IO模型分类
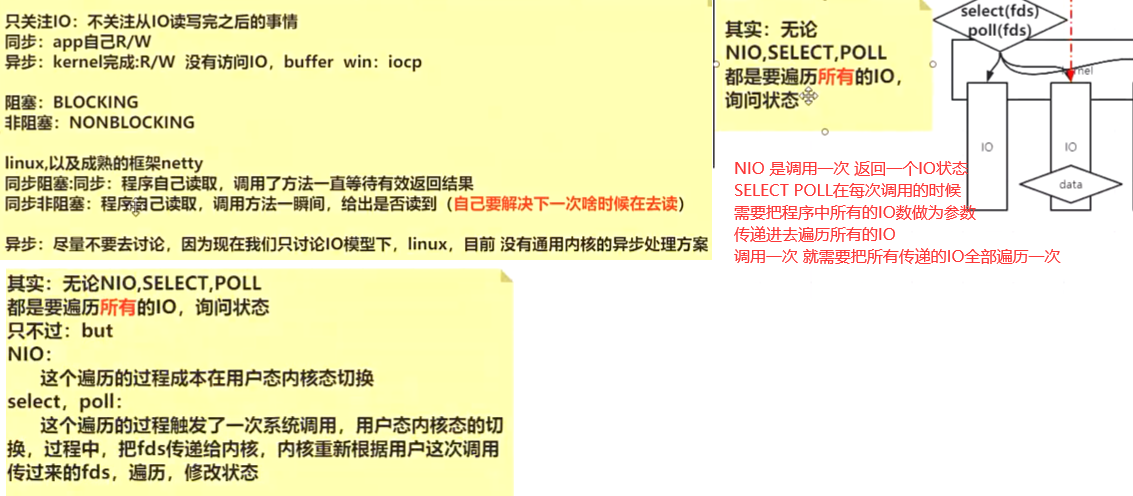
同步阻塞
同步非阻塞
异步非阻塞
没有异步阻塞模型 异步情况下一定不会被阻塞
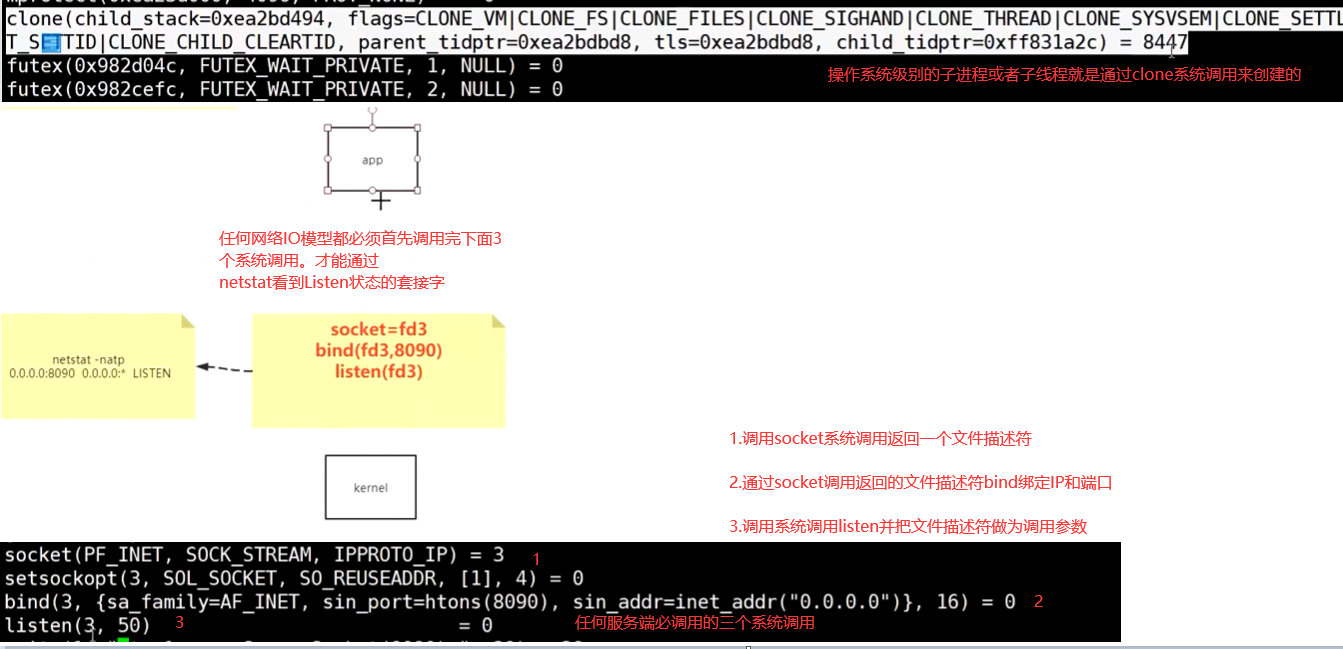
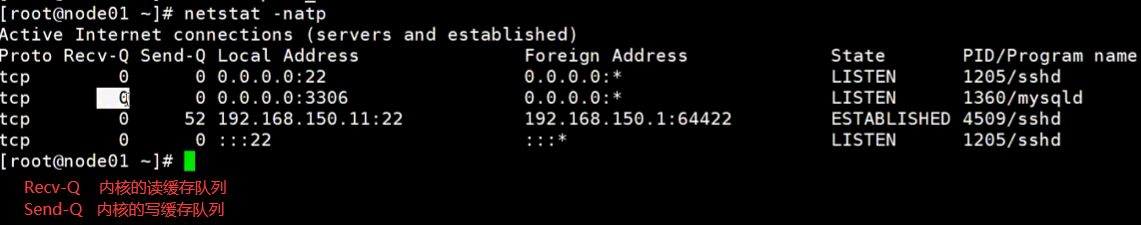
BIO流程分析



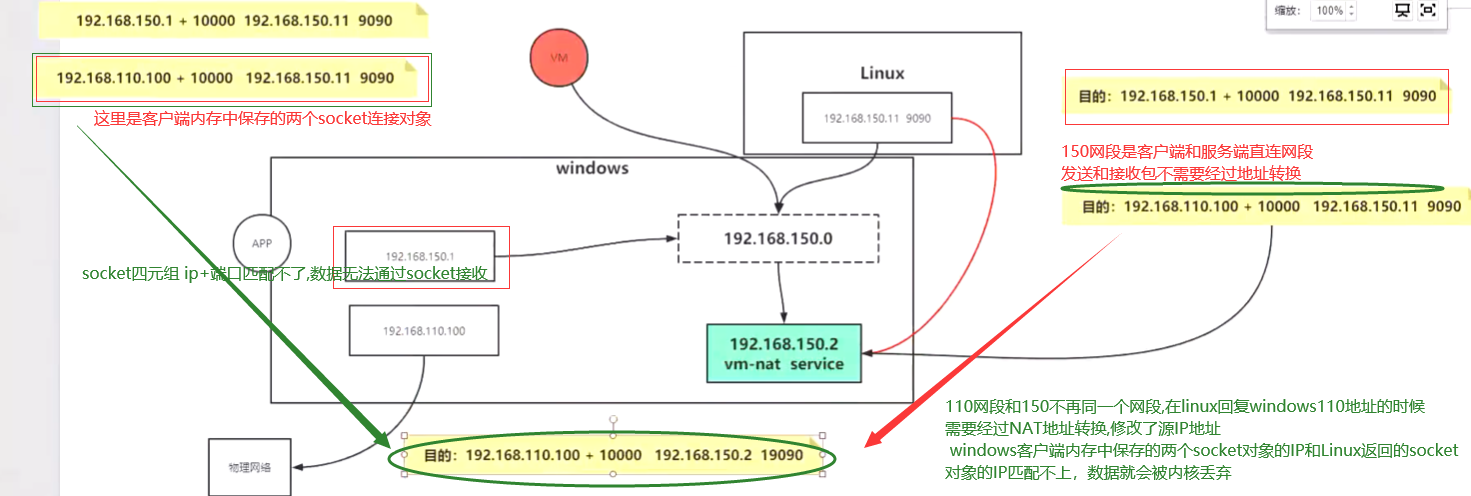
nat转换导致客户端和服务端无法建立三次握手
增加一条路由规则,不使用默认的nat转换地址

线程池的好处

BIO缺点
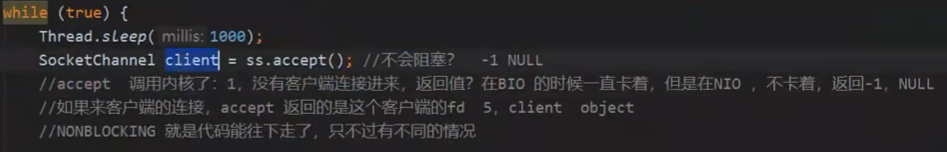
accept阻塞
recv 阻塞
因为阻塞,所以需要创建的线程过多
老版本的内核程序
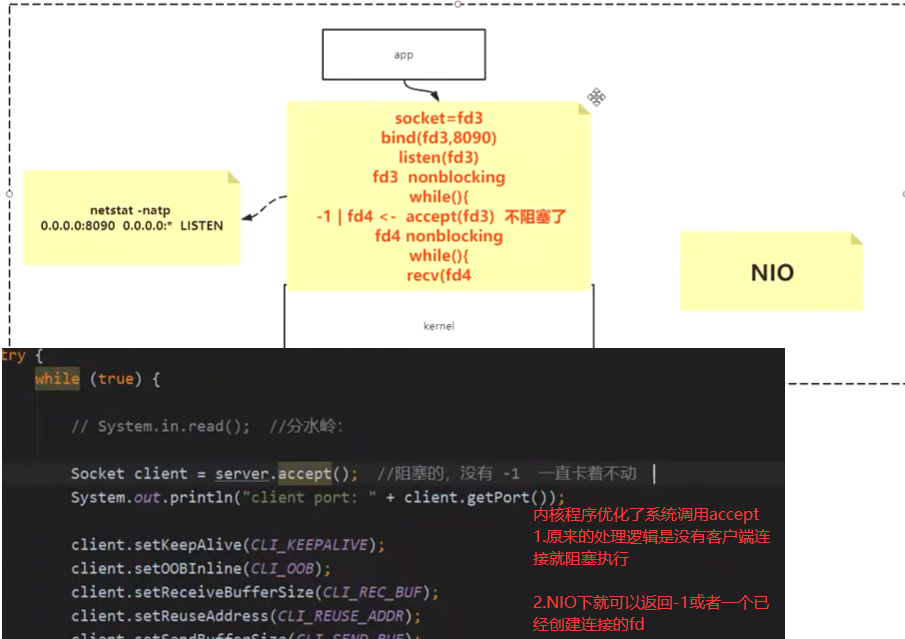
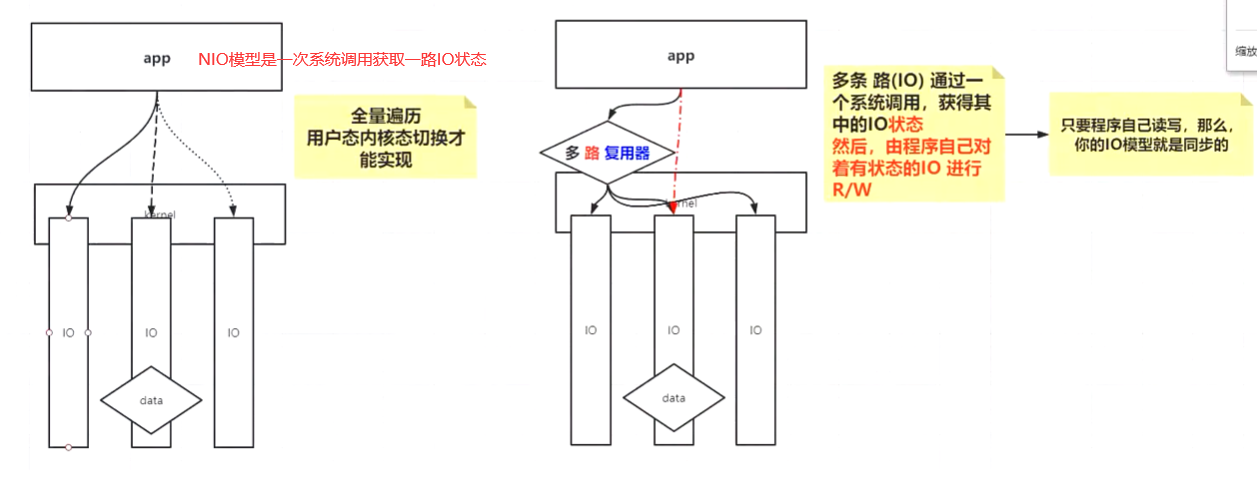
NIO模型分析
new IO
nonblock IO
一个线程就可以处理多个连接和接收数据
内核程序在BIO上进行的优化


NIO的优点和缺点
NIO是全路调用,每一次系统调用只能返回一路IO的数据状态

read和recv系统调用在所有的IO模型中是必须要有的,所以我们要优化的点不是read和recv系统调用本身,而是尽量减少一些无效调用的次数。
1.只对有数据的fd进行read和recv的系统调用
2.一次系统调用可以返回多个fd的数据
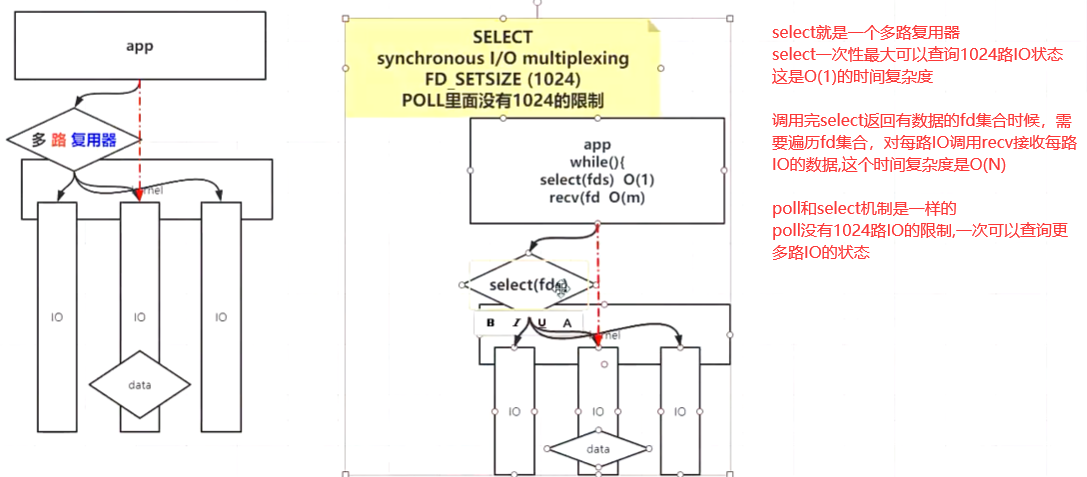
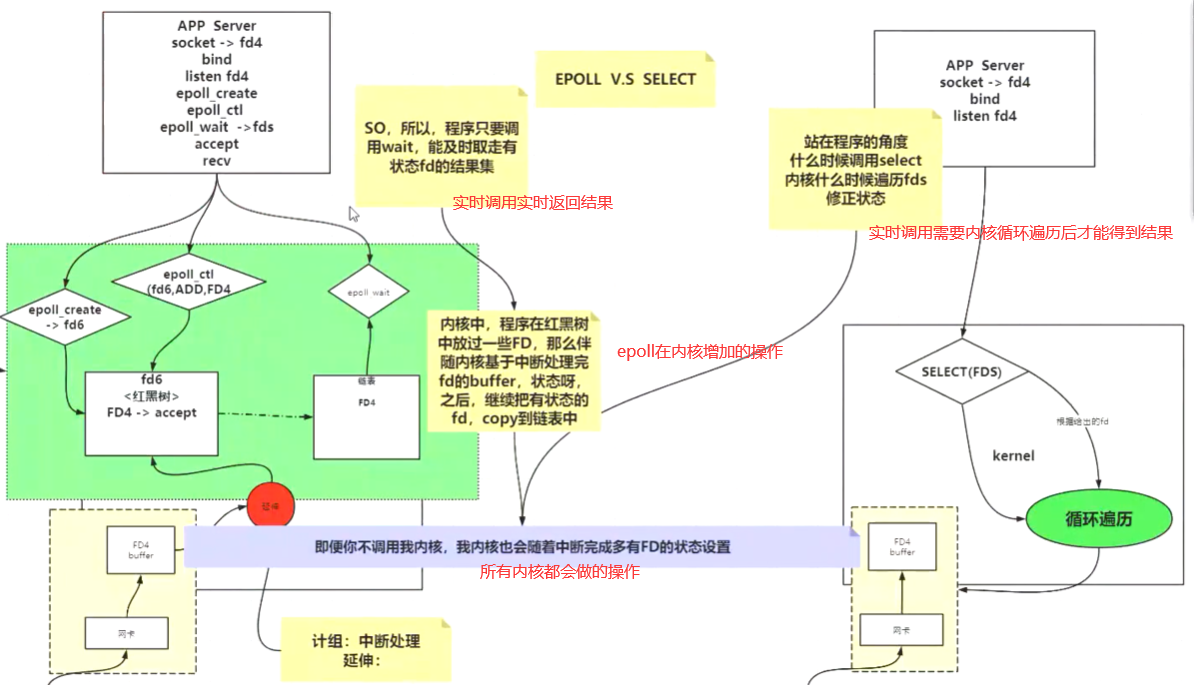
多路复用模型分析
一次系统调用返回多个IO路的数据到达状态

select和poll多路复用器
缺点
1.每次都要重新传递所有的fds
2.每次内核被调用后都会触发一个遍历fds全量的复杂度
IO模型和线程处理模型的区别
IO模型只处理到4层
线程处理模型是7层 通过多线程的方式处理从内核缓存中接收到的数据
两者之间的同步和异步概念是不一样的




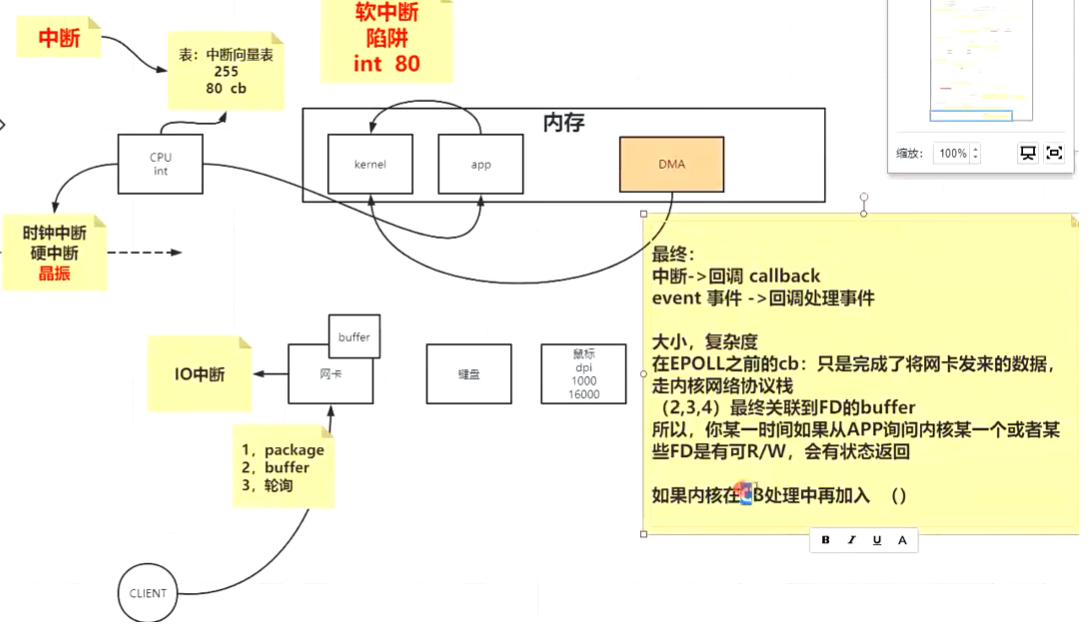
epoll的机制


epoll
3个系统调用
epoll_create
返回一个文件描述符,在内核中开辟一个内存空间用来保存所有的fds
epoll_ctl
通过epoll_create返回的fd,来对fd对应的内核空间增删改fds
把fd空间对应的fds中有状态的fd迁移到一个链表中
epoll_wait
实时的返回epoll_ctl操作后的链表集合
epoll返回的依然是fds集合,但是fd对应的数据还是需要有程序自己读取
所以epoll也是同步IO模型
select,poll,epoll的共同点
内核维护着所有的fd信息
内核会通过中断完成所有fd的状态的设置,并且把网卡的数据拷贝的内核空间都会触发中断回调
cpu会根据中断把网卡缓存中的数据包拷贝到fd的内核缓冲去
epoll
在中断回调扩展把有数据到达的fd文件描述符拷贝到一个链表中
调用epoll_wait的时候就不要循环遍历整个程序的fds
而只需要把整个链表中的fds取走就行
这就是epoll比select,poll效率高的原因