001-JS对时间日期的排序
最近在做公司的项目时间,产品给了一个很简单的页面,让帮忙写一下。首先看一下产品的需求:

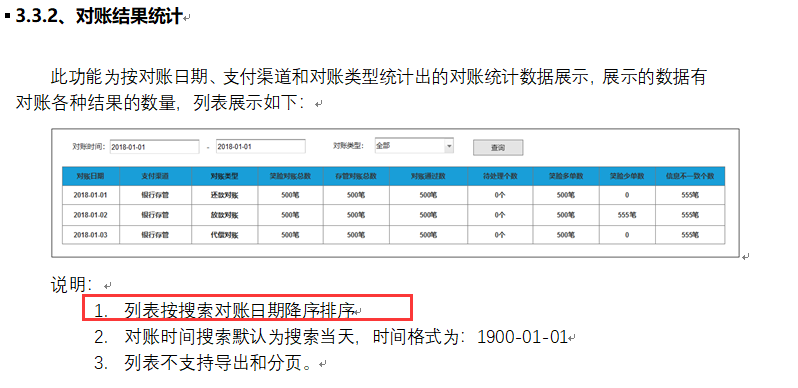
需要对该列表进行排序
思路:(1)可以在数据库写sql语句的时间直接一个DESC按照时间降序排序就OK
(2)也可以是Controller控制器里面对List集合做一个遍历,然后时间进行比较
(3)当然,也可以在页面JS按照时间进行排序
-----------------------------------------------------------华丽的分割线-----------------------------------------------------------------------------------------
JS对时间进行排序如果进行的?
(1)sort函数的使用【现在只讨论如果使用,至于更深的原理和用法,本人小白,还没有研究】

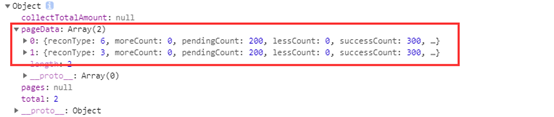
controller层返回到前台页面的是一个List集合,
(1)首先需要获取到所有的集合对象
(2)sort函数对集合中的按照某一个字段进行排序
1 function datagridBind() { 2 $("#dg").datagrid("loading"); 3 $.get("reconResultStatisticsList.htm", $("#formSearch").serialize(), function(pager){
//按照时间的大小进行排序 降序 4 var rows = pager.pageData; 5 rows.sort(function (a, b) { 6 return a.reconDate<b.reconDate?1:-1; 7 }); 8 $("#dg").datagrid("loadData", {"total":pager.total, rows:rows}); 9 $("#dg").datagrid("loaded"); 10 }); 11 }
这样就可以完成排序!
---------------------------------------------------------sort()函数的说明------------------------------------------------------------------------------------------------------------------
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
array.sort()方法默认是升序排序,如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
- 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
- 若 a 等于 b,则返回 0。
- 若 a 大于 b,则返回一个大于 0 的值。
参考文章: