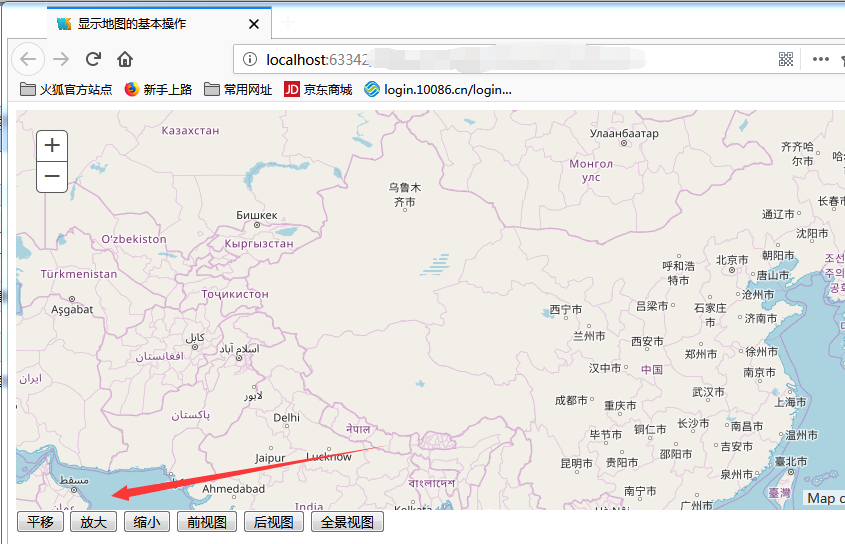
1、文章讲解的为地图的平移、放大、缩小、前视图、后视图以及全景视图的基本功能操作

2、主要用到的是arcgis api for javascript中Navigation的用法,代码如下:
<!DOCTYPE HTML> <html> <head> <title>显示地图的基本操作</title> <meta http-equiv="content-type" content="text/html;charset=utf-8"> <link rel="stylesheet" href="https://js.arcgis.com/3.29/esri/css/esri.css"> <script src="https://js.arcgis.com/3.29/"></script> </head> <body> <div id='map'> </div> <div id='Navigation'> <input type='button' id='pan' value='平移' /> <input type='button' id='zoomin' value='放大' /> <input type='button' id='zoomout'value='缩小' /> <input type='button' id='prev'value='前视图' /> <input type='button' id='next'value='后视图' /> <input type='button' id='zoomtofull'value='全景视图' /> </div> <script> require([ "esri/map", "esri/toolbars/navigation", "dojo/domReady!"], function( Map, Navigation) { var map = new Map("map", { center: [116.403119,39.915599], zoom:2, basemap: "osm" }); //新建一个Navigation对象,参数是map对象 var navtoolbar=new Navigation(map); document.getElementById('pan').onclick=function(){ navtoolbar.activate(Navigation.PAN);// 平移 }; document.getElementById('zoomin').onclick=function(){ navtoolbar.activate(Navigation.ZOOM_IN);//放大 }; document.getElementById('zoomout').onclick=function(){ navtoolbar.activate(Navigation.ZOOM_OUT);//缩小 }; document.getElementById('prev').onclick=function(){ navtoolbar.zoomToPrevExtent();//前视图 }; document.getElementById('next').onclick=function(){ navtoolbar.zoomToNextExtent();//后视图 }; document.getElementById('zoomtofull').onclick=function(){ navtoolbar.zoomToFullExtent();//全景视图 }; }); </script> </body> </html>
3、注意:放大缩小按键分别为拉框显示放大,缩小的作用!