web框架的功能:
1.socket收发消息 (wsgi)
2.根据不同的地址返回不同的内容
3.返回动态页面(字符串的替换)
web框架的分类:
1. gjango + wsgiref
2. flask janja2
3. tornado .
Django
Django官网下载页面:https://www.djangoproject.com/download/
安装最新LTS版:
pip3 install django==1.11.15
创建django项目:
django-admin startproject mysite #创建一个名为mysite 的项目 或用pycharm创建 (命令创建的没有页面的路径)
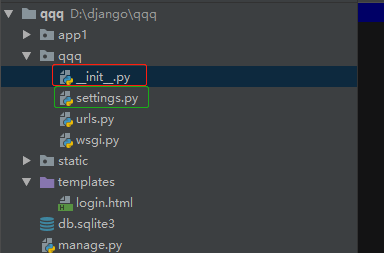
目录介绍
qqq/ ├── manage.py # 管理文件 └── qqq # 项目目录 ├── __init__.py ├── settings.py # 配置 ├── urls.py # 路由 --> URL和函数的对应关系 └── wsgi.py # runserver命令就使用wsgiref模块做简单的web server
启动项目
python manage.py runserver 127.0.0.1:8000 python manage.py runserver 80 #指定80端口启动
setting.py 配置文件
""" Django settings for qqq project. Generated by 'django-admin startproject' using Django 1.11.15. For more information on this file, see https://docs.djangoproject.com/en/1.11/topics/settings/ For the full list of settings and their values, see https://docs.djangoproject.com/en/1.11/ref/settings/ """ import os # Build paths inside the project like this: os.path.join(BASE_DIR, ...) BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) #获得项目根目录的路径 # Quick-start development settings - unsuitable for production # See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/ # SECURITY WARNING: keep the secret key used in production secret! SECRET_KEY = 't8$e3*a^7@)zgh@1et(om%b3xtmj8!9$+^tma=m_(zy#qb7w0%' # SECURITY WARNING: don't run with debug turned on in production! DEBUG = True #调试功能 开发时为True 上线时改为False ALLOWED_HOSTS = ['*'] #允许访问的主机 '*' 表示所有 # Application definition INSTALLED_APPS = [ #配置app 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles',
'app1.apps.App01config' #将创建的app加入进来 ] MIDDLEWARE = [ #配置中间件 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', #'django.middleware.csrf.CsrfViewMiddleware', #提供保护post请求的中间件,注释掉才能使用post请求 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ] ROOT_URLCONF = 'qqq.urls' #url路由的位置 TEMPLATES = [ #模板 { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')] #模板的位置) , 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] WSGI_APPLICATION = 'qqq.wsgi.application' # Database # https://docs.djangoproject.com/en/1.11/ref/settings/#databases DATABASES = { #数据库的配置 'default': { 'ENGINE': 'django.db.backends.sqlite3', 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), } } # Password validation # https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators AUTH_PASSWORD_VALIDATORS = [ { 'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator', }, { 'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator', }, { 'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator', }, { 'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator', }, ] # Internationalization # https://docs.djangoproject.com/en/1.11/topics/i18n/ LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC' USE_I18N = True USE_L10N = True USE_TZ = True # Static files (CSS, JavaScript, Images) # https://docs.djangoproject.com/en/1.11/howto/static-files/ STATIC_URL = '/static/' #静态文件的别名,找静态文件会在这个目录下的各个子目录中找
STATICFILES_DIRS = [ #静态文件的位置
os.path.join(BASE_DIR,'static') ]
创建app
python3 manage.py startapp app1 #创建名为app1的app
urls.py 文件和 创建app里的views.py文件
#views文件 from django.shortcuts import render,HttpResponse #添加一个HttpResponse模块 # Create your views here. def index(request): #增加函数 必须传入一个参数,公认使用request return HttpResponse('<h1>hehehe<h1>') #return HttpResponse对象 返回里面的内容到页面
#urls.py 文件 from django.conf.urls import url from django.contrib import admin from app1 import views #此处引用app1里的 views 文件 urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/$', views.index), #url寻址 并将views文件名为参数 和 index函数名为参数传入,尖角号表示开头以index开头 ]
一个简单的登陆demo
urls.py
from django.conf.urls import url from django.contrib import admin from app1 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^index/', views.index), url(r'^login/$',views.login), #新加一个登录寻址 ^和$ 表示正则匹配必须是以login/开头和结尾 ]
views.py
#render 返回一个html文件 HttpRespinse 返回一个内容 redirect重定向到一个网页
from django.shortcuts import render,HttpResponse,redirect # Create your views here. def index(request): return HttpResponse('<h1>hehehe<h1>') def login(request): # request.method 发送的请求是什么,如果是get请求则request.method = GET if request.method == 'POST': #判断是否是post请求 print(request.POST) #发送请求的内容是一个查询字典 <QueryDict: {'user': ['www'], 'pwd': ['kkk']}> user = request.POST.get('user') #获取网页传过来的参数 passwd = request.POST.get('pwd') if user == 'wk' and passwd == '123': return redirect('/index/') #重定向跳转地址可以写外部的(https://www.baidu.com/) return render(request,'login.html')
html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> 创建一个表单 action="" 向本身提交 <p> 搜索:<input type="text" name='user'> </p> <p> 密码:<input type="password" name='pwd'> </p> <button>提交</button> </form> </body> </html>
jQuery: http://www.jq22.com/
扒一个jQuery上的页面做html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录界面</title> <link rel="stylesheet" href="/static/css/reset.css"> <link rel="stylesheet" href="/static/css/style.css"> </head> {#<body>#} {#<form action="" method="post"> {#创建一个表单 action="" 向本身提交#} {# <p>#} {# 搜索:<input type="text" name='user'>#} {# </p>#} {# <p>#} {# 密码:<input type="password" name='pwd'>#} {# </p>#} {# {{ err }}#} {# <button>提交</button>#} {#</form>#} {#</body>#} <body> <div id="particles-js"> <div class="login"> <div class="login-top"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;"> 登录 </font></font></div> <form action=""></form> <form action="" method="post"> <div class="login-center clearfix"> <div class="login-center-img"><img src="/static/imgs/name.png"></div> <div class="login-center-input"> <input type="text" name="user" value="admin" placeholder="请输入您的用户名" onfocus="this.placeholder=''" onblur="this.placeholder='请输入您的用户名'"> <div class="login-center-input-text"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">用户名</font></font></div> </div> </div> <div class="login-center clearfix"> <div class="login-center-img"><img src="/static/imgs/password.png"></div> <div class="login-center-input"> <input type="password" name="pwd" value="" placeholder="请输入您的密码" onfocus="this.placeholder=''" onblur="this.placeholder='请输入您的密码'"> <div class="login-center-input-text"><font style="vertical-align: inherit;"><font style="vertical-align: inherit;">密码</font></font></div> </div> </div> <div style="text-align: center">{{ err }}</div> <div style="text-align: center"> <button