1、声明式;
-
可以声明式的在
js中写html结构;
注意:
react是用很像js的语言写标签;
1 const jsx = <div className="app"><h1>Hello React! 动态变化数据:{count}</h1> </div>
2、基于组件;
-
组件是
React最重要的部分; -
组合、复用多个组件,可以实现完整的页面功能;
3、学习一次,随处可用;
-
使用
React可以开发 Web 应用、移动端原生应用(react-native)、 VR(虚拟现实)应用(react 360)
React的基本使用;
1、安装;
1、安装命令: $ npm i react react-dom
2、react 包是核心,提供创建元素、组件等功能 ;
3、react-dom 包提供 DOM 相关功能等;
2、使用;
-
引入
react和react-dom两个 js 文件;
1 <script src="./node_modules/react/umd/react.development.js"></script> 2 <script src="./node_modules/react-dom/umd/react-dom.development.js"></script>
-
创建
React元素; 3. 渲染React元素到页面中;
1 // 指定要渲染的范围; 2 <div id="root"></div> 3 4 <script> 5 // React.createElement()方法用于创建react元素; 6 // - 返回值:React元素 7 // - 第一个参数:要创建的React元素名称 8 // - 第二个参数:该React元素的属性 9 // - 第三个及其以后的参数:该React元素的子节点,节点也可以是标签 10 11 const h1 = React.createElement('h1', null, '晚上好哈哈哈哈') 12 const span = React.createElement('span', null, '李逵') 13 const p = React.createElement('p', { className: 'so' }, '李白', span) 14 const div = React.createElement('div', null, '我是div', p, h1) 15 16 // ReactDOM.render() 说明 17 // - 返回值:React元素 18 // - 第一个参数:要渲染的React元素 19 // - 第二个参数:DOM对象,用于指定渲染到页面中的位置 20 ReactDOM.render(div,document.getElementById('root')) 21 </script>
React脚手架;
1、脚手架的意义;
-
脚手架是开发现代Web 应用的必备。
-
充分利用
Webpack、Babel、ESLint等工具辅助项目开发。 -
零配置,无需手动配置繁琐的工具即可使用。
-
关注业务,而不是工具配置。
2、项目初始化;
-
初始化项目:
npx create-react-app my-app; -
启动项目:
npm start,需切换到项目根目录;

npx命令介绍
npm v5.2.0引入的一条命令 。目的:提升包内提供的命令行工具的使用体验 。
原来:先安装脚手架包,再使用这个包中提供的命令 。
现在:无需安装脚手架包,就可以直接使用这个包提供的命令 。
3、使用React;
-
导入
react和react-dom两个包。1 import React from 'react' 2 import ReactDOM from 'react-dom'
-
调用
React.createElement()方法创建 react 元素。-
不建议使用代码繁琐;
-
不直观,无法一眼看出所描述的结构。
-
不优雅,用户体验不爽。
-
使用
JSX替代。
-
-
调用
ReactDOM.render()方法渲染 react 元素到页面中。
JSX介绍;
-
JSX是JavaScript XML的简写,表示在 JavaScript 代码中写 XML(HTML) 格式的代码。 -
优势:声明式语法更加直观、与HTML结构相同,降低了学习成本、提升开发效率
-
JSX是 React 的核心内容。
JSX不是标准的ECMAScript语法,它是ECMAScript的语法扩展。需要使用
babel编译处理后,才能在浏览器环境中使用。
create-react-app脚手架中已经默认有该配置,无需手动配置。
JSX是React.createElement方法的语法糖。
1、使用步骤;
-
使用
JSX法创建 react 元素。1 // 使用 JSX 语法,创建 react 元素: 2 const title = <h1>Hello JSX</h1>
-
使用
ReactDOM.render()方法渲染 react 元素到页面中。1 // 渲染创建好的React元素 2 ReactDOM.render(title, document.getElementById('root'))
2、注意事项;
-
React元素的属性名使用小驼峰命名法。 -
特殊属性名:class -> className、for -> htmlFor、tabindex -> tabIndex 。
-
没有子节点的React元素可以用 /> 结束 。
-
推荐:使用小括号包裹 JSX ,从而避免
JS中的自动插入分号陷阱。1 // 使用小括号包裹 JSX 2 const dv = ( 3 <div>Helo JSX</div> 4 )
3、JSX中使用JS表达式;
-
嵌入
JS表达式;-
语法:{ JavaScript表达式 }
-
注意:语法中是单大括号,不是双大括号!
1 // 例: 2 const name = '小红' 3 const fn = function() { 4 return <h3>h3</h3> 5 } 6 const app = ( 7 <div> 8 <div>{'猪八戒'}</div> 9 <div>{name}</div> 10 <div>{fn()}</div> 11 <div>{100}</div> 12 <div>{true ? '输出正确' : '输出错误'}</div> 13 </div> 14 ) 15 16 ReactDOM.render(app, document.getElementById('root'));
注意:
1. 单大括号中可以使用任意的 JavaScript 表达式 (值,变量,函数调用,三元运算符,数组)。
2. `JSX `自身也是`JS `表达式 。
3. **注意**:不能在 {} 中出现语句和对象(比如:if/for,{a:100} 等) 。
-
-
JSX条件渲染;-
如果要渲染一组数据,应该使用数组的 map() 方法 ;
1 // jsx的列表渲染; 2 const songs = [ 3 { id: 1, name: '野狼dicso' }, 4 { id: 2, name: '像我这样的人' }, 5 { id: 3, name: '桥边姑娘' } 6 ]; 7 8 const app = ( 9 <div> 10 { 11 songs.map(item => <h1 key={ item.id }>{ item.name }</h1>) 12 } 13 </div> 14 ) 15 ReactDOM.render(app, document.getElementById('root'));
注意:渲染列表时应该添加 key 属性,key 属性的值要保证唯一。
注意:尽量避免使用索引号作为 key !
-
4、JSX样式处理;
-
行内样式;
-
注意:是双大花括号;
1 <h1 style={{ color: 'red', backgroundColor: '#eee' }}> 2 JSX的样式处理 3 </h1>
-
-
类样式;
-
推荐使用
className的方式给JSX添加样式。 -
注意:使用小驼峰命名;
1 <h1 className="title"> 2 JSX的样式处理 3 </h1>
-
React组件;
1、组件的特点;
-
可复用、独立、可组合;
-
多个组件实现完整的页面功能 ;
2、组件的创建;
2.1 使用函数创建组件;
-
函数组件:使用
JS的函数(或箭头函数)创建的组件;-
函数体内要返回
JSX元素。
-
-
渲染函数组件:用函数名作为组件标签名 。
1 // 例: 2 function Hello() { 3 return ( 4 <div>这是我的第一个函数组件!</div> 5 ) 6 } 7 ReactDOM.render(<Hello />, document.getElementById('root')) 8 注意:
1、函数名称必须以大写字母开头,使用大驼峰命名法;
2、函数组件必须有返回值,表示该组件的结构;
3、组件标签可以单闭合;
2.2 使用class创建组件;
-
类组件:使用
ES6的class关键字 创建的组件 。 -
类组件应该继承
React.Component父类,从而可以使用父类中提供的方法和属性。1 class Hello extends React.Component { 2 render() { 3 return <div>Hello Class Component!</div> 4 } 5 } 6 ReactDOM.render(<Hello />, root)
注意:
1、类名称也必须以大写字母开头,使用大驼峰命名法 。
2、类组件必须提供
render()方法 。3、
render()方法必须有返回值,表示该组件的结构。
2.3 组件分离;
-
首先引入
React核心包 -
创建组件
-
导出组件
3、组件封装;
3.1、组件复用;
-
复用什么?1. state 2. 操作state的方法 (组件状态逻辑 )
-
两种方式:1. render props模式 2. 高阶组件(HOC)
-
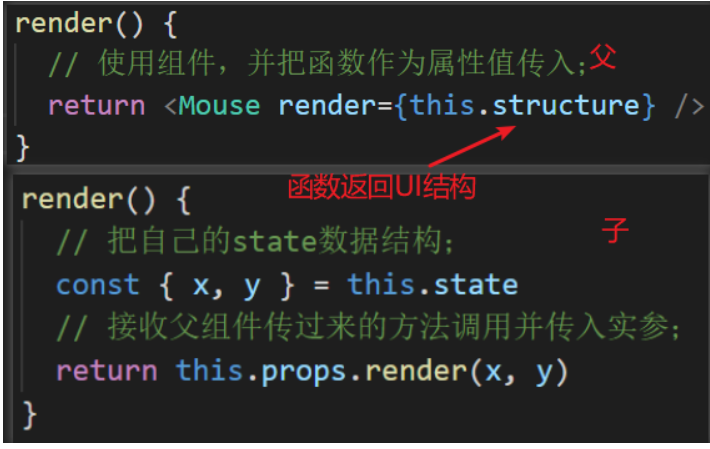
render props模式;
复用的是组件的状态和功能,传入的是
UI要呈现的效果。
-
高阶组件;
高阶组件本质上就是高阶函数。
高阶组件(HOC,Higher-Order Component)是一个函数,接收要包装的组件,返回增强后的组件
高阶组件:参数为组件,返回值为新组件的函数。
-
创建一个函数,名称约定以 with 开头 。
-
指定函数参数,参数应该以大写字母开头(作为要渲染的组件)。
-
在函数内部创建一个类组件,提供复用的状态逻辑代码,并返回 。
-
在该组件中,渲染参数组件,同时将状态通过prop传递给参数组件。
-
调用该高阶组件,传入要增强的组件,通过返回值拿到增强后的组件,并将其渲染到页面中 。
1 // 创建一个函参数为 :组件 2 function withMouse(WrappedComponent) { 3 // 创建类组件并返回 4 return class MouseHoc extends React.Component { 5 state = { 6 x:0, 7 y:0 8 } 9 10 render() { 11 // 使用参数组件的并传入 状态参数; 12 return <WrappedComponent {...this.state} /> 13 } 14 } 15 } 16 17 // 创建组件 Position为要传入的另一个函数组件; 18 const MousePosition = withMouse(Position) 19 20 // 渲染组件 21 <MousePosition />
-
React事件处理;
1、事件绑定;
-
语法:on + 事件名称 = { 事件处理程序 },比如:
onClick={() => {}} -
注意:React 事件采用小驼峰命名法,比如:
onMouseEnter、onFocus
1 // 类组件事件绑定; 2 import React from 'react' 3 4 class Index extends React.Component{ 5 OnLick (event) { 6 // 阻止默认行为 7 event.preventDefault() 8 // 阻止事件冒泡 9 event.stopPropagation() 10 alert(1) 11 } 12 render() { 13 return ( 14 <div> 15 <button onClick={ this.OnLick }>按钮</button> 16 <button onClick={ () => { alert(3) } }>按钮</button> 17 <Fn></Fn> 18 </div> 19 ) 20 } 21 } 22 23 // 函数组件事件绑定; 24 function Fn() { 25 var OnLick = function (e) { 26 27 alert(8) 28 console.log(e) // 事件对象 29 } 30 return ( 31 <div> 32 <button onClick={ OnLick }>函数组件</button> 33 </div> 34 ) 35 } 36 37 export default Index
2、事件对象;
-
可以通过事件处理程序的默认参数获取到事件对象。
-
React 中的事件对象叫做:合成事件(对象)。
-
合成事件:兼容所有浏览器,无需担心跨浏览器兼容性问题。
1 function handleClick(e) { 2 e.preventDefault() 3 console.log('事件对象', e) 4 } 5 <a href="http://www.baidu.com" onClick={handleClick}>点我,不会跳转页面</a>
3、this指向问题;
-
利用
bind修改this指向组件实例。1 // 类组件事件绑定; 2 import React from 'react' 3 4 class Index extends React.Component{ 5 6 constructor() { 7 super(); 8 // 使用bind方法绑定this 9 this.OnLick = this.OnLick.bind(this); 10 } 11 // 不改变this指向,不能以 this.num 的方式拿到 num 的值; 12 num = 10; 13 14 OnLick (event) { 15 console.log(this.num) 16 } 17 render() { 18 return ( 19 <div> 20 <button onClick={ this.OnLick }>按钮</button> 21 </div> 22 ) 23 } 24 } 25 export default Index 26 利用箭头函数方法(推荐); 27 28 注意:该语法是实验性语法,但是,由于babel的存在可以直接使用 29 30 class Index extends React.Component{ 31 // 使用es6 箭头函数绑定this 32 OnLick = (event) => { 33 console.log(this.num) 34 } 35 render() { 36 return ( 37 <div> 38 <button onClick={ this.OnLick }>按钮</button> 39 </div> 40 ) 41 } 42 } 43 export default Index
