最近公司项目需要增加一个需求,需要给组件设置动画类型,而每种动画类型都需要一个对应的动画图标,这里就使用了雪碧图。
一、什么是雪碧图
百度百科:CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分。
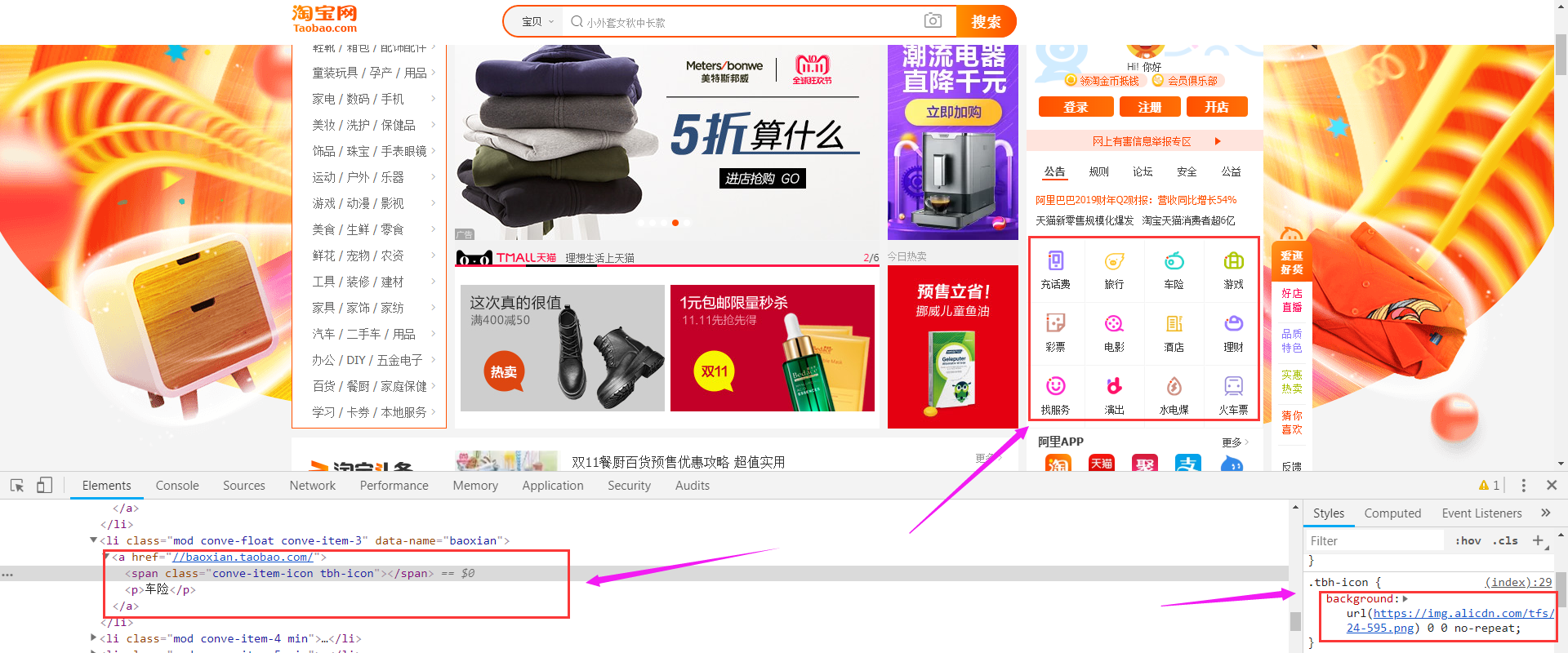
举个栗子:淘宝首页

上图中的图标,实际就是如下一张背景图

二、为什么要用雪碧图
减少Http请求数量,加速内容显示。因为每请求一次,就会和服务器建立一次链接,而建立链接是需要额外的时间的。
三、雪碧图布局
下面的代码为使用淘宝的背景图简单的实现以下效果
1 <template> 2 <div class="anima"> 3 <ul class="list"> 4 <li class="list-1"> 5 <i></i> 6 <p>充话费</p> 7 </li> 8 <li class="list-2"> 9 <i></i> 10 <p>旅行</p> 11 </li> 12 <li class="list-3"> 13 <i></i> 14 <p>车险</p> 15 </li> 16 </ul> 17 </div> 18 </template> 19 <script> 20 export default {}; 21 </script> 22 <style lang="less" scoped> 23 .anima { 24 .list { 25 li { 26 cursor: pointer; 27 width: 60px; 28 height: 60px; 29 text-align: center; 30 float: left; 31 i { 32 background: url(/static/images/bj.png); 33 display: block; 34 width: 24px; 35 height: 24px; 36 } 37 p { 38 height: 24px; 39 width: 100%; 40 text-align: center; 41 line-height: 24px; 42 } 43 } 44 .list-1 { 45 i { 46 background-position: 0 0; 47 margin-left: 20px; 48 } 49 } 50 51 .list-2 { 52 i { 53 background-position: 0 -87px; 54 margin-left: 20px; 55 } 56 } 57 58 .list-3 { 59 i { 60 background-position: 0 -44px; 61 margin-left: 20px; 62 } 63 } 64 } 65 } 66 </style>
实现效果如下图

最后:一般制作雪碧图的时每个小图标的宽高应该是一样的,方便我们定位~