class="login-button" >登陆</button> </div> </form> </div> <div class="sk-rotating-plane"></div> <canvas class="particles-js-canvas-el" width="1199" height="273" style=" 100%; height: 100%;"></canvas> </div> <script src="/static/js/particles.min.js"></script> <script src="/static/js/app.js"></script> <script type="text/javascript"> function hasClass(elem, cls) { cls = cls || ''; if (cls.replace(/s/g, '').length == 0) return false; //当cls没有参数时,返回false return new RegExp(' ' + cls + ' ').test(' ' + elem.className + ' '); } function addClass(ele, cls) { if (!hasClass(ele, cls)) { ele.className = ele.className == '' ? cls : ele.className + ' ' + cls; } } function removeClass(ele, cls) { if (hasClass(ele, cls)) { var newClass = ' ' + ele.className.replace(/[ ]/g, '') + ' '; while (newClass.indexOf(' ' + cls + ' ') >= 0) { newClass = newClass.replace(' ' + cls + ' ', ' '); } ele.className = newClass.replace(/^s+|s+$/g, ''); } } document.querySelector(".login-button").onclick = function () { addClass(document.querySelector(".login"), "active") setTimeout(function () { addClass(document.querySelector(".sk-rotating-plane"), "active") document.querySelector(".login").style.display = "none" }, 800) setTimeout(function () { removeClass(document.querySelector(".login"), "active") removeClass(document.querySelector(".sk-rotating-plane"), "active") document.querySelector(".login").style.display = "block" alert("登录成功") }, 5000) } </script> <div id="goog-gt-tt" class="skiptranslate" dir="ltr"> <div style="padding: 8px;"> <div> <div class="logo"><img src="https://www.gstatic.com/images/branding/product/1x/translate_24dp.png" width="20" height="20" alt="Google 翻译"></div> </div> </div> <div class="top" style="padding: 8px; float: left; 100%;"><h1 class="title gray">原文</h1></div> <div class="middle" style="padding: 8px;"> <div class="original-text"></div> </div> <div class="bottom" style="padding: 8px;"> <div class="activity-links"><span class="activity-link">提供更好的翻译建议</span><span class="activity-link"></span> </div> <div class="started-activity-container"> <hr style="color: #CCC; background-color: #CCC; height: 1px; border: none;"> <div class="activity-root"></div> </div> </div> <div class="status-message" style="display: none;"></div> </div> <div class="goog-te-spinner-pos"> <div class="goog-te-spinner-animation"> <svg xmlns="http://www.w3.org/2000/svg" class="goog-te-spinner" width="96px" height="96px" viewBox="0 0 66 66"> <circle class="goog-te-spinner-path" fill="none" stroke-width="6" stroke-linecap="round" cx="33" cy="33" r="30"></circle> </svg> </div> </div> </body> </html>
ORM
orm是面向对象和关系型数据库的一个映射, 通过操作对象的方式操作数据库中的数据
映射关系 :
python 类 对应 mysql 表
对象 数据行(记录)
属性 字段
ORM能做的操作:
1.操作数据表 (不能操作数据库)
2.操作具体数据
django使用mysql数据库的流程:
1.创建一个mysql数据库
mysql> create databases pyku;
2.修改settings配置文件连接数据库
DATABASES = { #数据库的配置
'default': {
'ENGINE': 'django.db.backends.mysql', #将sqlite3修改为mysql
'NAME': 'pyku', #库名
'HOST': '39.96.90.45', #基本设置
'PORT': 3306,
'USER': 'root',
'PASSWORD' : '123456'
}
}
3.告诉django使用pymysql模块连接数据库,在项目settings配置文件同级的__init__方法里添加

import pymysql #在__init__文件里加入pymysql模块 pymysql.install_as_MySQLdb() #把默认模块MySQLdb替换为pymysql
