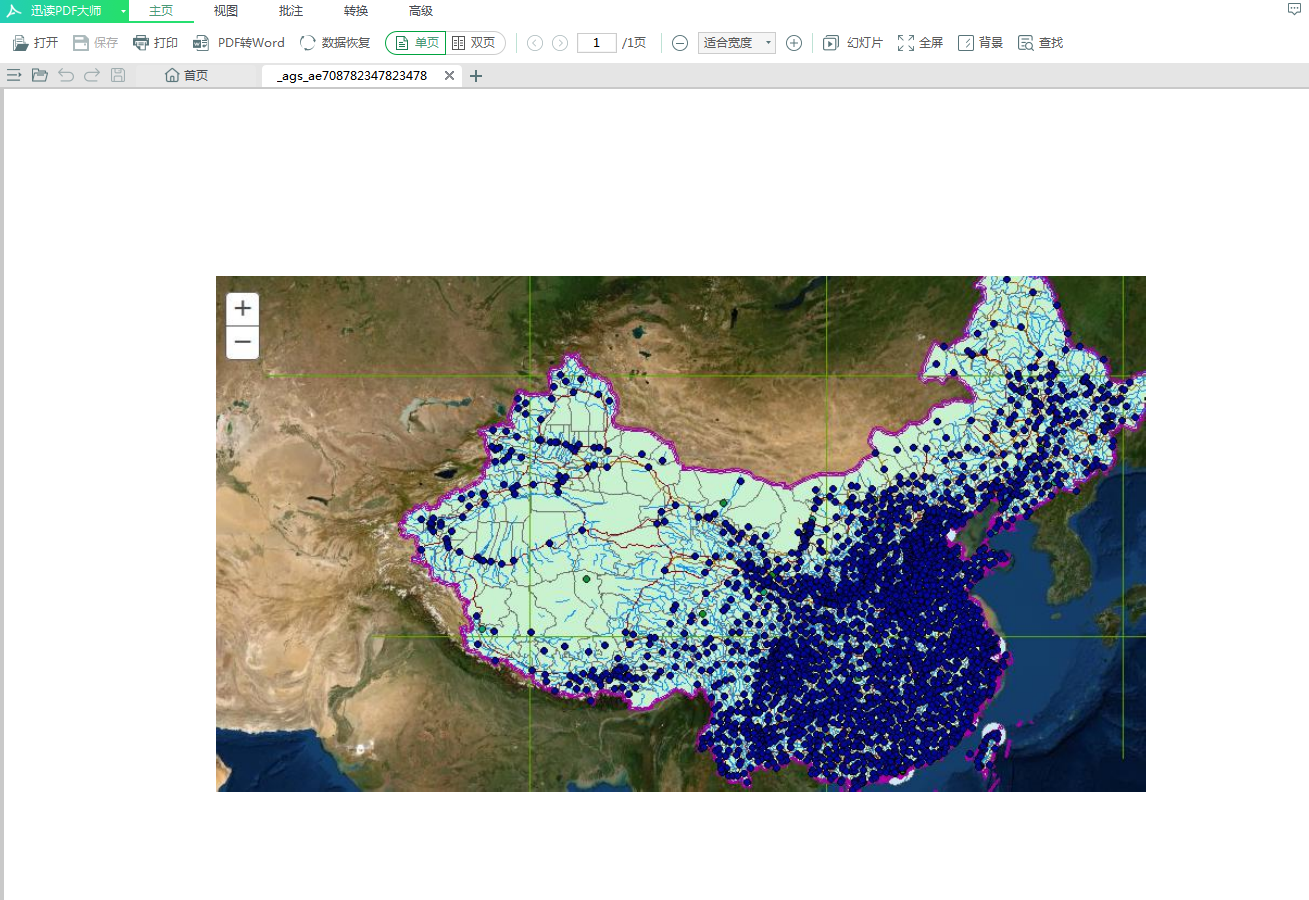
1、本文应用arcgis api for javascript对发布的动态地图进行打印,打印的为PDF格式,打印出来如图:

