
具体实现
<input type="hidden" id="q_dueDay" name="q_dueDay" value="${baseQueryBean.q_dueDay}">//这个为隐藏域后台直接使用这个为参数
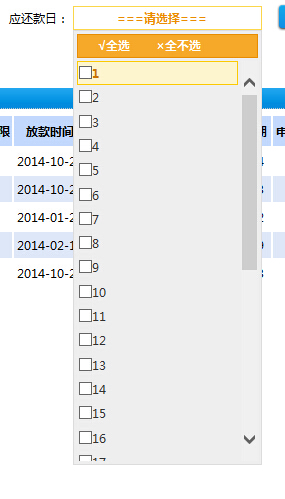
<select id="example" name="example" multiple="multiple" style="195px">
<c:forEach varStatus="varStatus" begin="1" end="31" step="1">
<option value ="${varStatus.count}">${varStatus.count}</option>
</c:forEach>
</select>
------------------------------------------------------------------------------
js代码实现 先设置页面一加载就执行该js方法
$(function(){
//初始化选中
var selected = $("#q_dueDay").val();//这个为保存的值,自己从数据库读取来赋值给v变量
selected = ',' + selected + ',';//添加分隔符号,好indexOf进行比较
var arr = selected.split(',');
$('#example option').each(function() {
if (selected.indexOf(',' + this.value + ',') != -1)
this.selected = true;
});
$("#example").multiselect({//该id为下拉框id
header: true,
height: 400,
minWidth: 100,
checkAllText: "√全选",
uncheckAllText: '×全不选',
selectedText: '# 个被选中',
selectedList: 10,
hide: ["", 400],
noneSelectedText: "===请选择===",
close: function(){
var values= $("#example").val();
if(values==null){//如果选中值为空。则直接把隐藏域 置为空防止缓存
$("#q_dueDay").val('');
}
if(values.length>0){
$("#q_dueDay").val(values);
}
}
});
});
--------------------------------------------------------------
//该方法为重置
$("#example").multiselect("uncheckAll");
--------------------------------------------------------------
//该方法为刷新当前插件防止缓存
$("#example").multiselect("refresh")//该方法是立刻刷新当前插件的
---------------------------------------------------------------------
最近一直在做多选级联 就贴出源码直接
//去后台查询数据该级联为两级
function testSelect(t){
if(t==null){
document.queryMainForm1.submit();
}
$.ajax({
type : "POST",
url : "${ctx}/urge-server/caseCenterCtrl/getSelect.do?id="+t,
dataType:"json",
async: false,
success : function(data) {
$("#q_caseBigCategory1").find("option").remove();
for(var i=0;i<data.list.length;i++){
$("#q_caseBigCategory1").append("<option value='"+data.list[i][0]+"'>"+data.list[i][1]+"</option>");
}
//展示
getmultiselect();
}
});
}
//展示
function getmultiselect(){
$("#q_caseBigCategory1").multiselect({
header: true,
height: 400,
minWidth: 100,
checkAllText: "√全选",
uncheckAllText: '×全不选',
selectedText: '# 个被选中',
selectedList: 10,
hide: ["", 400],
noneSelectedText: "===请选择===",
close: function(){
var values= $("#q_caseBigCategory1").val();
if(values==null){
$("#q_dueDay").val('');
}
if(values.length>0){
$("#q_dueDay").val(values);
}
}
});
$("#q_caseBigCategory1").multiselect("refresh")//该方法是立刻刷新当前插件的
}
----------------------------------------完整例子---------------------------------------------------
<head>
<script type="text/javascript"src="/static/jquery-multiselect/jquery-ui.min.js"></script>
<script type="text/javascript"src="/static/jquery-multiselect/jquery.multiselect.js"></script>
<link type="text/css" rel="stylesheet" href="/static/jquery-multiselect/css/jquery.multiselect.css" />
<link type="text/css" rel="stylesheet" href="/static/jquery-multiselect/css/jquery-ui.css" />
</head>
<script type="text/javascript">
$(function(){
//id为q_contractStatus的是页面上一个隐藏域的一个值,前台选择的,或者后台传过来需要显示的。
var selected = $('#q_contractStatus').val();
selected = ',' + selected + ',';
var arr = selected.split(',');
//循环判断哪些需要勾选
$('#contrStatus option').each(function() {
if (selected.indexOf(',' + this.value + ',') != -1)
this.selected = true;
});
//这里是主要内容
$('#contrStatus').multiselect({
header: true,
height: 400,
minWidth: 100,
checkAllText: '√全选',
uncheckAllText: '×全不选',
selectedText: '# 个被选中',
selectedList: 4,
hide: ['', 400],
noneSelectedText: '===请选择===',
close: function(){
var values1=$('#contrStatus').val();
if(values1==null){
$('#q_contractStatus').val('');
}
if(values1.length>0){
//对选择的值放入隐藏域,查询的时候直接用隐藏域
$('#q_contractStatus').val(values1);
}}
});
});
</script>
<body>
<select id='contrStatus' name='contrStatus' multiple='multiple' style='190px'>
<option value="1" >合同待签订</option>
<option value="2" >确认退回</option>
<option value="3" >拒贷</option>
<option value="4" >合同待确认</option>
<option value="5" >合同已确认</option>
<option value="6" >审核退回</option>
<option value="7" >已签约</option>
<option value="8" >待放款</option>
<option value="9" >放款失败</option>
<option value="10" >已放款</option>
<option value="71" >初审已确认</option>
<option value="72" >复审退回</option>
<option value="21" >签约超时</option>
<option value="73" >到期已还清</option>
<option value="74" >到期欠本息</option>
<option value="75" >到期欠违约金</option>
<option value="76" >一次性结清</option>
<option value="77" >放款审核退回</option>
<option value="78" >财务放款退回</option>
<option value="79" >已签约(重新提交)</option>
<option value="11" >放款撤销</option><option value="12" >客户放弃</option>
</select>