WEB性能測试工具主要分为三种。一种是測试页面资源载入速度的,一种是測试页面载入完成后页面呈现、JS操作速度的,另一种是整体上对页面进行评价分析,以下分别对这些工具进行介绍,假设谁有更好的工具也请一起分享下。
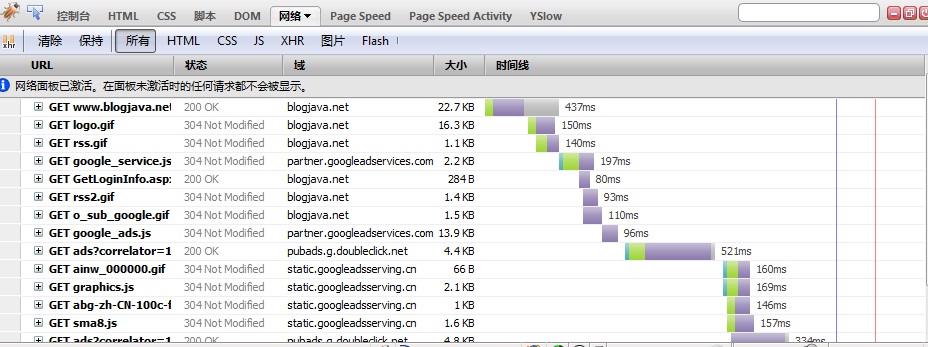
Firebug 是firefox中最为经典的开发工具,能够监控请求头。响应头,显示资源载入瀑布图:

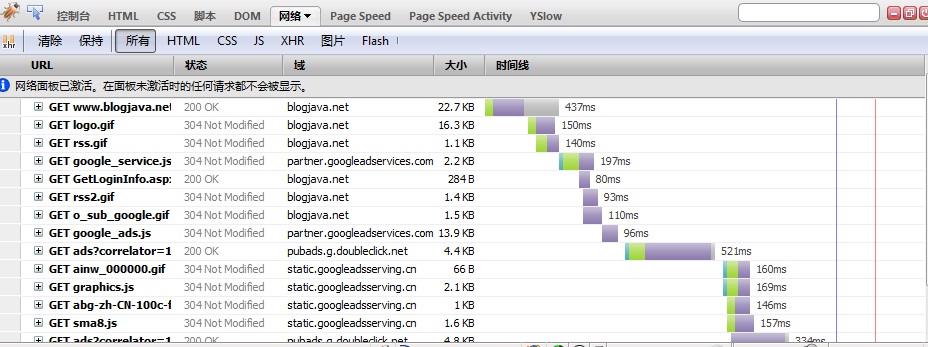
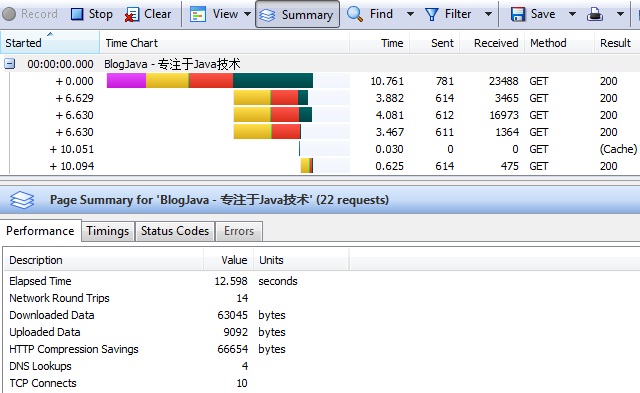
HttpWatch :
httpwatch 功能类似firebug,能够监控请求头。响应头,显示资源载入瀑布图。 
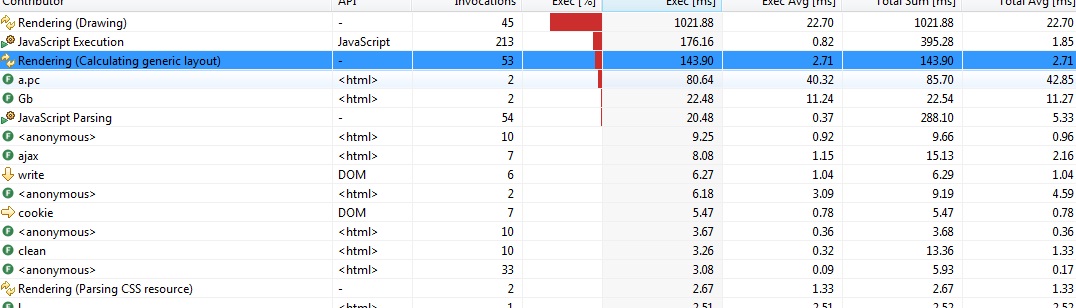
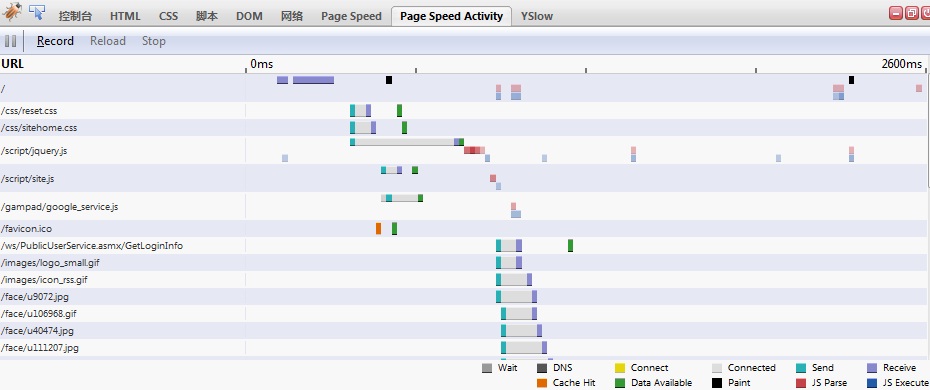
speed trace 是google chrome的1个插件,speed trace的优势点是用于监控JS的解析运行时间,还能够监控页面的重绘、回流,这个还是非常强的(dynaTrace也能有这个功能)。
Page Speed :
Page speed 是基于firebug的1个工具。主要能够对页面进行评分,总分100分,并且会显示对各项的改进意见,Page Speed也能检測到JS的解析时间。