4、状态组件;
4.1 有状态组件;
类组件class->有状态
(state)组件;
1 /** 2 * 定义类组件状态 3 * 语法:state 4 * 1. constructor()中 5 * 2. 类属性形式定义 6 */ 7 class Index extends Component { 8 9 //constructor() { 10 // super(); 11 // 初始化 state 12 // this.state = { 13 // num: 123 14 // } 15 //} 16 17 // 初始化 state 18 state = { 19 name: '李晨', 20 } 21 22 render() { 23 return ( 24 <div> 25 // <p>{this.state.num}</p> 26 <p>{this.state.name}</p> 27 </div> 28 ) 29 } 30 } 31 32 export default Index;
4.2 无状态组件;
-
函数组件->无状态组件
4.1 两者的区别;
-
函数组件又叫做无状态组件,类组件又叫做有状态组件
-
状态(state)即数据,某个时刻的值
-
类组件有自己的状态,负责更新 UI,让页面“动” 起来
-
函数组件没有自己的状态,只负责数据展示(静)
-
比如计数器案例中,点击按钮让数值加 1 。0 和 1 就是不同时刻的状态,而由 0 变为 1 就表示状态发生了变 化。状态变化后,UI 也要相应的更新。React 中想要实现该功能,就要使用有状态组件来完成。
state和setState() ;
1、state;
-
状态(state)即数据,是组件内部的私有数据,只能在组件内部使用 。
-
state 的值是对象,表示一个组件中可以有多个数据 。
2、setState();
-
状态是可变的
-
语法:
this.setState({ key:val, key2:val2 })。
-
-
setState()作用:-
修改 state
-
更新
UI
注意:不能直接修改 state 中的值,this.state.num=2 这样写错误!
-
1 import React, { Component } from 'react'; 2 class Index extends Component { 3 // num加一 4 handlerNum = () => { 5 // 不能直接给状态数据赋值 6 // this.state.num = this.state.num + 1 7 this.setState({ 8 // key:val 9 num: this.state.num + 1 10 }) 11 } 12 13 state = { 14 num: 0 15 } 16 17 render() { 18 return ( 19 <div> 20 <h1 onClick={this.handlerNum}>有状态组件</h1> 21 <p>{this.state.num}</p> 22 </div> 23 ) 24 } 25 } 26 27 export default Index;
表单处理;
1、受控组件;
概述:其值受到
state状态控制的组件;
1 - HTML 中的表单元素是可输入的,也就是有自己的可变状态 。 2 - 而React 中可变状态通常保存在 state 中,并且只能通过 setState() 方法来修改 。 3 - React将 state 与表单元素值value绑定到一起,由 state 的值来控制表单元素的值 。 4 - 受控组件:其值受到 React 控制的表单元素 。 5 import React from 'react' 6 7 class Index extends React.Component { 8 // 数据初始化 9 state = { 10 val: '345' 11 } 12 setInputVal = (event) => { 13 // 通过 setState 修改 状态数据的值; 14 // 注意:只能通过这种方式修改; 15 this.setState({ 16 val: event.target.value 17 }) 18 } 19 render() { 20 return ( 21 <div> 22 // 将 value 值绑定到 状态值上面; 23 <input type="text" value={ this.state.val } onChange={ this.setInputVal }/> 24 </div> 25 ) 26 } 27 } 28 export default Index
2、非受控组件;
-
说明:借助于 ref,使用原生 DOM 方式来获取表单元素值 。
-
ref 的作用:获取 DOM 或组件实例 。
1 import React from 'react' 2 3 class Index extends React.Component{ 4 // 创建React 对象;如果要获取多个Dom元素则要创建多个对象; 5 texRef = React.createRef() 6 txRef = React.createRef() 7 setInputVal = () => { 8 // 获取文本数据; 9 console.log(this.texRef) 10 console.log(this.txRef.current.value) 11 } 12 13 render() { 14 return ( 15 <div> 16 <input ref={ this.texRef } value="134" onChange={ this.setInputVal }/> 17 <textarea ref={ this.txRef } onChange={ this.setInputVal }/> 18 {/* // 函数组件不能绑定ref对象 19 <Fnc ref={this.fnRef} /> */} 20 </div> 21 ) 22 } 23 } 24 export default Index
注意:不能在函数组件上使用 ref,因为它没有实例。不要过度使用Refs。
组件通讯;
概述:
组件是独立且封闭的单元,默认情况下,只能使用组件自己的数据。在组件化过程中,我们将一个完整的功能 拆分成多个组件,以更好的完成整个应用的功能。而在这个过程中,多个组件之间不可避免的要共享某些数据 。为了实现这些功能,就需要打破组件的独立封闭性,让其与外界沟通。这个过程就是组件通讯。
1、props的介绍;
-
组件是封闭的,要接收外部数据应该通过 props 来实现。
-
props的作用:接收传递给组件的数据 。
-
传递数据的方式:给组件标签添加属性 。
-
接收数据:函数组件通过参数
props接收数据,类组件通过this.props接收数据 。

2、props特点;
-
可以给组件传递任意类型的数据 。
-
props 是只读的对象,只能读取属性的值,无法修改对象 。
-
children属性:当组件标签有子节点时,props 就会有该属性;-
值可以是任意值(文本、React元素、组件,甚至是函数)。
1 <Son name={this.state.lastname}>传递数据给子组件</Son> 2 3 class Son extends React.Component{ 4 render() { 5 console.log(this.props) // {name: "我是父组件", children: "传递数据给子组件"} 6 return ( 7 <div> 8 <h2>类组件接收到数据了:{ this.props.name }</h2> 9 </div> 10 ) 11 } 12 }
注意:使用类组件时,如果写了构造函数,应该将 props 传递给 super(),否则,无法在构造函数中获取到 props!
