安装Docker
其实安装Docker的过程,大家可以到Docker官网找到自己相对应的安装文档进行安装,Docker区分CE和EE的两个版本,具体这两个版本有什么区别,大家自行查阅相关资料,这里不再概述。教程用的是CE那么就找到对应的官方文档进行安装,以下是教程安装的步骤
1.更新一下包吧,多更无害
# sudo yum -y update
2.安装所需的软件包
# sudo yum install -y yum-utils device-mapper-persistent-data lvm2
3.使用稳定版的仓库(当然可以使用最新版或测试版的仓库,这个需要官方的说明)
# sudo yum-config-manager
--add-repo
https://download.docker.com/linux/centos/docker-ce.repo
4.安装Docker ce
# sudo yum install docker-ce
tips:在生产系统上,您应该安装特定版本的Docker CE,而不是始终使用最新版本。
5.启动Docker
# sudo systemctl start docker
6.docker通过运行hello-world 映像验证是否正确安装。
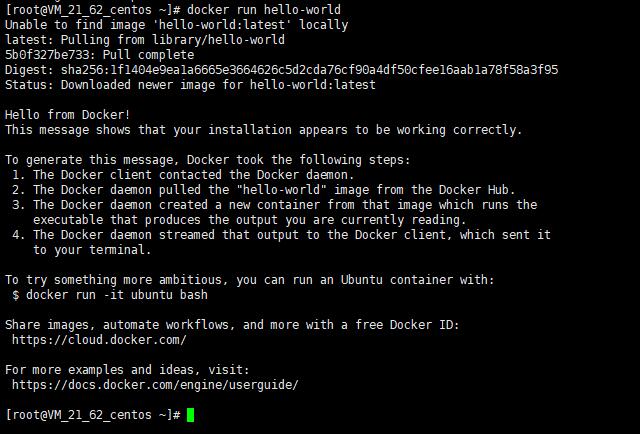
# docker run hello-world
如果出现以下的界面,就代表安装成功

安装Jenkins
首先不直接从Docker Store上直接Pull Jenkins 的 Image 文件,因为待会需要进行dotnet core 的 Docker自动部署,需要对宿主机上的Docker进行直接操作,那么需要挂载 Docker 给 Jenkins Image,所以现在需要自己动手编写 Dockerfile 构建自定义的Jenkins。
# touch Dockerfile # vim Dockerfile
插入以下内容:
FROM jenkins
USER root
#清除了基础镜像设置的源,切换成腾讯云的jessie源
#使用非腾讯云环境的需要将 tencentyun 改为 aliyun
RUN echo '' > /etc/apt/sources.list.d/jessie-backports.list
&& echo "deb http://mirrors.aliyun.com/debian jessie main contrib non-free" > /etc/apt/sources.list
&& echo "deb http://mirrors.aliyun.com/debian jessie-updates main contrib non-free" >> /etc/apt/sources.list
&& echo "deb http://mirrors.aliyun.com/debian-security jessie/updates main contrib non-free" >> /etc/apt/sources.list
#更新源并安装缺少的包
RUN apt-get update && apt-get install -y libltdl7 && apt-get update
ARG dockerGid=999
RUN echo "docker:x:${dockerGid}:jenkins" >> /etc/group
# 安装 docker-compose 因为等下构建环境的需要
RUN curl -L https://github.com/docker/compose/releases/download/1.16.1/docker-compose-`uname -s`-`uname -m` -o /usr/local/bin/docker-compose
RUN chmod +x /usr/local/bin/docker-compose
如果不安装 libltdl7 会导致如下这个问题,原因是jenkins容器内部没有这个包
docker: error while loading shared libraries: libltdl.so.7: cannot open shared object file: No such file or directory Build step 'Execute shell' marked build as failure
在Jenkins操作宿主的Docker的时候会出现拒绝访问的问题,其实就是容器的jenkins用户没有权限访问容器外的docker命令,所以 RUN命令 需要把Jenkins用户加入到Docker用户组
构建Image
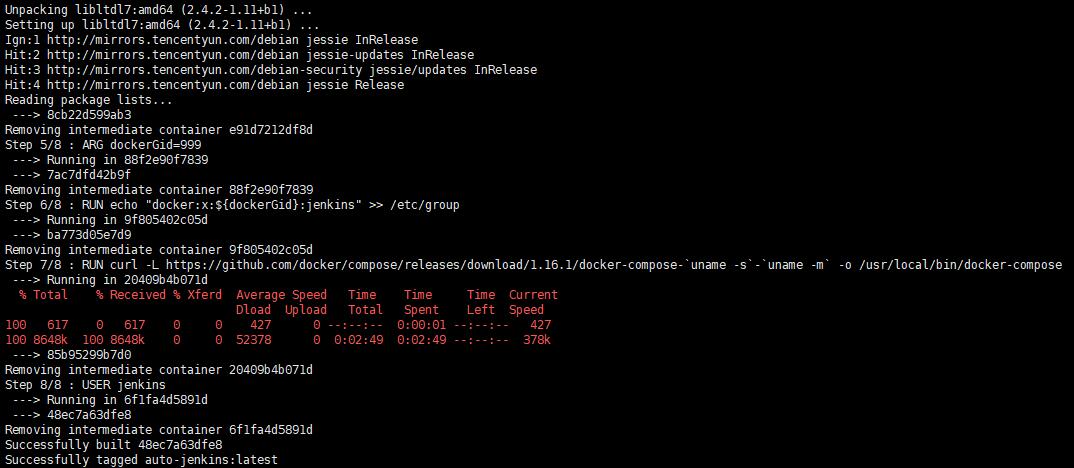
# docker build . -t auto-jenkins

出现以上 Successfully 内容代表安装Jenkins成功
在启动Jenkins时,需要先创建一个Jenkins的配置目录,并且挂载到docker 里的Jenkins目录下
# mkdir -p /var/jenkins_home
运行 Jenkins
# docker run --name jenkins -p 8080:8080 -p 50000:50000
-v /var/run/docker.sock:/var/run/docker.sock
-v $(which docker):/bin/docker
-v /var/jenkins_home :/var/jenkins_home
-d auto-jenkins
第一行:构建一个名称为jenkins的容器 -p 是容器运行开放端口
第二行 和第三行: -v 是将宿主机的docker文件挂载进容器里
第四行:建立宿主机的配置目录,挂载进docker容器里,这样容器里的Jenkins配置目录文件就会映射出来
第五行:使用auto-jenkins Image 并且后台启动
这个时候 run Jenkins 会提示成功
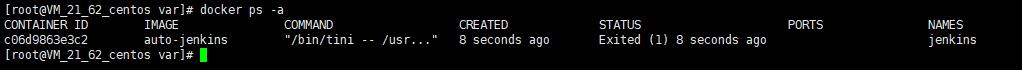
执行 docker ps 命令后,发现什么都没有

执行 docker ps -a 命令看看

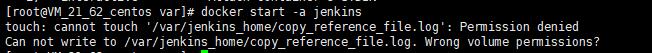
执行 docker start -a jenkins 让容器前台输出运行信息的方式运行

不难看出其实 Jenkins 启动已经是可以了,只是权限问题导致这个错误的信息。
现在需要看一下Jenkins官方的Dockerfile

知道问题原因,贴上代码了。
##修改 /var/jenkins 文件夹权限 # chown -R 1000 /var/jenkins_home
继续执行运行Jenkins 代码
# docker run --name jenkins -p 8080:8080 -p 50000:50000
-v /var/run/docker.sock:/var/run/docker.sock
-v $(which docker):/bin/docker
-v /var/jenkins_home:/var/jenkins_home
-d auto-jenkins
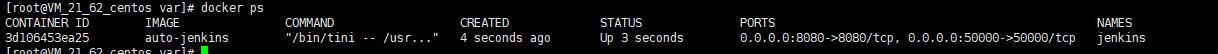
出现一串字符后,执行 docker ps 会发现容器已经启动了,正常了。这个时候是不是可以使用了?别着急,还有很长的路。
配置Jenkins
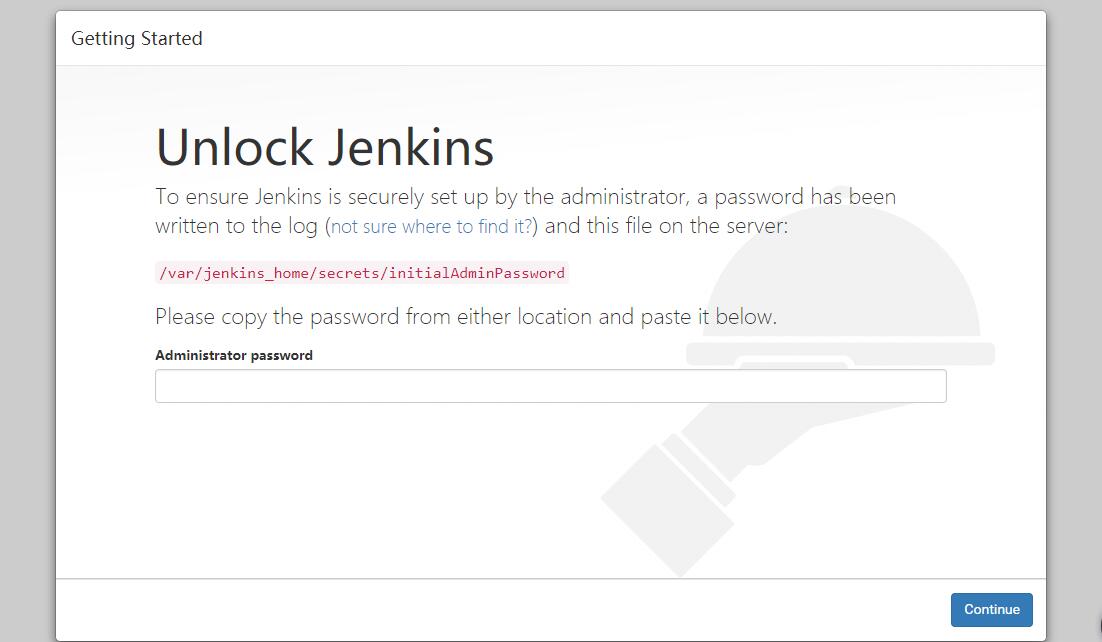
打开浏览器输入地址 your IP:8080 进行访问,你会开心的看到这个界面,看到这个界面代表你的Jenkins 已经安装成功了,但是需要进行配置,现在就教大家怎么去配置

