Spring Boot 创建hello world项目
1.创建项目
最近在学习Spring Boot,这里记录使用IDEA创建Spring Boot的的过程

在1出勾选,选择2,点击Next

这里填写相应的信息,然后Next

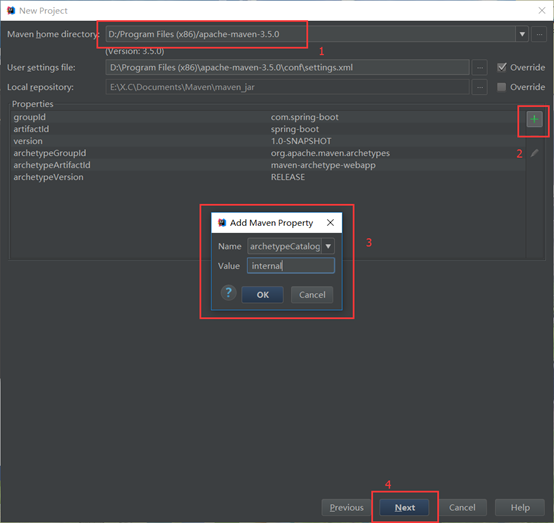
这里1是你自己中Maven的路径,这里在之前应该已经在idea中配置好了,这里直接就带过来了,然后为了解决Maven项目速度慢问题,这里点击2处,添加maven property: archetypeCatalog=internal

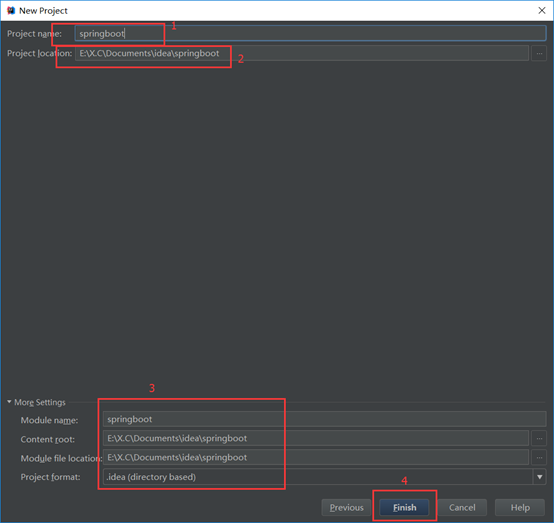
这里1是项目的名字,2是项目路径,3这里不用管他当然也可以根据自己的需要修改,然后点击Finish,idea就会自动的帮我们创建好简单的Maven项目结构,这里我们看一下,它是这个样子的.

观察项目结构发现里面在main文件夹下面没有java文件夹这里我们手工的创建java文件夹,具体操作步骤如下:


创建好java文件夹后,我们需要将java文件夹设置成Sources Folder:

此时一个简单的Maven Web的目录结构已经成型了,此时我们需要向里面添加Spring Boot的内容
2.添加Spring Boot依赖
首先完善pom.xml文件
这里先设置全局编码和设定java版本:
<properties>
<!--设置统一编码 -->
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<!-- 设置java版本-->
<java.version>1.8</java.version>
</properties>
然后添加Spring Boot的核心依赖,这里我使用的是1.5.6RELEASE这个版本:
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>1.5.6.RELEASE</version>
</parent>
使用spring-boot-starter-parent后我们就可以无需添加一堆相应的依赖,实现依赖配置最小化
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
这是添加spring-boot-starter-web提供对web的支持
最后我们添加Spring Boot的maven插件,并设置好热部署,这样我们就不需要每次修改后再执行一遍项目
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<dependencies>
<!-- spring热部署-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>springloaded</artifactId>
<version>1.2.6.RELEASE</version>
</dependency>
</dependencies>
</plugin>
这里之后直接使用mvn spring-boot: run 运行项目
3.创建Spring Boot入口
这里首先制定类文件的文件结构:
+---com.example.demo
+--Application
+---com.example.demo.controller
+--TestController
接着创建资源文件,这里资源文件在resources目录下创建:application.yml
# Server settings
server:
port: 80
address: 127.0.0.1
# SPRING PROFILES
spring:
# HTTP ENCODING
http:
encoding.charset: UTF-8
encoding.enable: true
encoding.force: true
这里是配置服务器的端口,ip地址和编码
创建Application类并创建main方法
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class, args);
}
}
这里Application要使用注解@SpringBootApplication
接着我们创建Controller类:TestController
@RestController
public class TestController {
@RequestMapping("/")
public String test() {
return "Test Hello World!";
}
}
这里TestController使用的注解是@RestController , test()方法使用 @RequestMapping 来设置请求地址
此时执行该Spring Boot项目可以,后在浏览器中输入请求路径,就完成了一个简单的hello world程序:

4.使用Thymeleaf模板
首先在pom.xml中添加依赖:
<!--添加thymeleaf模板引擎-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
在application.yml添加配置:
spring:
thymeleaf:
cache: false #Thymeleaf缓存在开发过程中关闭
encoding: utf-8
mode: HTML5
prefix: classpath:/templates/
suffix: .html
在resources创建templates文件夹,这里用来存放模板,模板的静态文件在resources文件夹下创建static存放
这里在templates问价夹下创建模板:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity3">
<head>
<title>Hello World!</title>
</head>
<body>
<h1 th:inline="text">Hello Thymeleaf</h1>
<p th:text="${hello}"></p>
</body>
</html>
创建Controller类:
@Controller
@RequestMapping("/test")
public class TempController {
@RequestMapping("/temp")
public String toTemp(HttpServletRequest request) {
request.setAttribute("hello", "hello world!!");
return "tempTest";
}
}
运行一下,在浏览器地址栏输入:http://localhost/test/temp 查看效果:

5.集成JSP
这里我们将有关Thymeleaf模板的依赖和配置先注释掉,这里在pom.xml中添加相关依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
</dependency>
<dependency>
<groupId>org.apache.tomcat.embed</groupId>
<artifactId>tomcat-embed-jasper</artifactId>
<version>8.5.16</version>
</dependency>
在application.yml添加配置:
spring:
mvc:
view.prefix: /WEB-INF/jsp/
view.suffix: .jsp
创建Controller类:
@Controller
@RequestMapping("/demo")
public class DemoController {
@RequestMapping("/model")
public String toModel(Map<String, Object> model) {
model.put("model", "Hello Model!!");
return "model";
}
}
最后我们根据yml配置文件中的配置,在WEB-INF文件夹下创建jsp文件夹,在其中创建model.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ModelTest</title>
</head>
<body>
${model}
</body>
</html>
运行项目,在地址栏输入:http://localhost/demo/model
运行结果:

注意
这里要注意,该示例中不能同时支持Thymeleaf和jsp,在使用其中一个时,需将另外一个相关依赖和yml中的配置注释掉,否则会报错500或者404错误
最后附上示例地址: