js链接: https://pan.baidu.com/s/1QeTPrVWkDwoTzkFIkNhD7A 提取码: tqvp
第一种方式
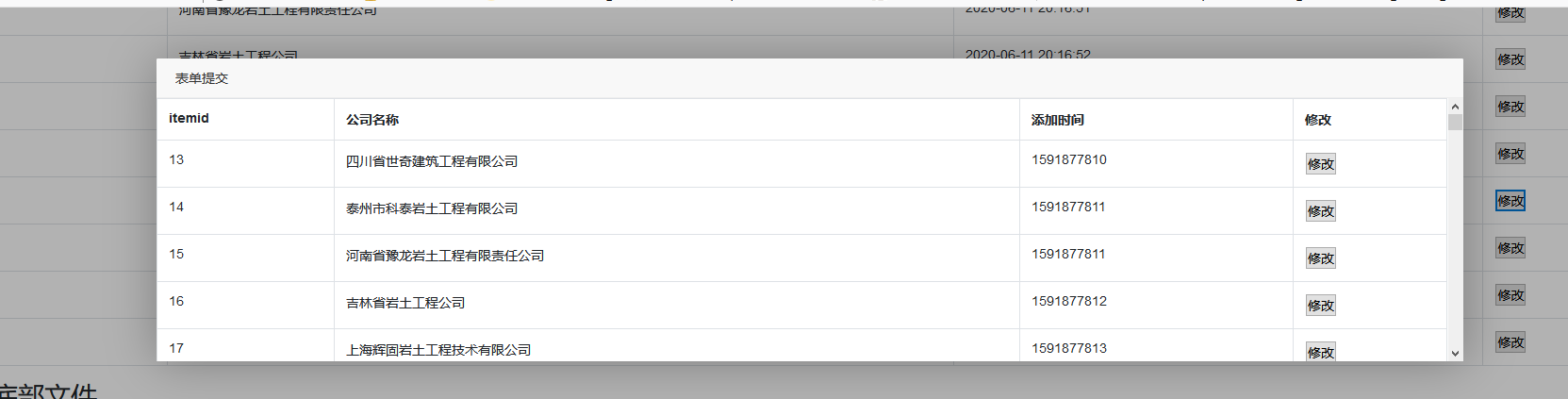
layui open 2 做中转 需要两个页面
index.html
<!doctype html> <html lang="en"> <body> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.3/css/bootstrap.css" rel="stylesheet"> <script src="__STATIC__/jquery-3.1.0.min.js"></script> <script src="__STATIC__/layui/layui.js"></script> <link rel="stylesheet" type="text/css" href="__STATIC__/layui/css/layui.css"> <table content="center" class="table table-bordered"> <th>itemid</th> <th>名称</th> <th>密码</th> <th>修改</th> {volist name='list' id='vo' empty='$empty'} <tr> <td>{$vo.id}</td> <td>{$vo.username}</td> <td>{$vo.password|date="Y-m-d H:i:s",###} </td> <td><input type="button" name="" class="button" data_id='{$vo.id}' value="修改"></td> </tr> {/volist} </table> <div> </div> </html> <script type="text/javascript"> $(".button").click(function(){ var itemid=$(this).attr('data_id'); layui.use('layer', function(){ var layer = layui.layer; layer.open({ type: 2, title: '表单提交', closeBtn: 0, area:['75%','75%'], shadeClose: true, skin: 'yourclass', //btn: ['确定', '取消'], content:'http://www.ceshi.com/index.php/yanzhengajax?itemid='+itemid }) }) }) </script>
index.php
//首页展示数据页面
public function index(){
$list=Db::name("user")->field('id,username,password')->order('addtime')->select();
$this->assign('list',$list);
return $this->fetch(index);
}
//修改页面
public function yanzhengajax(){
$itemid = $this->request->param();
$list=Db::name("brand")->field('itemid,name,addtime')->where('itemid',$itemid)->order('addtime')->select(); foreach ($list as $key=>$val){ $val['addtime'] = date('Y-m-d H:i:s',$val['addtime']); } $this->assign('list',$list); return $this->fetch('yanzhengajax'); }
yanzhengajax.html
<table content="center" class="table table-bordered"> <th>itemid</th> <th>公司名称</th> <th>添加时间</th> <th>修改</th> {volist name='list' id='vo' empty='$empty'} <tr> <td>{$vo.itemid}</td> <td>{$vo.name}</td> <td>{$vo.addtime|date="Y-m-d H:i:s",###} </td> <td><input type="button" name="" class="button" data_id='{$vo.itemid}' value="修改"></td> </tr> {/volist} </table>
第二种方式 我不建议使用 维护不好维护 jquery ajax请求数据给后台 后台做好拼接 返回给前台 前台接收并弹框展示
index.html
<!doctype html> <html lang="en"> <body> <link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.3/css/bootstrap.css" rel="stylesheet"> <script src="__STATIC__/jquery-3.1.0.min.js"></script> <script src="__STATIC__/layui/layui.js"></script> <link rel="stylesheet" type="text/css" href="__STATIC__/layui/css/layui.css"> <table content="center" class="table table-bordered"> <th>itemid</th> <th>名称</th> <th>密码</th> <th>修改</th> {volist name='list' id='vo' empty='$empty'} <tr> <td>{$vo.id}</td> <td>{$vo.username}</td> <td>{$vo.password|date="Y-m-d H:i:s",###} </td> <td><input type="button" name="" class="button" data_id='{$vo.id}' value="修改"></td> </tr> {/volist} </table> <div> </div> </html> <script type="text/javascript"> $(".button").click(function(){ var itemid=$(this).attr('data_id'); $.ajax({ url: "http://www.ceshi.com/index.php/yanzhengajax", data: {itemid: itemid}, type: "POST", success: function(data) { layui.use('layer', function(){ var layer = layui.layer; layer.open({ type: 1, title: '表单提交', closeBtn: 0, area:['75%','75%'], shadeClose: true, skin: 'yourclass', //btn: ['确定', '取消'], content: data }); }) } }) }) </script>
index.php
//首页展示数据页面
public function index(){
$list=Db::name("user")->field('id,username,password')->order('addtime')->select();
$this->assign('list',$list);
return $this->fetch(index);
}
//前端ajax请求过来的方法
public function yanzhengajax(){
$itemid = $this->request->param();
$list=Db::name("brand")->field('itemid,name,addtime')->where('itemid',$itemid)->order('addtime')->select(); foreach ($list as $key=>$val){ $val['addtime'] = date('Y-m-d H:i:s',$val['addtime']); } $res=$this->ajax_html($list); echo $res; } //拼接我们的数据页面 public function ajax_html($data){ $str ='<table content="center" border="1" class="table table-bordered"><th>itemid</th><th>公司名称</th><th>添加时间</th><th>修改</th>'; foreach ($data as $k => $v) { $str .="<tr><td>".$v['itemid']."</td>"; $str .="<td>".$v['name']."</td>"; $str .="<td>".$v['addtime']."</td>"; $str .="<td><input type='button' name='' class='button' data_id='' value='修改'></td></tr>"; } $str.="</table>"; return $str; }