4.在app下的models.py中写类,并继承models.Model
from django.db import models class User(models.Model): #创建一个类继承models.Model name = models.CharField(max_length=32) #等同于varchar(32) pwd = models.CharField(max_length=32)
5.执行数据库迁移的命令
python3 manage.py makemigrations #创建数据库迁移文件,保存每个app下models的变更记录 python3 manage.py migrate #将models的变更记录同步到数据库
6.在数据库插入数据

7.判断收到的数据是否在数据库
#render 返回一个html文件 HttpRespinse 返回一个内容 redirect重定向到一个网页 from django.shortcuts import render,HttpResponse,redirect from app1 import models #引用app项目里的数据库文件 # Create your views here. def index(request): return HttpResponse('<h1>hehehe<h1>') def login(request): # request.method 发送的请求是什么,如果是get请求则request.method = GET if request.method == 'POST': #判断是否是post请求 print(request.POST) #发送请求的内容是一个查询字典 <QueryDict: {'user': ['www'], 'pwd': ['kkk']}> user = request.POST.get('user') #获取网页传过来的参数 passwd = request.POST.get('pwd') if models.User.objects.filter(name=user,pwd=passwd): #判断收到的数据是否在数据库 return redirect('/index/') #重定向跳转地址可以写外部的(https://www.baidu.com/) else: err_msg = '用户名或密码错误' return render(request,'login.html',{'err': err_msg})
图书管理系统
一.展示
1.models.py中创建数据表
from django.db import models class User(models.Model): #创建一个类继承models.Model name = models.CharField(max_length=32) #等同于varchar(32) pwd = models.CharField(max_length=32) #出版社 class chubanshe(models.Model): name = models.CharField(max_length=32)
2.执行数据库迁移的命令
python3 manage.py makemigrations #创建数据库迁移文件,保存每个app下models的变更记录 python3 manage.py migrate #将models的变更记录同步到数据库
3.添加数据

4.添加url
urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/',views.login), url(r'^zs/',views.zhanshi) ]
5.后台处理页面展示内容
#render 返回一个html文件 HttpRespinse 返回一个内容 redirect重定向到一个网页 from django.shortcuts import render,HttpResponse,redirect from app1 import models #引用数据库类def zhanshi(request): # 从数据库查询所有的出版社 all_chubanshe = models.chubanshe.objects.all() #获取chubanshe表的所有数据 return render(request,'zhanshi.html',{'all_chubanshe': all_chubanshe}) #将所有数据当做变量传给前端
6.前端页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table> <thead> <tr> <th>id</th> <th>名称</th> </tr> </thead> <tbody> {% for i in all_chubanshe %} {# for循环取后台传递的数据 #} <tr> <td>{{ i.id }}</td> {# 定义变量展示数据库对应的值 #} <td>{{ i.name }}</td> </tr> {% endfor %} </tbody> </table> </body> </html>
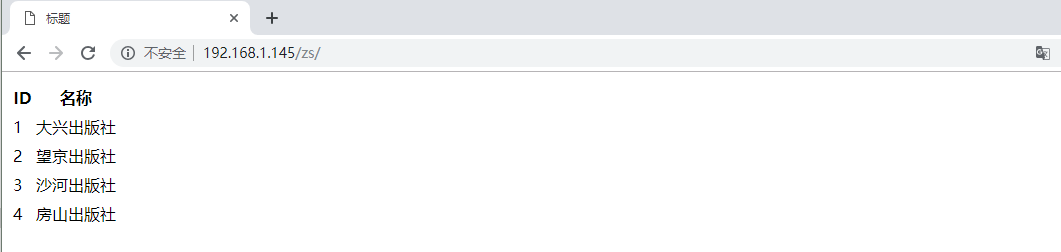
7.显示结果

二.添加
1.添加url
from django.conf.urls import url from django.contrib import admin from app1 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/',views.login), url(r'^zs/',views.zhanshi), url(r'^tj/',views.tianjia) ]
2.添加url对应的views函数
#render 返回一个html文件 HttpRespinse 返回一个内容 redirect重定向到一个网页 from django.shortcuts import render,HttpResponse,redirect from app1 import models #引用数据库类 # Create your views here. def login(request): # request.method 发送的请求是什么,如果是get请求则request.method = GET err_msg = '' if request.method == 'POST': #判断是否是post请求 print(request.POST) #发送请求的内容是一个查询字典 <QueryDict: {'user': ['www'], 'pwd': ['kkk']}> user = request.POST.get('user') #获取网页传过来的参数 passwd = request.POST.get('pwd') if models.User.objects.filter(name=user,pwd=passwd): return redirect('/zs/') #重定向跳转地址可以写外部的(https://www.baidu.com/) else: err_msg = '用户名或密码错误' return render(request,'login.html',{'err': err_msg}) def