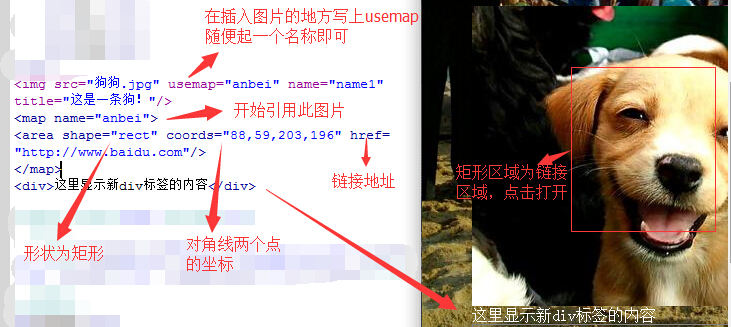
图片热点:
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。
示例:

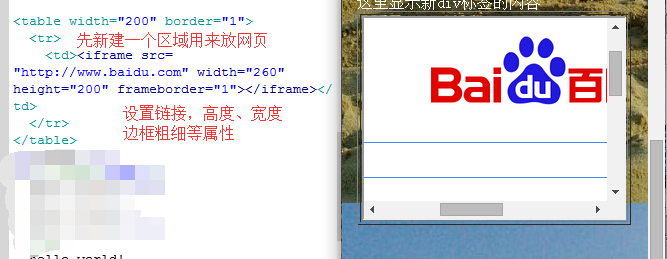
网页划区:
在一个网页里,规划出一个区域用来展示另一个网页的内容。
示例:

网页的拼接:
在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。
示例:

表单:
<form id="" name="" method="post/get" action="负责处理的服务端">
id不可重复,name可重复,get提交有长度限制,并且编码后的内容在地址栏可见,
post提交没有长度限制,且编码后内容不可见。
</form>
1.文本输入
文本框<input type="txt" name="" id="" value="" />
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
2.按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value="" />点击后转到form内的提交服务器的地址
重置按钮<input type="reset" name="" id="" disabled="disabled" value="" />
普通按钮<input type="button" name="" id="" disabled="disabled" value="" />
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址" />
disabled使按钮失效
enable使按钮可用
3.选择输入
单选按钮组<input type="radio" name="" checked="checked" value="" />
name的值用来分组,value的值看不见,提交给程序用的,checked设置默认选项。
复选框组<input type="checkbox" name="" checked="checked" value="" />
文件上传<input type="file" name="" id="" />
<lable for=""></lable>
lable标签为input元素定义标注。
lable元素不会向用户呈现任何特殊效果,不过,他为鼠标用户改进了可用性。如果您在lable元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器会 将焦点转到和标签相关的表单控件上。
lable标签的for属性应当与相关元素的id属性相同。
4.下拉列表框
<select name="" id="" size="" multiple="multiple">
--size为1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>
--selected,设为默认
<option value="值">内容3</option>
</select>
上课讲解代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <form> 文本框:<input type="text" value="123" /><br /> 密码框:<input type="password" /><br /> 文本域:<textarea cols="35" rows="5"> </textarea><br /> <input type="submit" value="提交" /><br /> <input type="reset" value="重置" /><br /> <input type="button" value="登陆" /><br /> <input type="image" src="../0319/n0.jpg" width="50" /><br /> <input type="radio" name="sex" /><label>男</label><br /> <input type="radio" name="sex" />女<br /> <input type="checkbox" checked="checked" disabled="disabled" />鸡腿<br /> <input type="checkbox" />爆米花<br /> <input type="checkbox" />可乐<br /> <input type="file" /><br /> <select size="1" > <option>可口可乐</option> <option>百事可乐</option> <option selected="selected">崂山可乐</option> </select> </form> </body> </html>
邮箱注册界面制作练习
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>邮箱注册</title> </head>
<body> <table width="900" height="1200" border="0" cellpadding="0" cellspacing="0" align="center" background="../0319学习/PIC_20141006_124504_D1E.jpg"> <form> <tr height="100"> <td colspan="4" width="225" ><h1> 邮箱注册</h1></td> </tr> <tr height="100"> <td width="225" align="right">邮箱账号</td> <td width="225"> <input type="text" value="" /></td> <td width="225"></td> <td width="225"></td> </tr> <tr height="100"> <td align="right">昵称</td> <td > <input type="text" value="" /></td> <td></td> <td></td> </tr> <tr height="100"> <td align="right">密码</td> <td> <input type="password" value="" /></td> <td></td> <td></td> </tr> <tr height="100"> <td align="right">确认密码</td> <td> <input type="password" value="" /></td> <td></td> <td></td> </tr> <tr height="100"> <td align="right">性别</td> <td> <input type="radio" name="1" />男 <input type="radio" name="1" />女</td> <td></td> <td></td> </tr> <tr height="100"> <td align="right">生日</td> <td> <select size="1"> <option>1990</option> <option>1993</option> </select>年 </td> <td> <select size="1"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> <option>6</option> <option>7</option> <option>9</option> <option>10</option> <option>11</option> <option>12</option> <select/>月 </td> <td><select size="1"> <option>1</option> <option>16</option> </select>日 </td> </tr> <tr height="100"> <td align="right">所在地</td> <td> <select size="1"> <option>山东</option> </select>省 </td> <td> <select size="1"> <option>淄博</option> </select>市 </td> <td> <select size="1"> <option>张店</option> <option>博山</option> </select>区 </td> </tr> <tr height="100"> <td align="right">验证码</td> <td></td> <td></td> <td></td> </tr> <tr height="100"> <td align="right"><input type="radio"/></td> <td><h6>我已阅读并同意相关服务条款和隐私政策</h6></td> <td><select size="1"><option value="3">《QQ号码规则》</option><option value="3">《隐私政策》</option></select></td> <td></td> </tr> <tr height="200" align="center"> <td colspan="4"><input type="image" src="../0319学习/PIC_20140308_011700_89D.jpg" width="50" title="提交"/></td> </form> </tr> </table> </body> </html>