-

3、props效验;
说明:对于子组件来说,props 是接收外来数据的,无法确定父组件在使用子组件时传入什么格式的数据如果传入的数据格式不对,可能会导致组件内部报错 ;
关键问题:组件的使用者(子)不知道明确的错误原因 ;
-
props 校验:允许在创建组件的时候,就指定 props 的类型、格式等 。
-
作用:用于捕获,在使用组件时因为props的类型而导致的错误,用于给出明确的错误提示。
3.1、步骤;
-
安装包 prop-types (yarn add prop-types / npm i props-types)
-
导入 prop-types 包 。
-
使用组件名.propTypes = {} 来给组件的props添加校验类型。
-
校验类型通过 PropTypes 对象来指定 。
1 import React, { Component } from 'react'; 2 import PropTypes from 'prop-types'; 3 4 //子组件 5 class Child extends Component { 6 render() { 7 const { name } = this.props; 8 return ( 9 <div> 10 <h2>子组件</h2> 11 <p>{name}</p> 12 </div> 13 ); 14 } 15 } 16 17 // 校验 18 Child.propTypes = { 19 name: PropTypes.string, 20 obj: PropTypes.shape( 21 { 22 a: PropTypes.number, 23 b: PropTypes.bool 24 } 25 ) 26 } 27 28 // 设置默认值 29 Child.defaultProps = { 30 name: '李晨' 31 } 32 33 // 父组件 34 class Index extends Component { 35 36 state = { 37 obj: { a: 1, b: true } 38 } 39 render() { 40 return ( 41 <div> 42 <h1>Props深入</h1> 43 <hr /> 44 <Child name={'范冰冰'} obj={this.state.obj} /> 45 </div> 46 ); 47 } 48 } 49 50 export default Index;
-
注意:
-
常见类型:array、bool、func、number、object、string
-
React元素类型:element
-
必填项:isRequired
-
特定结构的对象:shape({ })
1 Child.propTypes = { 2 obj: PropTypes.shape( 3 { 4 a: PropTypes.number, 5 b: PropTypes.bool 6 } 7 ) 8 }
-
4、父传子;
-
父组件提供要传递的state数据 。
-
给子组件标签添加属性,值为 state 中的数据 。
-
子组件中通过 props 接收父组件中传递的数据 。
-
props接收的数据是只读的,不能修改。
1 import React from 'react' 2 3 /** 4 * 父组件 5 */ 6 class Father extends React.Component { 7 state = { 8 lastname: '我是父组件' 9 } 10 11 render() { 12 return ( 13 <div> 14 <h1>我是h1</h1> 15 {/* 给子组件标签添加属性,值为 state 中的数据 */} 16 <Son name={this.state.lastname}>传递数据给子组件</Son> 17 </div> 18 ) 19 } 20 } 21 22 /** 23 * 子组件:函数组件; 24 * 默认形参接收父组件传过来的参数 25 */ 26 // function Son(props) { 27 // console.log(props) 28 // return ( 29 // <div> 30 // <h2>子组件接收到数据了:{ props.name }</h2> 31 // </div> 32 // ) 33 // } 34 35 /** 36 * 子组件:类组件 37 * 类组件通过 this.props接收 38 */ 39 class Son extends React.Component{ 40 render() { 41 const { name } = this.props 42 console.log(this) 43 return ( 44 <div> 45 <h2>类组件接收到数据了:{ name }</h2> 46 <h2>类组件接收到数据了:{ this.props.name }</h2> 47 </div> 48 ) 49 } 50 } 51 export default Father
4、子传父;
-
父组件提供一个回调函数(用于接收数据)。
-
将该函数作为属性的值,传递给子组件 。
-
子组件通过 props 调用回调函数 。
-
将子组件的数据作为参数传递给回调函数 。
1 import React, { Component } from 'react'; 2 3 /** 4 * 子组件 5 * 一般情况下,函数组件只用来接收数据使用, 6 * 里面的数据都是静态的,不可修改 7 */ 8 const Fnc = (props) => { 9 // 接收父组件传过来的值; 10 const { fn } = props; 11 let abc = 100; 12 13 // 改变abc 14 function setAbc() { 15 // 值修改了。但是视图没有更新; 16 abc = 1000000; 17 console.log(abc); // 1000000 18 } 19 return ( 20 <div> 21 <h2>子组件</h2> 22 <p>{abc}</p> 23 {/* 调用函数,并传递参数 */} 24 <button onClick={() => fn(abc)}>子传父</button> 25 <button onClick={ setAbc }>改变abc的值</button> 26 </div> 27 ) 28 } 29 30 // 父组件: 31 class Parent extends Component { 32 state = { 33 a: 1 34 } 35 36 // 静态属性; 37 a = 17770; 38 39 getChildData = (data) => { 40 console.log('接收子组件传递的数据:', data); 41 // 静态属性的值修改了。但是视图没有更新; 42 this.a = 56 43 console.log(this.a) // 56 44 } 45 46 render() { 47 return ( 48 <div> 49 <h1>子传父</h1> 50 <hr /> 51 <h5>{ this.a }</h5> 52 <h5>{ this.state.a }</h5> 53 {/* 传递给子组件 */} 54 <Fnc fn={this.getChildData} /> 55 </div> 56 ); 57 } 58 } 59 60 export default Parent;