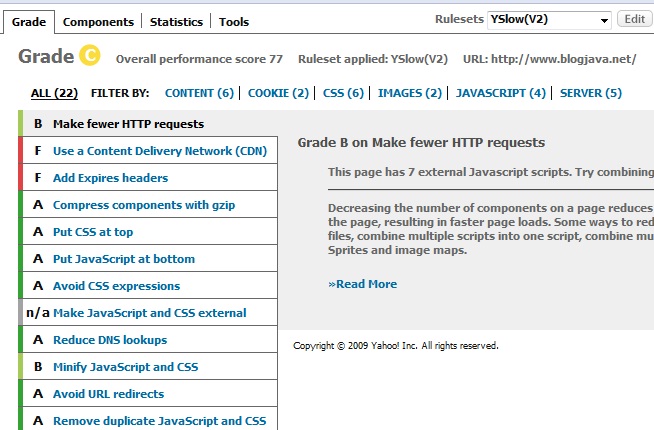
yslow :
yslow跟pge speed一样是基于 firefoxfirebug的插件,功能与page speed类似。对各种影响站点性能的因素进行评分。yslow是yahoo的工具,本人也一直在使用。推荐一下。

webpagetest :
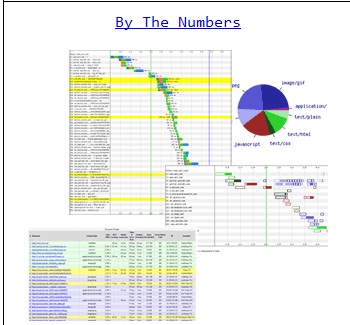
webpagetest 是1个在线进行性能測试的站点。在该站点输入你的url,就会生成1个url载入的时间瀑布图,对全部载入的资源(css,js,image等等)列出优化的清单,也是很好用的工具。

Firebug 是firefox中最为经典的开发工具,能够监控请求头。响应头,显示资源载入瀑布图:

HttpWatch :
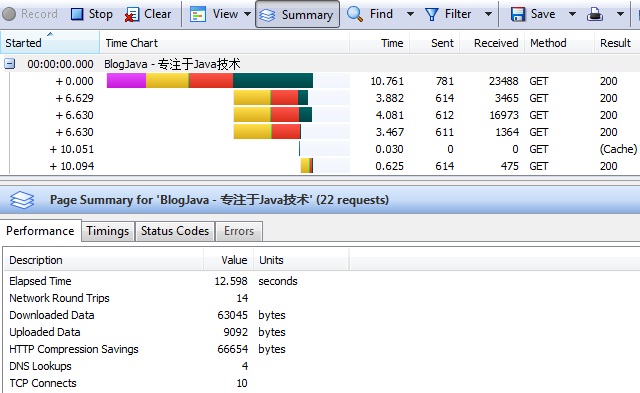
httpwatch 功能类似firebug,能够监控请求头。响应头,显示资源载入瀑布图。
可是httpwatch还能显示GZIP压缩信息,DNS查询,TCP链接信息,个人在监控http请求比較喜欢使用httpwatch。
httpwatch包括IE和firefox插件。