zhanshi(request): # 从数据库查询所有的出版社 all_chubanshe = models.chubanshe.objects.all() #获取chubanshe表的所有数据 return render(request,'zhanshi.html',{'all_chubanshe': all_chubanshe}) def tianjia(request): error = '' if request.method == 'POST': # 如果是post请求提交数据,则去数据库添加数据 #获取前端提供的数据 cc = request.POST.get('new_name') if not cc: #判断传入数据是否为空 error = '出版社名不能为空' # 判断数据库有没有该出版社 dd = models.chubanshe.objects.filter(name=cc) if dd: error = '出版社名重复' #如果既不为空 又不重复则插入 if cc and not dd: # 键值插入name是数据可的name字段,cc为前端提供的数据request.POST.get('new_name') models.chubanshe.objects.create(name=cc) return redirect('/zs/') #添加完跳转至展示页 return render(request,'tianjia.html',{'error': error})
3编写对应的html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> <p> 出版社名称: <input type="text" name="new_name"> </p> <div>{{ error }}</div> <button>添加</button> </form> </body> </html>
三 删除
1.修改展示页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table> <thead> <tr> <th>序号</th> <th>id</th> <th>名称</th> <th>操作</th> </tr> </thead> <tbody> {% for i in all_chubanshe %} {# for循环取后台传递的数据 #} <tr> <td>{{ forloop.counter }}</td> {# 循环计数,循环几次记几次 #} <td>{{ i.id }}</td> {# 定义变量展示数据库对应的值 #} <td>{{ i.name }}</td> <td><a href="/sc/?pk={{ i.pk }}">删除</a></td> {# a标签超链接 动态传参 传递变量i数据的主键 #} </tr> {% endfor %} </tbody> </table> </body> </html>
2.增加url
from django.conf.urls import url from django.contrib import admin from app1 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/',views.login), url(r'^zs/',views.zhanshi), url(r'^tj/',views.tianjia), url(r'^sc/',views.Del_cbs), ]
3.写逻辑
#render 返回一个html文件 HttpRespinse 返回一个内容 redirect重定向到一个网页 from django.shortcuts import render,HttpResponse,redirect from app1 import models #引用数据库类 # Create your views here. def login(request): # request.method 发送的请求是什么,如果是get请求则request.method = GET err_msg = '' if request.method == 'POST': #判断是否是post请求 print(request.POST) #发送请求的内容是一个查询字典 <QueryDict: {'user': ['www'], 'pwd': ['kkk']}> user = request.POST.get('user') #获取网页传过来的参数 passwd = request.POST.get('pwd') if models.User.objects.filter(name=user,pwd=passwd): return redirect('/zs/') #重定向跳转地址可以写外部的(https://www.baidu.com/) else: err_msg = '用户名或密码错误' return render(request,'login.html',{'err': err_msg}) def zhanshi(request): # 从数据库查询所有的出版社 all_chubanshe = models.chubanshe.objects.all() #获取chubanshe表的所有数据 return render(request,'zhanshi.html',{'all_chubanshe': all_chubanshe}) def tianjia(request): error = '' if request.method == 'POST': # 如果是post请求提交数据,则去数据库添加数据 #获取前端提供的数据 cc = request.POST.get('new_name') if not cc: #判断传入数据是否为空 error = '出版社名不能为空' # 判断数据库有没有该出版社 dd = models.chubanshe.objects.filter(name=cc) if dd: error = '出版社名重复' #如果既不为空 又不重复则插入 if cc and not dd: # 键值插入name是数据可的name字段,cc为前端提供的数据request.POST.get('new_name') models.chubanshe.objects.create(name=cc) return redirect('/zs/') #添加完跳转至展示页 return render(request,'tianjia.html',{'error': error}) def Del_cbs(request): #从前端获取要删除对象的ID pk = request.GET.get('pk') #去数据库进行删除 #pk1是chubanshe表的主键,pk2是前段传的信息, if models.chubanshe.objects.filter(pk=pk): #判断数据库有没有前端传来的信息 # get从库里查出对应的信息delete删除(get查不到或查到多个都报错) models.chubanshe.objects.get(pk=pk).delete() return redirect('/zs/') return HttpResponse('<p>不存在</p>')