5、兄弟传值;
思想:状态提升 : 把 A 和 B 共同的
state放到父组件中维护。
-
将共享状态提升到最近的公共父组件中,由公共父组件管理这个状态 。
-
公共父组件职责:1. 提供共享状态 2. 提供操作共享状态的方法 。
-
要通讯的子组件只需通过 props 接收状态或操作状态的方法 。
1 import React, {Component} from 'react'; 2 3 /** 4 * 兄弟组件通信思想: 5 * 共享-状态-提升 6 */ 7 // 两个兄弟组件 8 class BroA extends Component { 9 render() { 10 let {fn} = this.props; 11 return ( 12 <div style={{marginRight: '20px'}}> 13 <h2>BroA</h2> 14 <button onClick={fn}>改变共享数据</button> 15 </div> 16 ); 17 } 18 } 19 20 class BroB extends Component { 21 render() { 22 let {own} = this.props; 23 return ( 24 <div> 25 <h2>BroB</h2> 26 <p>兄弟组件B:{own}</p> 27 </div> 28 ); 29 } 30 } 31 32 33 // 最近的共同父组件 34 class Index extends Component { 35 // 状态提升的共享数据 36 state = { 37 own: 10 38 } 39 // 修改状态提升数据的方法 40 changeOwn = () => { 41 this.setState({ 42 own: this.state.own + 10 43 }) 44 } 45 46 render() { 47 return ( 48 <div> 49 <h1>父组件</h1> 50 <p>父组件own:{this.state.own}</p> 51 <hr/> 52 <div style={{display: 'flex'}}> 53 <BroA fn={this.changeOwn}/> 54 <BroB own={this.state.own}/> 55 </div> 56 </div> 57 ); 58 } 59 } 60 61 export default Index;
Context
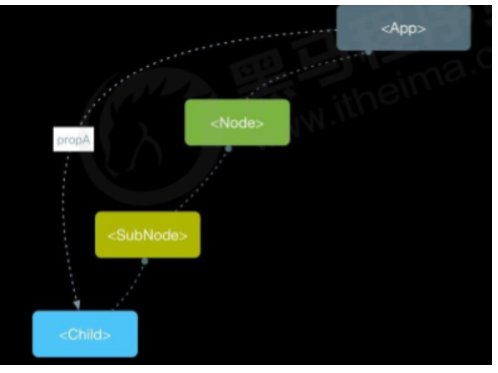
作用:Context 提供了一个无需为每层组件手动添加
props,就能在组件树间进行数据传递的方法。 【跨组件通讯】使用场景:如果两个组件嵌套多层可以使用
Context实现组件通讯 。

1、使用步骤;
-
调用
React. createContext()方法,创建对象,该对象中包含Provider(提供数据) 和Consumer(消费数据) 两个组件。1 const { Provider, Consumer } = React.createContext() -
使用
Provider组件包裹根节点;1 render() { 2 return ( 3 <Provider> 4 <h1>根组件</h1> 5 <Child1 /> 6 </Provider> 7 ); 8 }
-
在
Provider设置value属性,表示要传递的数据;1 <Provider value={this.state.name}>
在需要接收数据的地方放置Consumer来接收数据; -
1 // 接收根组件传递的数据并显示 2 // msg 为传递过来的数据 3 getAppData = (msg) => { 4 return ( 5 <h3>{msg}</h3> 6 ) 7 } 8 9 render() { 10 return ( 11 <div> 12 <h2>Child3</h2> 13 <div> 14 <Consumer>{this.getAppData}</Consumer> 15 </div> 16 </div> 17 ); 18 }
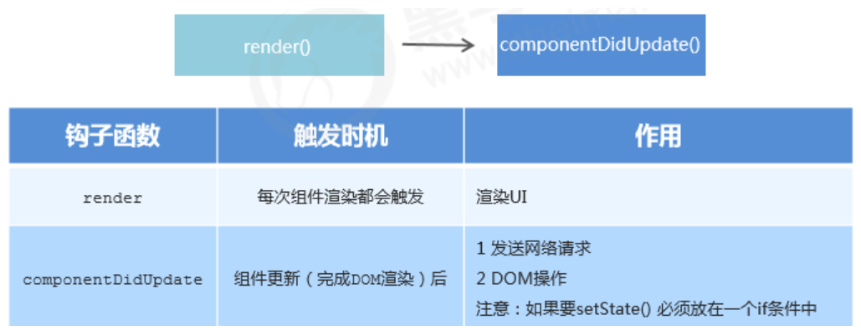
组件的生命周期;
1、概述;
-
生命周期:组件从被创建到挂载到页面中运行,再到组件不用时卸载的过程
-
生命周期的每个阶段总是伴随着一些方法调用,这些方法就是生命周期的钩子函数。
-
钩子函数的作用:为开发人员在不同阶段操作组件提供了时机。
-
只有 类组件 才有生命周期。
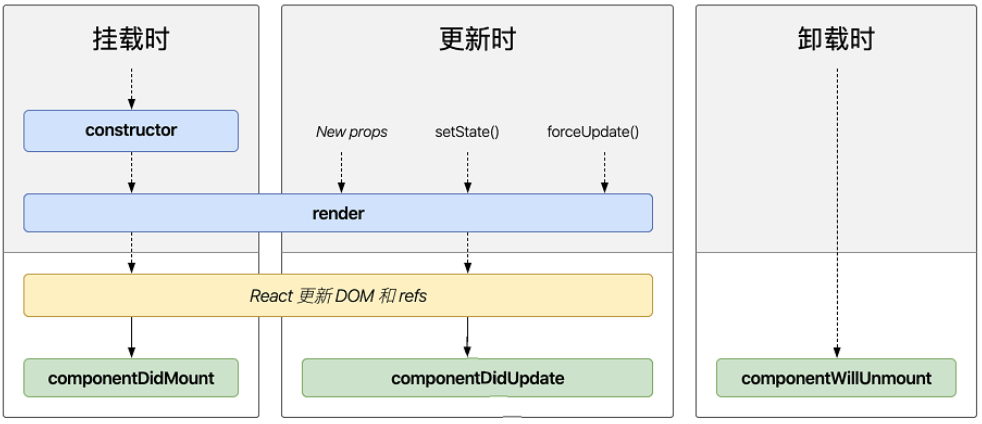
2、三个阶段;

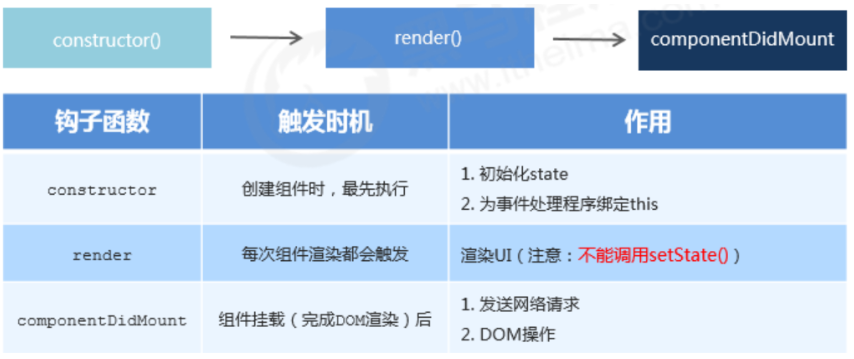
2.1、创建时(挂载阶段)
-
执行时机:组件创建时(页面加载时)。
-
执行顺序。

2.2、更新时(更新阶段)
-
执行时机:1. setState() 2. forceUpdate() 3. 组件接收到新的props
-
说明:以上三者任意一种变化,组件就会重新渲染
-
执行顺序:

2.3、卸载时;
-
执行时机:组件从页面中消失 。(组件切换) 可以清除定时器,解绑事件

React路由;
使用
React路由简单来说,就是配置路径和组件(配对)安装:
$ npm i react-router-dom
1、路由的三种基本组件:
-
路由组件(router components)
-
路由匹配组件(route matching components)
-
导航组件(navigation components)
1、路由组件;
react-router-dom提供了<BrowserRouter>(推荐)和<HashRouter>两种路由组件。