首先,进入容器内
# docker exec -it jenkins /bin/bash
查看 /var/jenkins_home/secrets/initialAdminPassword 文件内的密码
# cat /var/jenkins_home/secrets/initialAdminPassword
其实不一定要进入容器内查看密码,可以直接在宿主机的环境下,查看 /var/jenkins//secrets/initialAdminPassword 的内容,因为之前笔者已经将这个目录挂载进Docker里面了
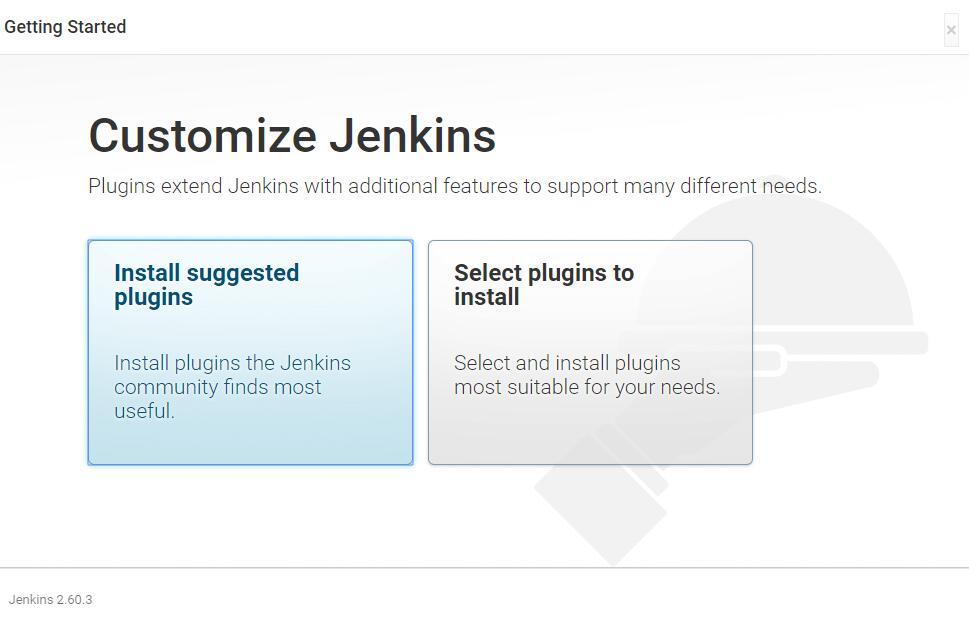
复制输出的内容,粘贴到Administrator password,输入 exit 退出容器,此时进行下一步你会看到此界面,点击 Install suggested plugins