DynaTrace's Ajax Edition:
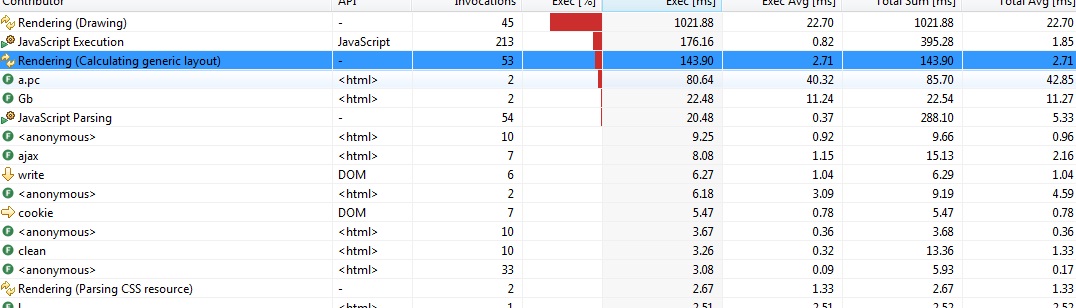
dynaTrace 是本人常使用的1个免费工具,该工具不但能够检測资源载入瀑布图。并且还能监控页面呈现时间。CPU花销,JS分析和运行时间,CSS解析时间的等。
只是httpwatch专业版本号是收费的,免费版本号有些功能限制。

DynaTrace's Ajax Edition:
dynaTrace 是本人常使用的1个免费工具,该工具不但能够检測资源载入瀑布图。并且还能监控页面呈现时间。CPU花销,JS分析和运行时间,CSS解析时间的等。

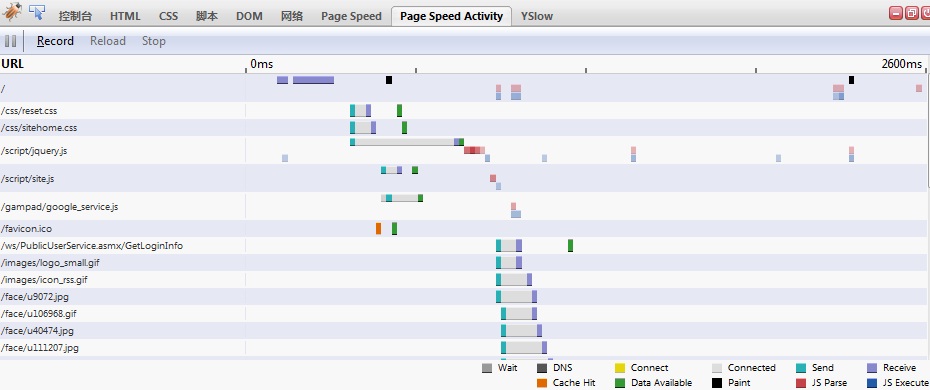
speed trace 是google chrome的1个插件,speed trace的优势点是用于监控JS的解析运行时间,还能够监控页面的重绘、回流,这个还是非常强的(dynaTrace也能有这个功能)。
注:安装这个插件,须要安装 Google Chrome Developer
Channel 版本号,可是这个链接的地址在国内好像打不开,假设打不开,请大家直接到这个地址去下载:
http://www.google.com/chrome/eula.html?extra=devchannel
Page Speed :
Page speed 是基于firebug的1个工具。主要能够对页面进行评分,总分100分,并且会显示对各项的改进意见,Page Speed也能检測到JS的解析时间。

yslow :
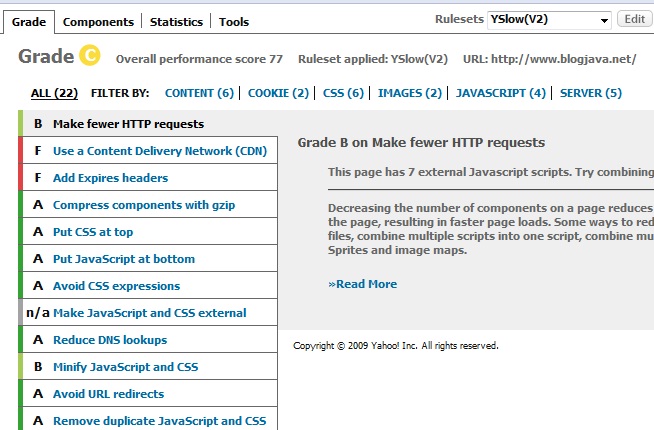
yslow跟pge speed一样是基于 firefoxfirebug的插件,功能与page speed类似。对各种影响站点性能的因素进行评分。yslow是yahoo的工具,本人也一直在使用。推荐一下。

webpagetest :
webpagetest 是1个在线进行性能測试的站点。在该站点输入你的url,就会生成1个url载入的时间瀑布图,对全部载入的资源(css,js,image等等)列出优化的清单,也是很好用的工具。