参考学习视频
https://www.bilibili.com/video/BV1XJ411X7Ud?t=98&p=44
W3C
- 1994年 伯纳斯李创建了w3c
- w3c为了制定网页开发的标准。使用同一个网页在不同的浏览器中有相同的效果
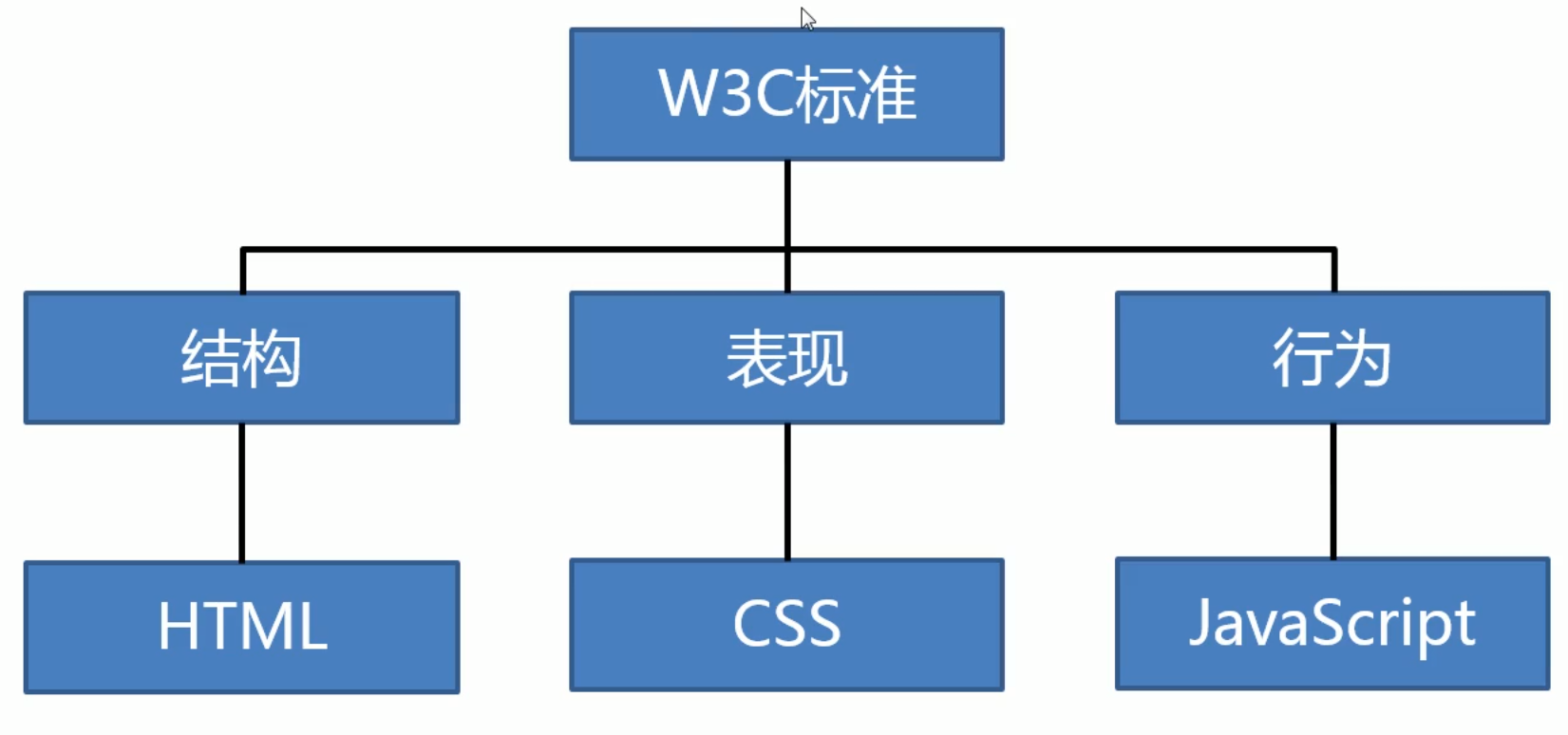
- 结构、表现、行为三个部分构成一个网页

网页的结构
- 结构html:用来描述页面的结构
- 表现Css:控制页面中元素的样式
- 行为js:用来响应用户的操作
标签中的属性
- 属性:在标签中(开始标签或者自结束标签)设置属性
- 属性: 是一个键值对:x=y ;用来设置标签中的内容如何显示
- 属性和标签之间用空格隔开
font color = "red" - 属性名是w3c中规定好了的,如果有属性值,那么通过单引号或者双引号来包裹
网页的基本结构
网页的迭代
- html4.0
- xhtml2.0
- html5
文档声明(doctype)
- 用来告诉浏览器是啥版本
- html5的文档声明:
<!doctype html>不区分大小写哦 放在html首行 - 严格来说 doctype不属于html中的标签
关于进制
数数的方式
啥进制,满啥 就进1 进1后从0开始,啥进制,就几位算满了
- 二进制:满2进1 ; 0 1 10 11 100
- 十进制:满10进1 从0到9 (单位数字)到了10 这里进了1位,从0又开始
- 十六进制
- 八进制
关于编码
- 编码:将字符转成二进制的过程
- 解码:将二进制码转字符
- 规则:字符集(charset) 例如:ASCII码表
乱码问题
如果编码和解码采用的字符集不同,则会出现乱码,常见的就是ASCII、ISO8591、 GB2312、UTF- 8(万国码)
设置字符集
<meta charset='utf-8'>
html文档规范
<!-- 文档声明 声明当前网页的版本 -->
<!doctype html>
<!--- html的根标签(元素) 网页所有都在根元素中 -->
<html>
<!-- 是网页的头部,head中的内容不会再网页中出现,主要是用来浏览器和搜索引擎计解析(爬虫) -->
<head>
<!-- meta 用来设置元数据,这里设置了网页的字符类型,避免乱码 -->
<meta charset='utf-8'>
<!-- title中的内容会显示在浏览器的标题栏,搜索引擎主要根据titile中的内容来判断网页的主要内容 -->
<title>我是标题</title>
</head>
<!-- body是html的资源数,表示网页的主题,网页中所有的内容都应该在body里 -->
<body>
<!-- h1 是网页的一级标题 -->
<h1>
大标题哦
</h1>
</body>
</html>
VScode插件推荐
名称: Chinese (Simplified) Language Pack for Visual Studio Code
名称: Ayu
名称: Live Server
实体
-
在网页中,编写多个空格,浏览器会自动解析成一个空格
-
在htm中,我们不能直接书写一些特殊符号,比如大于小于号
-
如果我们需要在网页中,不想要浏览器将这些特殊符号进行转义了 则需要使用转义字符
-
实体的语法: &实体的名字;
-
参考https://www.w3school.com.cn/html/html_entities.asp
Meta
- mete主要用来设置网页中的 元数据
- charset :指定网页的字符集
- name:指定的是数据的名称
- content 指定的数据内容
- keywords 表示网站的关键字 多个关键字,使用英文逗号分割
<meta name="keywords" content="我爱吃鱼香茄子">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
重定向
- 使用http-equiv :refresh
- content第一个参数是等待时间,单位是秒