等待初始化完毕

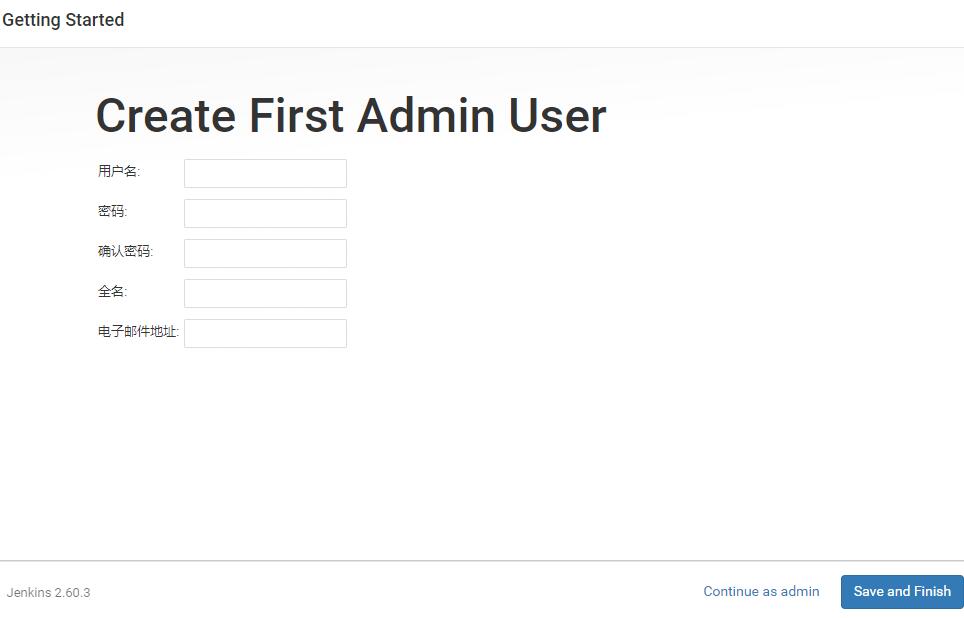
到了这一步,自己随缘去填吧。

使用VS2017创建一个ASP.NET Core 2.0 Web应用程序,并将代码上传到git。这里笔者就不演示上传代码的过程步骤了。

为你们准备了一个地址,方便你们完成本教程:http://git.oschina.net/wenalu/MvcTest
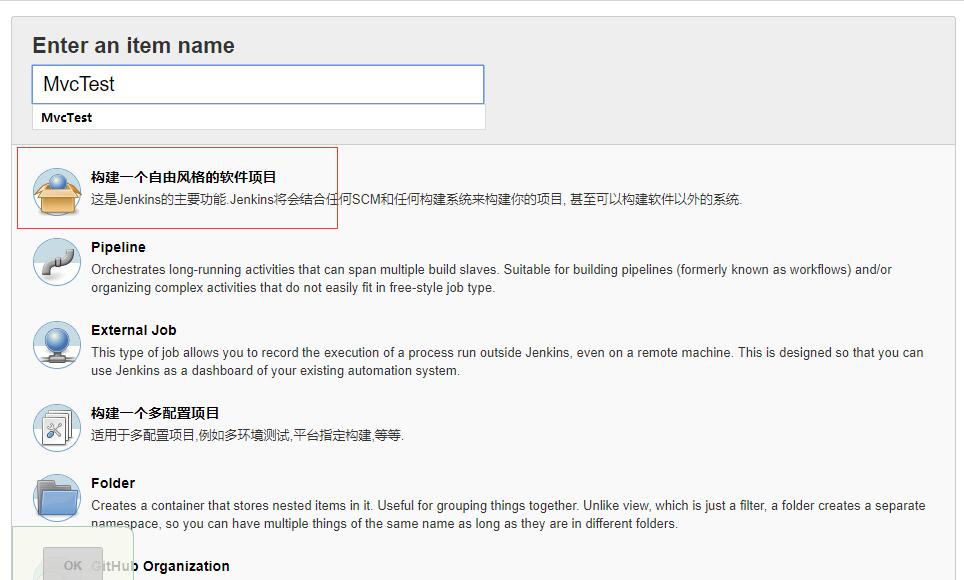
新建一个自由风格的软件项目,并填名称 点击 OK