1 import { BrowserRouter } from "react-router-dom"; 2 ReactDOM.render( 3 // 作为根组件将其包裹起来; 4 <BrowserRouter> 5 <App /> 6 </BrowserRouter>, 7 document.getElementById('root') 8 );
2、路由匹配组件;
有两个路由匹配组件:
<Route>和<Switch>。
-
通过
<Route>组件的path属性匹配当前地址,当匹配成功时就渲染component属性指定的组件。1 import { Route, Switch } from "react-router-dom"; 2 ... 3 // 当前路径是'/about' 4 <Route path='/about' component={About}/> // 匹配成功时渲染 5 <Route path='/contact' component={Contact}/> // 不渲染 6 <Route component={Always}/> // 始终渲染
-
可选组件
<Switch>会遍历其所有的子<Route>元素,并仅渲染与当前地址匹配的第一个元素,例如可以实现没有匹配到路由显示一个404的组件。1 import { Route, Switch } from "react-router-dom"; 2 3 // 当前路径是'/about' 4 <Switch> 5 {/* 由于react路由的匹配模式为模糊匹配,所以当没有 exact 时 Home 组件会始终渲染 */} 6 <Route exact path="/" component={Home} /> 7 <Route path="/about" component={About} /> 8 <Route path="/contact" component={Contact} /> 9 {/* 当什么都没匹配到时,<NoMatch> 组件将会渲染 */} 10 <Route component={NoMatch} /> 11 </Switch>
3、导航组件;
两个主要的导航组件:
<Link>和<NavLink>。
-
React Router提供了一个<Link>组件来在你的应用程序中创建链接,渲染后为html的<a>标签。1 <Link to="/">Home</Link> -
其中
<NavLink>是一种特殊类型的<Link>, 当它的to属性与当前地址匹配时,可以自动为其添加active的状态。1 // 当路径是 '/react '时 2 <NavLink to="/react" activeClassName="active"> 3 React 4 </NavLink>
1 import React, { Component } from 'react'; 2 3 import { BrowserRouter as Router, Route, Link, Switch } from 'react-router-dom'; 4 // 1. 安装:npm i react-router-dom 5 // 2. 导入路由的三个核心组件:Router / Route / Link 6 // 3. 使用 Router 组件包裹整个应用(重要) 7 // 4. 使用 Link 组件作为导航菜单(路由入口) 8 // 5. 使用 Route 组件配置路由规则和要展示的组件(路由出口) 9 10 // 其它视图的组件 11 const About = () => ( 12 <div> 13 <h2>关于我们</h2> 14 </div> 15 ) 16 17 const Contact = () => ( 18 <div> 19 <h3>联系我</h3> 20 </div> 21 ) 22 23 // 根组件 24 class App extends Component { 25 render() { 26 return ( 27 <Router> 28 {/* 路由导航 */} 29 <Link to="/about">关于我们</Link> 30 <Link to="/contact">联系我</Link> 31 {/* 配置路由 */} 32 <Route path="/about" component={About} /> 33 <Route path="/contact" component={Contact} /> 34 </Router> 35 ); 36 } 37 } 38 39 export default App;
注意事项:
Router组件:包裹整个应用,一个 React 应用只需要使用一次 。
Route、Link组件:必须在Router 组件内部。
2、动态路由和404页面;
-
动态路由配置;
1 {/* 动态组件配置 */} 2 <Route path="/about/:id" component={About} />
-
404页面配置;
-
结合
Switch组件;
1 <Router> 2 <nav className="menu"> 3 <Link to="/about">关于我们</Link> 4 <Link to="/contact">联系我</Link> 5 </nav> 6 {/* 配置路由 */} 7 <div className="app"> 8 <Switch> 9 <Route path="/about" component={About} /> 10 <Route path="/contact" component={Contact} /> 11 {/* 当什么都没有匹配到时 显示 FourComponent 组件 */} 12 <Route component={FourComponent} /> 13 </Switch> 14 </div> 15 </Router>
-
3、默认路由;
默认路由:表示进入页面时就会匹配的路由 ;
1 <Route path="/" exact component={Home} />
注意:需配合
exact属性开启路由的精确匹配模式;
4、编程式导航;
编程式导航:通过
JS代码来实现页面跳转。
-
通过组件的
props的history属性获取:-
只有通过
Route组件配置后才有history属性; -
push(path):跳转到某个页面,参数 path 表示要跳转的路径 。
-
go(n): 前进或后退到某个页面,参数 n 表示前进或后退页面数量(比如:-1 表示后退到上一页,为 0 或不传则为当前页) 。