- 后面是定向地址
<meta http-equiv="refresh" content="3;url=https://blog.yxqz.top">
语义化标签
- html主要就是学习语义化标签,也就是对整体网页架构的搭建。网页的用途是干啥,来规范的使用相关的标签
- 使用html标签的时候,只关注标签的语义,而不是样式
例如H1标签
h1 在网页中重要性仅次于titile,一般情况一个页面只有一个h1
块元素
- 在页面中占一行的元素
- 标题标签都是快级元素
<h2>helloworld</h2>
标题组hgroup
将相关的标题放在hgroup中来分组管理
<hgroup>
<h1>我是一级标题</h1>
<h2>我是二级标题</h2>
</hgroup>
em语调加重
<p>今天你很<em>好</em></p>

强调Strong
强调默认有加粗效果
<!-- strong 表示强调,重要内容 -->
<p>今天你很<strong>好看</strong</p>
blockquote长引用
<!-- blockquote 表示一个长引用,也是一个块级元素,独占一行 -->
<p>我爱吃<blockquote>yxqz</blockquote</p>
q短引用
<!-- q表示一个短引用 行内元素,语言引用 -->
<p>我要<q>吃一大堆的茄子</q></p>
相对路径
- 当我们要跳转到服务器内部页面的时候
- 使用相对路径,都使用
./../开头 ./可以省略,如果不写./和../默认就是./
./ 表示当前文件所在的目录
../ 表示当前目录的上一级目录下的文件
超链接
- 从一个页面跳转到其他的页面,或者是当前页面的某个位置
- a标签
- 链接也是一个行内元素,在a标签中可以嵌套(除a)任何的元素
vscode的快捷键 alt+shift+下或者上 复制
href属性:指定跳转的目录
href的值:
-
可以是一个外部网站的地址
-
可以是内部的页面地址 这里需要区分相对路径和觉对路径
trage属性:用来指定超链接打开的位置
trage的值:
- _self 默认值:在当前页面中打开超链接
- _blank 在一个新的窗口打开超链接
id 属性: 唯一不重复
- 在开发中,可以用#作为href的占位符
- 也可以javascripot:; 占位符
- 可以直接将超链接的href属性设置#,点击超链接后页面不会跳转,而是转到当前页面的顶部位置
<!-- trage属性:
用来指定超链接打开的位置
_self 默认值:在当前页面中打开超链接
_blank 在一个新的窗口打开超链接
-->
<a href="./07-列表.html" target="_blank">超链接</a>
<a href="#dibu" >回到底部 </a>
<!-- lorem -->
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Officiis non impedit, porro eos delectus, earum hic itaque facilis odit, aspernatur labore. Qui, nam ex! In accusamus quibusdam quo temporibus itaque!</p>
<!--
id 属性 唯一不重复
在开发中,可以用#作为href的占位符
也可以javascripot:; 占位符
可以直接将超链接的href属性设置#,点击超链接后页面不会跳转,而是转到当前页面的顶部位置 -->
<a id="dibu" href="#" >回到顶部 </a>
图片标签
- 图片标签用来向当前页面引入一个外部图片
- 使用img标签来引入外部图片,img是一个自结束标签
- src: 外部图片的路径( 规则和超链接一样)
- alt:图片的描述,默认情况是不显示的,图片在无法加载,或者是无法找到图片
- width:指定图片的宽度(单位是像素)
- height:指定图片的高度
- 如果只修改了高度,或者只修改了宽度,默认另一个等比例缩放(正方形)