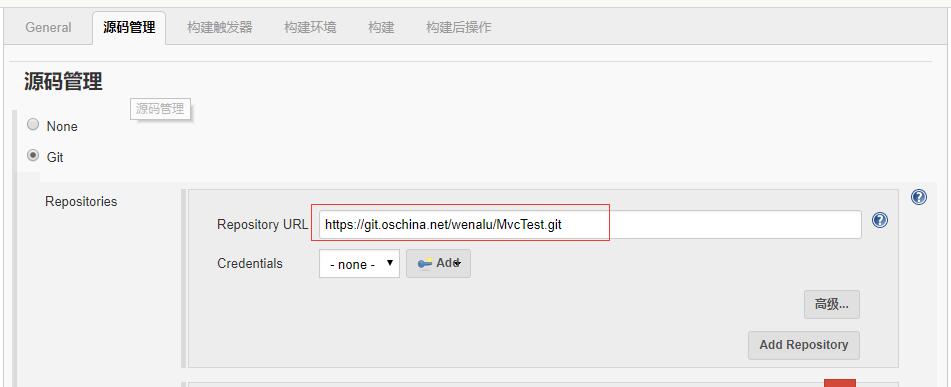
填写源代码管理

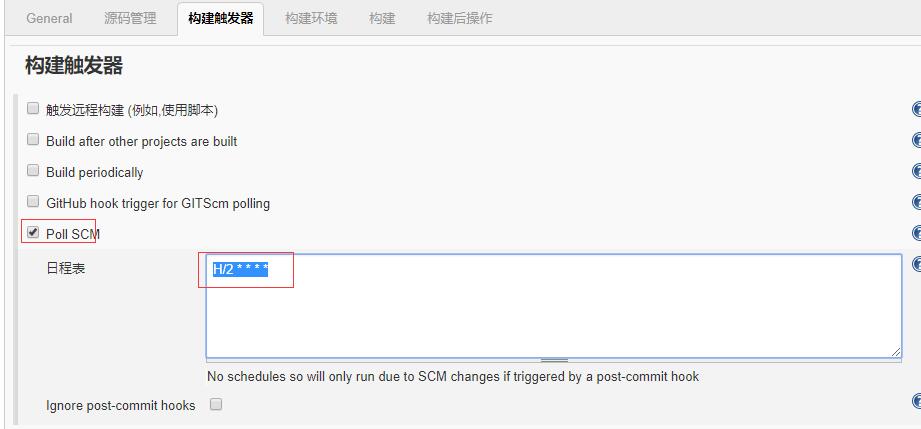
勾选 Poll SCM 设置拉取Git 上代码的间隔,笔者这里是两分钟拉取一次

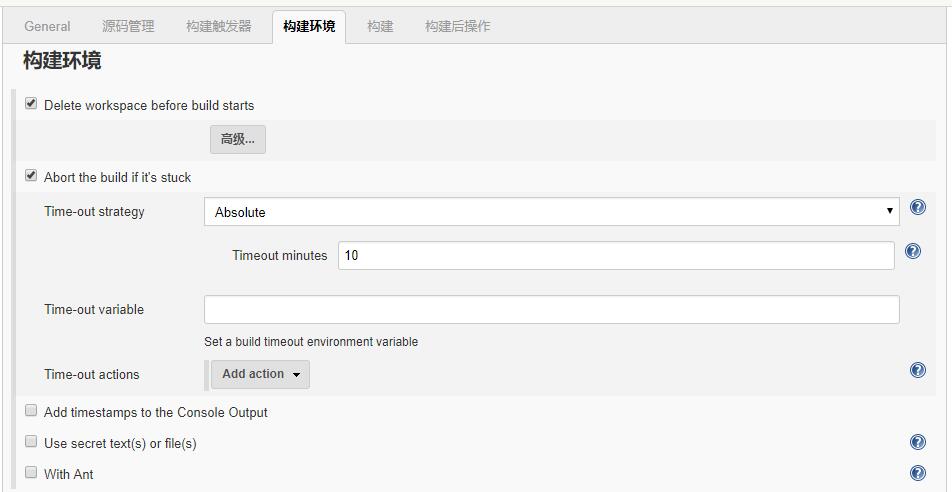
勾上 Delete workspace before build start 是设置构建前删除工作区
勾上 Abort the build if it's stuck 是设定构建的超时时间,如果构建使用的时间超过设定的时间,那么就认为这次的构建是失败的。笔者这里超时设置的是10分钟

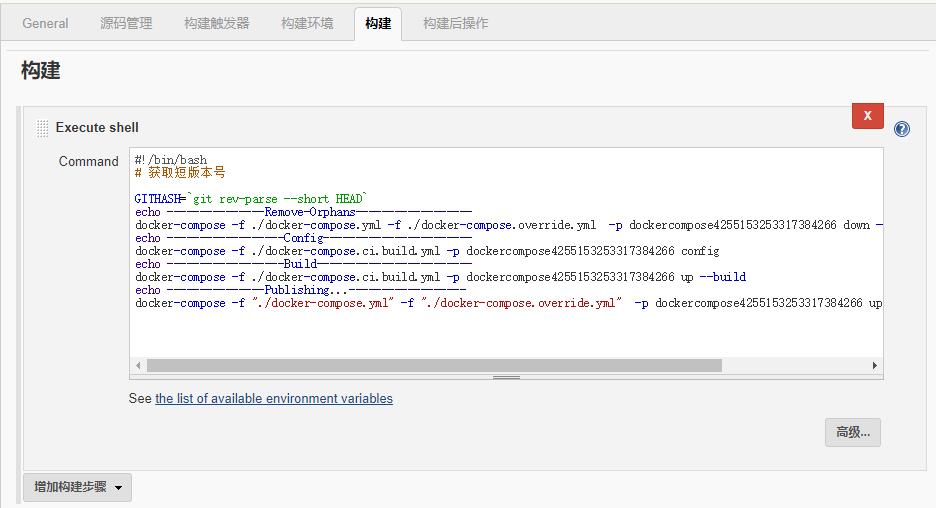
增加一个Execute Shell 脚本,并填写以下脚本内容
#!/bin/bash # 获取短版本号 GITHASH=`git rev-parse --short HEAD` echo ---------------Remove-Orphans------------------ docker-compose -f ./docker-compose.yml -f ./docker-compose.override.yml -p dockercompose4255153253317384266 down --rmi local --remove-orphans echo ------------------Config----------------------- docker-compose -f ./docker-compose.ci.build.yml -p dockercompose4255153253317384266 config echo ------------------Build------------------------ docker-compose -f ./docker-compose.ci.build.yml -p dockercompose4255153253317384266 up --build echo ---------------Publishing...------------------ docker-compose -f "./docker-compose.yml" -f "./docker-compose.override.yml" -p dockercompose4255153253317384266 up -d --build