1 class Login extends Component { 2 handleLogin = () => { 3 // ... 4 this.props.history.push('/home') // 要跳转的组件; 5 } 6 render() {...省略其他代码} 7 }
-
-
动态路由的参数获取:
-
通过组件的
props的match属性获取:-
match.params:获取动态路由的参数值。1 this.props.match.params // 包含着动态路由的参数值的集合;
-
-
5、匹配模式;
默认情况下,
React路由是模糊匹配模式 。给 Route 组件添加 exact 属性,让其变为精确匹配模式 。
1 // 此时,该组件只能匹配 “/” 这一种情况 2 <Route exact path="/" component=... />
6、二级路由的配置;
-
在匹配到的一级路由组件中继续使用
Link和Route。1 // 联系我 2 //二级路由组件 3 const FnTwo = () => (<p>我是二级路由</p>); 4 const Contact = () => { 5 return ( 6 <div> 7 <h3>联系我</h3> 8 {/* 配置联系我的二级路由 */} 9 <Link to='/contact/two'>联系我的下级</Link> 10 <Route path='/contact/two' component={FnTwo} /> 11 </div> 12 ) 13 } 14 15 // 根组件 16 class App extends Component { 17 render() { 18 return ( 19 <Router> 20 {/* 一级路由导航和组件 */} 21 <link to="/contact"> 跟组件 </link> 22 <Route path="/contact" component={Contact} /> 23 </Router> 24 ); 25 } 26 }
7、路由重定向;
使用场景:页面一打开或手动修改路径都会默认跳转到同一个页面;
1 // 引入组件; 2 import { Redirect } from 'react-router-dom'; 3 // 使用组件;并配合 exact 进行精确定位; 4 <Redirect exact from="/" to="/home" />
8、自定义route;
-
系统鉴权应用场景;
1 const Auth = ({ path, component: Component, history }) => { 2 let token = sessionStorage.getItem('auth') 3 return ( 4 <Route path={path} render={(props) => { 5 if (token) { 6 return <Component {...props} /> 7 } else { 8 alert('请登录!') 9 return <Redirect to="/login" /> 10 } 11 }} /> 12 ) 13 } 14 15 // 路由配置; 16 {/* <Route path="/" exact component={Home} /> */} 17 {/* 需要鉴权访问 */} 18 <Redirect exact from="/" to="/home" /> 19 <Auth path='/home' component={Home} />
9、withRouter高阶组件;
让一个组件的
props增加了一些路由属性和方法:history、match、location。
1 import { withRouter } from 'react-router-dom' 2 const 新组件 = withRouter(旧组件)
setState()的说明;
1、第一个参数;
1、对象语法:
setState(stateChange[, callback]);
-
setState()是异步更新数据的。 -
使用该语法时,后面的
setState()不要依赖于前面的setState();可以在第二个参数的回调函数中获取更新后的状态。 -
可以多次调用
setState(),但是react会做批处理和覆盖,且只会触发一次重新渲染。1 ... 2 state = { count: 0 } 3 4 this.setState({ 5 count: this.state.count + 1 6 }) 7 // 第二次加一 8 this.setState({ 9 count: this.state.count + 2 10 }) 11 console.log(this.state.count) // 0
2、函数语法:
setState(updater[, callback]);
-
推荐:使用
setState((state, props) => {})语法,支持异步批量更新 ; -
参数state:表示最新的state 。
-
参数props:表示最新的props 。
1 this.setState((state, props) => { 2 return { 3 count: state.count + 1 4 } 5 })
2、第二个参数;
-
场景:在状态更新(页面完成重新渲染)后立即执行某个操作 。
-
语法:
setState(updater[, callback])。1 this.setState( 2 (state, props) => {}, 3 () => {console.log('这个回调函数会在状态更新后立即执行')} 4 )
组件性能优化;
1、轻量化state;
-
轻量 state:只存储跟组件渲染相关的数据(比如:count / 列表数据 / loading 等) 。
-
注意:不用做渲染的数据不要放在 state 中,比如定时器 id等 。
-
对于这种需要在多个方法中用到的数据,应该放在 this 中 。
1 class Hello extends Component { 2 componentDidMount() { 3 // timerId存储到this中,而不是state中 4 this.timerId = setInterval(() => {}, 2000) 5 } 6 componentWillUnmount() { 7 clearInterval(this.timerId) 8 } 9 render() { … } 10 }
2、减少不必要的重新渲染;
-
组件更新机制:父组件更新会引起子组件也被更新。
-
问题:子组件没有任何变化时也会重新渲染 。
-
如何避免不必要的重新渲染呢?
