在做全屏网页的时候会出现这样的情况:
窗口最大化显示时正常,当缩小窗口时,出现了滚动条,将滚动条拖动到右侧就会出现空白,背景颜色都不显示但是元素还在例如下图:

全屏显示正常的,然后把窗口缩小

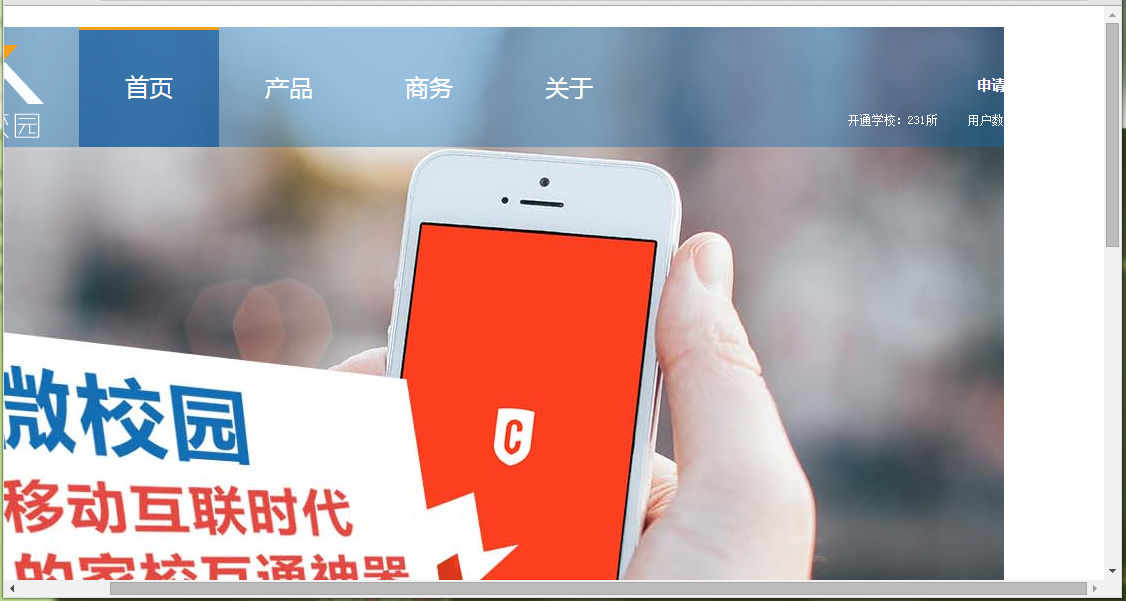
就会出现这样的效果,解决办法就是给body加一个最小高度,至于数值大小取决于网页的基本宽度,或者就是你导航元素占据的宽度(不是背景),就以此网页为例,网页主体1200px那么就在css中添加最小高度
body{ min-height:1200px; }

然后问题就解决了
在做全屏网页的时候会出现这样的情况:
窗口最大化显示时正常,当缩小窗口时,出现了滚动条,将滚动条拖动到右侧就会出现空白,背景颜色都不显示但是元素还在例如下图:

全屏显示正常的,然后把窗口缩小

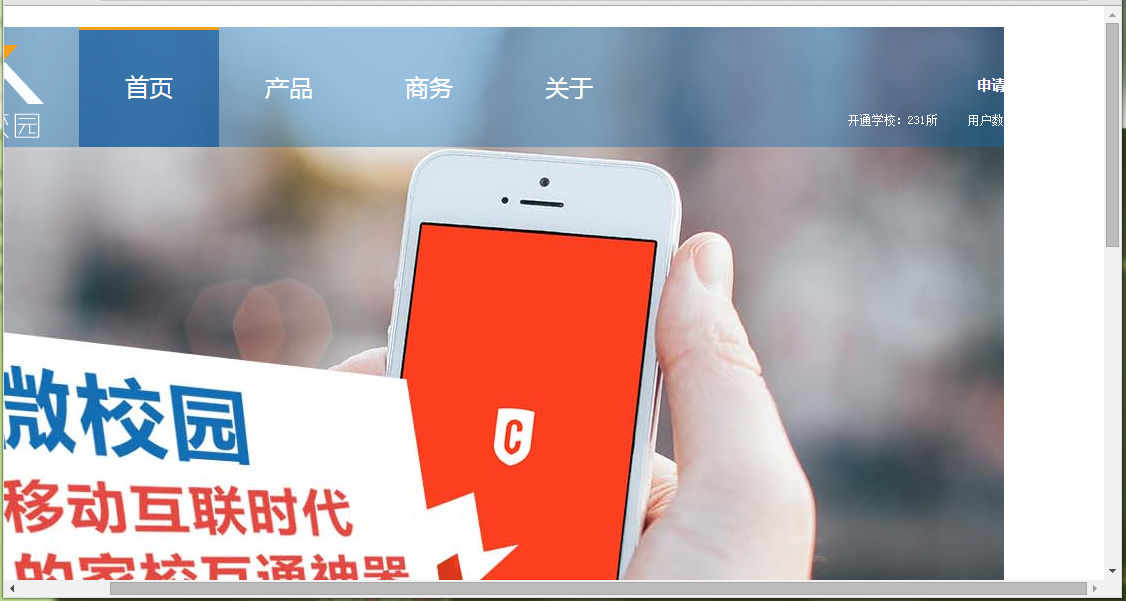
就会出现这样的效果,解决办法就是给body加一个最小高度,至于数值大小取决于网页的基本宽度,或者就是你导航元素占据的宽度(不是背景),就以此网页为例,网页主体1200px那么就在css中添加最小高度
body{ min-height:1200px; }

然后问题就解决了