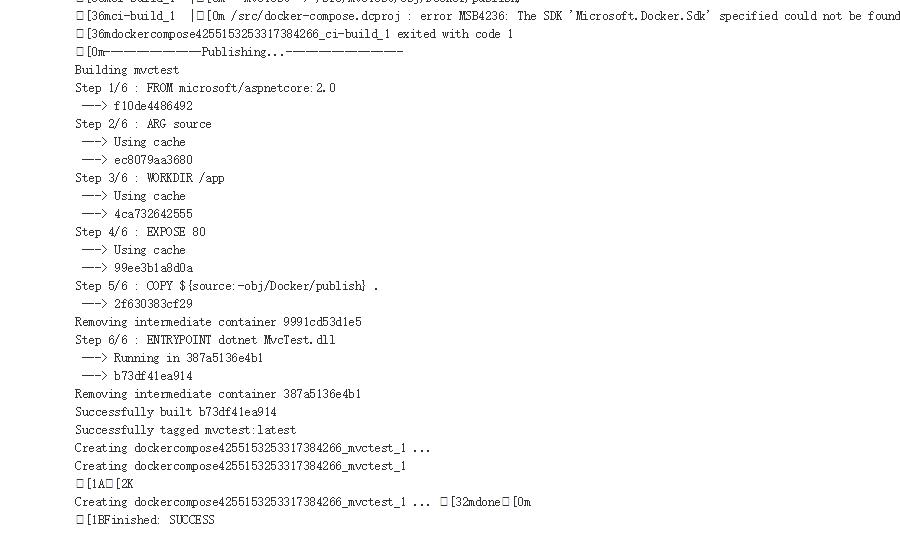
应用保存,回到项目界面上。点击立即构建进行部署工作 SUCCESS

打开浏览器,地址输入 your IP:8088/

参考地址
https://www.cnblogs.com/LongJiangXie/p/7517909.html Centos7 & Docker & Jenkins & ASP.NET Core 2.0 自动化发布和部署
https://www.cnblogs.com/stulzq/p/8627360.html 使用Docker安装Jenkins
https://www.cnblogs.com/stulzq/p/8627824.html ASP.NET Core + Docker +Jenkins 实现持续集成
[Jenkins]admin用户登陆,提示登陆无效(之前登陆OK,三天没有登陆,突然提示登陆无效,重启无法解决)的解决方法
问题出现现象:
系统一直正常,突然某天登陆,提示用户无效,无法登陆成功。
1、打开config文件,JENKINS_HOME目录,然后在目录下查找config.xml文件)
2、修改<useSecurity>true</useSecurity>为<useSecurity>false</useSecurity>
3、删除<authorizationStrategy>*****</authorizationStrategy>和<securityRealm>****</securityRealm>两项内容
4、重启jenkins,重新登陆即可