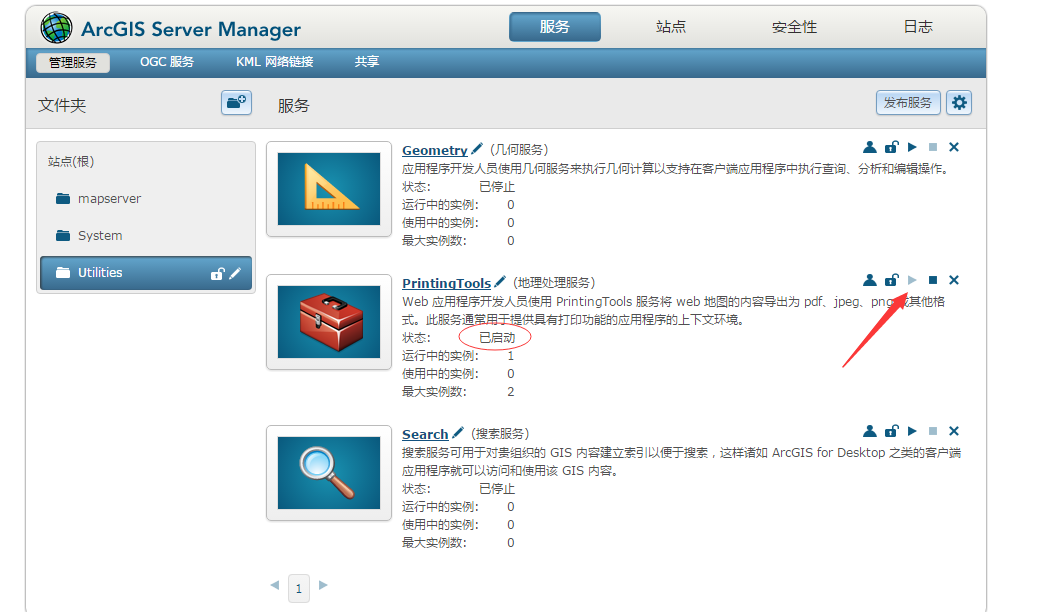
2、需要特别注意的是:我们在运行代码前,需要打开PrintingTools,如图

3、并且在启动后,在URL中,需要修改一下,如图:

4、运行代码,点击打印如图:

5、代码部分:
<!DOCTYPE html>
<html>
<head>
<title>地图打印</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<link rel="stylesheet" href="https://js.arcgis.com/3.29/esri/css/esri.css">
<script src="https://js.arcgis.com/3.29/"></script>
<style>
#map{
position:relative;
height:500px;
100%;
}
</style>
</head>
<body>
<div id='map'>
</div>
<div>
<input id="Btn" type="button" value="打印地图PDF" />
</div>
<script>
var map,sr,bool = false,initextent,url;
require([
"esri/map",
"esri/layers/MapImage",
"esri/layers/MapImageLayer",
"esri/geometry/Extent",
"esri/SpatialReference",
"esri/tasks/PrintTask",
"esri/tasks/PrintTemplate",
"esri/tasks/PrintParameters",
"esri/layers/ArcGISDynamicMapServiceLayer",
"dojo/domReady!"],
function (
Map,
MapImage,
MapImageLayer,
Extent,
SpatialReference,
PrintTask,
PrintTemplate,
PrintParameters,
ArcGISDynamicMapServiceLayer) {
sr = new SpatialReference(4326)
map = new Map("map", {
basemap:"satellite"
});
//调用动态地图服务
var DyLayer=new ArcGISDynamicMapServiceLayer('http://localhost:6080/arcgis/rest/services/dtchina/MapServer');
map.addLayer(DyLayer);
var btn=document.getElementById("Btn");
btn.onclick=function(){
btn.setAttribute("disabled","true");
btn.value="正在输出...";
var printMap = new PrintTask("http://localhost:6080/arcgis/rest/services/Utilities/PrintingTools/GPServer/Export%20Web%20Map%20Task");
//创建地图打印模版
var template = new PrintTemplate();
var params = new PrintParameters();
//输出图片的空间参考
printMap.outSpatialReference = map.SpatialReference
//打印图片的各种参数
template.exportOptions = {
850,
height: 650,
dpi: 96
};
template.format = "PDF";
template.layout = "MAP_ONLY";
params.map = map;
params.template = template;
printMap.execute(params, function(result){
console.log(result);
if (result != null) {
(function(){
btn.disabled=false;
btn.value="打印地图PDF";
})()
window.open(result.url);
}
})
}
});
</script>
</body>
</html>