-
解决方式:使用钩子函数 shouldComponentUpdate(nextProps, nextState)
-
作用:通过返回值决定该组件是否重新渲染,返回 true 表示重新渲染,false 表示不重新渲染
-
触发时机:更新阶段的钩子函数,组件重新渲染前执行 (shouldComponentUpdate -> render)
1 class Hello extends Component { 2 // 根据条件,决定是否重新渲染组件 3 shouldComponentUpdate(nextProps, nextState) { 4 return true 5 ... 6 return false 7 } 8 render() {…} 9 }
3、纯组件;
-
纯组件:PureComponent 与 React.Component 功能相似
-
区别:PureComponent 内部自动实现了 shouldComponentUpdate 钩子,不需要手动比较 。
-
原理:纯组件内部通过分别 对比 前后两次 props 和 state 的值,来决定是否重新渲染组件 。
1 class Hello extends React.PureComponent { 2 render() { 3 return ( 4 <div>纯组件</div> 5 ) 6 } 7 }
注意:
对于值类型来说:比较两个值是否相同直接赋值即可。
对于引用类型来说:只比较对象的引用(地址)是否相同。
解决:应该创建新数据,不要直接修改原数据!
1 // 正确!创建新数据 2 const newObj = {...state.obj, number: 2} 3 setState({ obj: newObj }) 4 5 // 正确!创建新数据 6 // 不要用数组的push / unshift 等直接修改当前数组的的方法 7 // 而应该用 concat 或 slice 等这些返回新数组的方法 8 this.setState({ 9 list: [...this.state.list, {新数据}] 10 })
虚拟DOM;
React 更新视图的思想是:只要 state 变化就重新渲染视图 。
问题:组件中只有一个 DOM 元素需要更新时,整个组件的内容也会重新渲染到页面中
理想状态:部分更新 => 只更新变化的地方。
-
虚拟 DOM:本质上就是一个
JS对象。 -
在数据和真实 DOM 之间建立了一层缓冲区。
1、执行过程;
-
初次渲染时,React 会根据初始
state结合jsx元素结构,创建一个虚拟DOM对象(树)。 -
根据虚拟 DOM 生成真正的 DOM,渲染到页面中。
-
当数据变化后(setState()),重新根据新的数据,创建新的虚拟DOM对象(树)。
-
与上一次得到的虚拟 DOM 对象,使用 Diff 算法 对比,得到需要更新的内容。
-
最终,React 只将变化的内容更新到 DOM 中,重新渲染页面。
2、Diff算法说明;
一、元素类型:如果两棵树的根元素类型不同,React 会销毁旧树,创建新树.
1 // 旧树 2 <div> 3 <Counter /> 4 </div> 5 6 // 新树 7 <span> 8 <Counter /> 9 </span>
执行过程:destory all -> insert new
二、元素属性:
对于类型相同的 React DOM 元素,React 会对比两者的属性是否相同,只更新不同的属性
当处理完这个 DOM 节点,React 就会递归处理子节点。
1 // 旧 2 <div className="before" title="stuff"></div> 3 // 新 4 <div className="after" title="stuff"></div> 5 只更新:className 属性 6 7 // 旧 8 <div style={{color: 'red', fontWeight: 'bold'}}></div> 9 // 新 10 <div style={{color: 'green', fontWeight: 'bold'}}></div>
只更新:color属性
三、修改元素:
当在子节点的后面添加一个节点,这时候两棵树的转化工作执行的很好。
但是如果你在开始位置插入一个元素,那么问题就来了;
1 // 旧 2 <ul> 3 <li>1</li> 4 <li>2</li> 5 </ul> 6 7 // 新 8 <ul> 9 <li>3</li> // 一次 1->3 10 <li>1</li> // 一次 2->1 11 <li>2</li> // 新增一次 12 </ul>
执行过程:
React将改变每一个子节点,而非保持 <li>1</li> 和 <li>2</li> 不变
解决;
React 提供了一个 key 属性。当子节点带有 key 属性,React 会通过 key 来匹配原始树和后来的树。
1 // 旧 2 <ul> 3 <li key="2015">1</li> 4 <li key="2016">2</li> 5 </ul> 6 7 // 新 8 <ul> 9 <li key="2014">3</li> // 添加 10 <li key="2015">1</li> 11 <li key="2016">2</li> 12 </ul>
执行过程:
现在 React 知道带有key '2014' 的元素是新的,对于 '2015' 和 '2016' 仅仅移动位置即可
说明:key 属性在 React 内部使用,但不会传递给你的组件。
推荐:在遍历数据时,推荐在组件中使用 key 属性:
<li key={item.id}>{item.name}</li>注意:key 只需要保持与他的兄弟节点唯一即可,不需要全局唯一。
注意:尽可能的减少数组 index 作为 key,数组中插入元素的等操作时,会使得效率底下