转载: https://www.cnblogs.com/linjiaxiaomeiainia/p/6986256.html
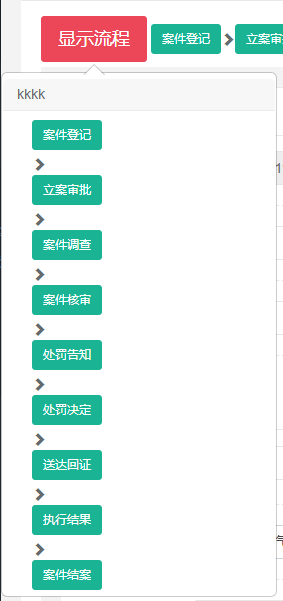
bootstrap悬浮显示内容
<a href="#" id="abc" class="btn btn-lg btn-danger" data-toggle="popover" >显示流程</a> $("#abc").popover({ trigger: 'manual', html: true, title: 'kkkk', placement: 'bottom', content: function() { return '<div class="col-sm-1 text-center">'+ str+'</div>';//这里写悬浮的内容 } }).on("mouseenter", function() { var _this = this; $(this).popover("show"); $(this).siblings(".popover").on("mouseleave", function() { $(_this).popover('hide'); }); }).on("mouseleave", function() { var _this = this; setTimeout(function() { if(!$(".popover:hover").length) { $(_this).popover("hide") } }, 100); });