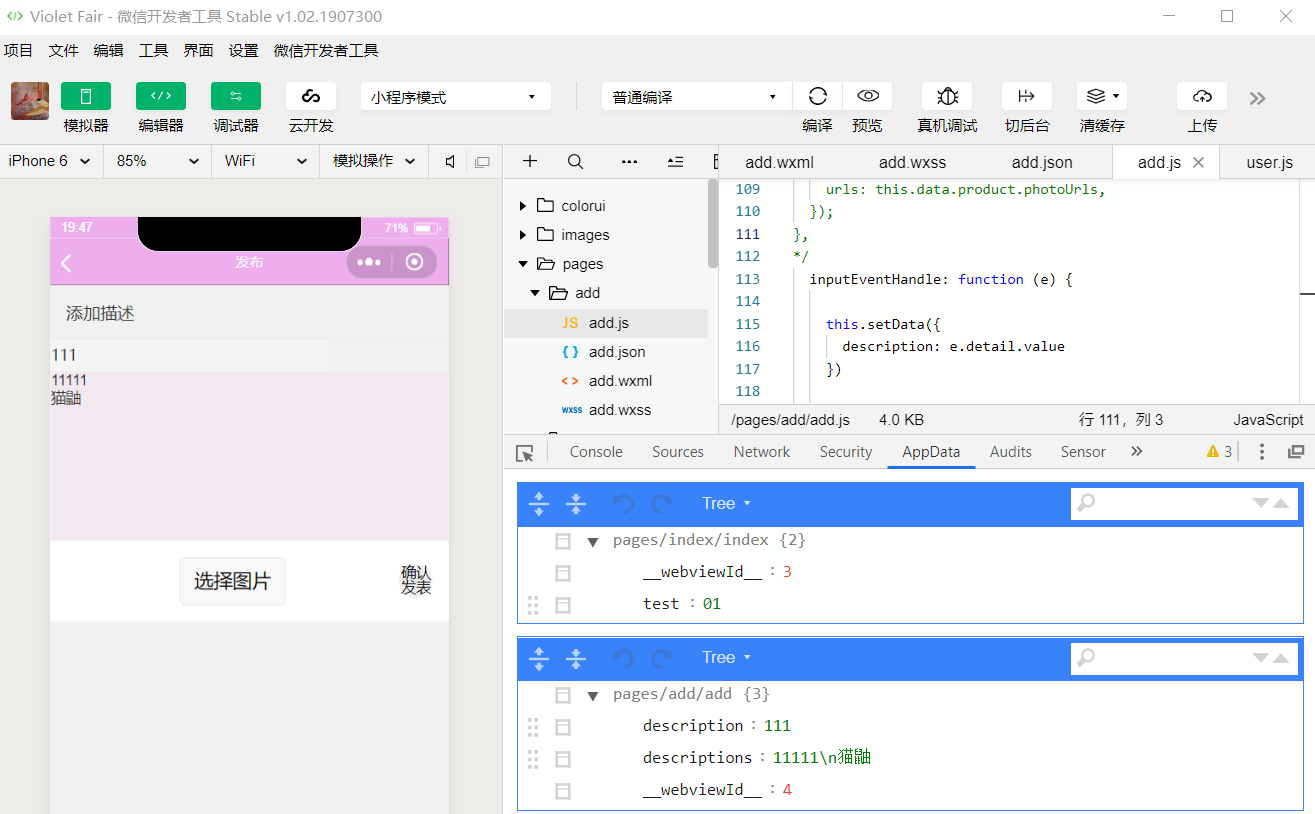
当天完成的工作:1.修改了描述框,通过this.setData({descriptions: e.detail.value})可以将用户描述input和textare部分实现本地数据存储。可以看到用户输入后AppData的内容有所更新。

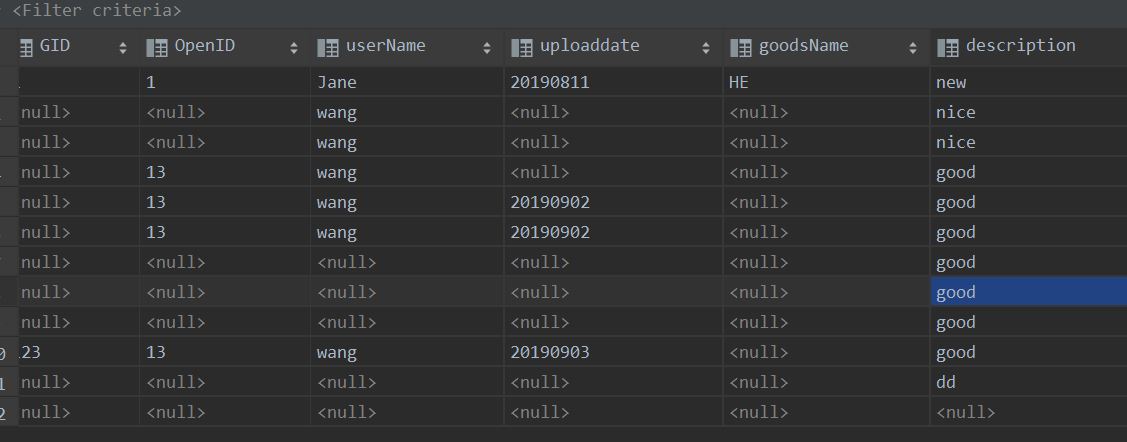
2.尝试将用户的输入传入数据库,但是数据库仍然无法接收到数据。
第二天的计划:1.通过微信提供的API wx.login({})得到一个code,调用接口将code发给后端,等待openid返回给前端,解决获取用户openid的问题。
2.解决用户输入框输入的内容无法传入数据库的问题。
每日小结:作为开发小程序的新手,刚刚入门的我们感到困难重重,每天都会发现仍然有很多不会的东西和待解决的问题。前期前端多是考虑视图层的设计,现在考虑到逻辑层的数据处理就遇到了很多阻碍,感觉进展很慢...数据库中数据来源是用户发布商品输入的信息,所以我要尽快实现将用户提交的内容传入数据库,才能加快进度。