个对象中的属性值相同,但不是引用的同一个对象,不相等
两个值相同时:
1、为Number类型:
NaN与NaN不相等;
+0与-0相等;
数值或字符串或boolean(同为true或同为false)值相等即相等;
2、null与null相等
3、undefined与undefined相等
4、对象引用的同一个才相等
boolean值在遇到操作符时,似乎都会转化成数字再进行操作