- 搜索引擎也会通过alt的内容来识别图片,如果不写alt,搜索引擎收录
- 在pc端,不建议修改图片的大小,需要多大,就直接用原生多大的图片,移动端就需要对图片进行缩放(大图缩小,非原生图片)
<img src="http://p9.qhimg.com/bdr/__85/t0199ac0a6f007265ee.jpg" alt="鱼香茄子">
图片格式
- jpeg(jpg):支持颜色比较丰富,不支持动图,一般照片
- gif:支持的颜色比较少,支持动图,支持简单透明,一般颜色单一的动图
- png:颜色丰富,支持复杂透明,不支持动图,颜色丰富,复杂透明图片(网页最多)
- webp:谷歌新推的专门用来网页中的图片的一种格式,具备上面的三种功能,缺点:老浏览器无法识别
- base64:将图片使用base64编码,将图片转成字符,通过字符来引入图片(我认为在持久化数据库很方便啊,一起请求就完事了,提高网站的响应速度),一般和网页一起加载
效果一样用小的,效果不同用效果好的
推荐base64:base64图片在线转换工具 - 站长工具 (chinaz.com)
内联框架(iframe)
- src 指定引入的网页的路径
- frameborder:指定的内联框架的边框
- 内联框架中的网页不会被爬虫
<iframe src="https://blog.yxqz.top/" width="800" height="600" frameborder="0"></iframe>
音视频
- audio:用来向页面中引入一个外部的音频文件,也是一个替换标签
- 音视频文件引入的时候,默认情况下是不能让用户自己控制播放的
- controls:是否用户控制播放(控制器),是判断这个属性是否存在。
- autoplay:音频自动播放,如果设置了autoplay ,则音乐在打开页面后就自动播放,大部分浏览器都不会自动播放
- loop:循环播放
<audio src="./resource/audio.mp3" controls loop autoplay></audio>
除了通过src指定外部文件,可以通过source标签的src来指定
source
- 使用soruce可以控制版本问题
- source可以解决引入多个资源的问题
- 在第一个source标签中的资源无法使用时候,那么就可以执行下一个source标签资源
- 使用source标签,可以在之前只使用src的基础上使用多个src(例如一个音频,多个格式,mp3,ogg,mp3不支持 ,就使用source其他的音频 格式)
- 适合在浏览器版本的适配或者资源格式适配
- source也是一种替换标签
- 使用source标签引入资源的时候,如果有同种资源,同种格式,只要浏览已经识别了,那么其他相同的source引入的资源就不会被识别了。embed也是类似,例如下面的mp3格式,有两个相同格式的资源,但是只会解析一个资源
<audio controls>
<source src="./resource/audio.mp3" >
<source src="./resource/audio.mp3" >
<source src="./resource/audio.ogg" >
</audio>

其实现在使用src直接引入或者source标签引入,不兼容的时候都会有友好的提示的
embed
-
兼容老版本ie
-
需要指定type的文件类型: audio/mp3 这里的audio 代表的是音频资源格式是mp3
-
一般和source搭配使用
例如下面的代码。在某个ie版本或其他浏览器版本无法识别到ogg格式的时候,则会读取embed中的资源
<audio controls>
<source src="./resource/audio.mp3" >
<source src="./resource/audio.mp3" >
<source src="./resource/audio.ogg" >
<embed src="./resource/audio.ogg" type="audio/ogg">
</audio>
video
引入视频文件