四修改
1.修改原先展示页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table> <thead> <tr> <th>序号</th> <th>id</th> <th>名称</th> <th>操作</th> </tr> </thead> <tbody> {% for i in all_chubanshe %} {# for循环取后台传递的数据 #} <tr> <td>{{ forloop.counter }}</td> {# 循环计数,循环几次记几次 #} <td>{{ i.id }}</td> {# 定义变量展示数据库对应的值 #} <td>{{ i.name }}</td> <td><a href="/sc/?pk={{ i.pk }}">删除</a></td> {# a标签超链接 动态传参 传递变量i数据的主键 #} <td><a href="/xiugai/?pk={{ i.pk }}">修改</a></td> </tr> {% endfor %} </tbody> </table> </body> </html>
2.添加url
from django.conf.urls import url from django.contrib import admin from app1 import views urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^login/',views.login), url(r'^zs/',views.zhanshi), url(r'^tj/',views.tianjia), url(r'^sc/',views.Del_cbs), url(r'^xiugai/',views.xg_cbs), ]
3.写新的html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form action="" method="post"> <p> 出版社名称: <input type="text" name="xg_name" value="{{ obj.name }}"> </p> <div>{{ error }}</div> <button>修改</button> </body> </html>
4.写逻辑
#render 返回一个html文件 HttpRespinse 返回一个内容 redirect重定向到一个网页 from django.shortcuts import render,HttpResponse,redirect from app1 import models #引用数据库类 # Create your views here. def login(request): # request.method 发送的请求是什么,如果是get请求则request.method = GET err_msg = '' if request.method == 'POST': #判断是否是post请求 print(request.POST) #发送请求的内容是一个查询字典 <QueryDict: {'user': ['www'], 'pwd': ['kkk']}> user = request.POST.get('user') #获取网页传过来的参数 passwd = request.POST.get('pwd') if models.User.objects.filter(name=user,pwd=passwd): return redirect('/zs/') #重定向跳转地址可以写外部的(https://www.baidu.com/) else: err_msg = '用户名或密码错误' return render(request,'login.html',{'err': err_msg}) def zhanshi(request): # 从数据库查询所有的出版社 all_chubanshe = models.chubanshe.objects.all() #获取chubanshe表的所有数据 return render(request,'zhanshi.html',{'all_chubanshe': all_chubanshe}) def tianjia(request): error = '' if request.method == 'POST': # 如果是post请求提交数据,则去数据库添加数据 #获取前端提供的数据 cc = request.POST.get('new_name') if not cc: #判断传入数据是否为空 error = '出版社名不能为空' # 判断数据库有没有该出版社 dd = models.chubanshe.objects.filter(name=cc) if dd: error = '出版社名重复' #如果既不为空 又不重复则插入 if cc and not dd: # 键值插入name是数据可的name字段,cc为前端提供的数据request.POST.get('new_name') models.chubanshe.objects.create(name=cc) return redirect('/zs/') #添加完跳转至展示页 return render(request,'tianjia.html',{'error': error}) def Del_cbs(request): #从前端获取要删除对象的ID pk = request.GET.get('pk') #去数据库进行删除 #pk1是chubanshe表的主键,pk2是前段传的信息, if models.chubanshe.objects.filter(pk=pk): #判断数据库有没有前端传来的信息 # get从库里查出对应的信息delete删除(get查不到或查到多个都报错) models.chubanshe.objects.get(pk=pk).delete() return redirect('/zs/') return HttpResponse('<p>不存在</p>') def xg_cbs(request): error = '' pk = request.GET.get('pk') #回去前端请求时发过来的参数 obj = models.chubanshe.objects.get(pk=pk) #根据主键数据库查出对应的值 if request.method == 'POST': xg_name = request.POST.get('xg_name') if not xg_name: error = '不能为空' dd = models.chubanshe.objects.filter(name=xg_name) if dd : error = '在数据库已存在' if xg_name and not dd: obj.name = xg_name #修改数据库对象的name为新的值 obj.save() #提交上去才会修改 return redirect('/zs/') return render(request,'xiugai.html',{'obj':obj,'error': error}) #将对应信息 传到前端