1.两个阶段三个模型:Netscape支持事件捕获,IE支持事件冒泡,w3c是先捕获后冒泡
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Event Flow</title> <link rel="stylesheet" type="text/css" href="style.css" /> <script type="text/javascript"> function init(){ function modifiedAddEvent( obj, type, fn ) { if(obj.addEventListener) { // The W3C Way obj.addEventListener( type, fn, true ); //最后一个参数设为true,则只有在事件传播的捕获阶段,指定的listener才会被调用 } else if ( obj.attachEvent ) { //The Microsoft Way obj['e'+type+fn] = fn; obj[type+fn] = function(){obj['e'+type+fn]( window.event );} obj.attachEvent( 'on'+type, obj[type+fn] ); } else { return false; } } var counter = 0; // Grab all the unordered lists var lists = document.getElementsByTagName('ul'); for(var i = 0 ; i < lists.length ; i++ ) { // Register an event listener for the click event modifiedAddEvent(lists[i],'click',function() { // Append the click order to the paragraph var append = document.createTextNode(':' + counter++); this.getElementsByTagName('p')[0].appendChild(append); // Change the class name to reveal the clicked elements this.className = 'clicked'; }); } } </script> </head> <body onload="init()"> <h1>Event Flow</h1> <div id="content"> <ul id="list1"> <li> <p>List 1 </p> <ul id="list2"> <li> <p>List 2 </p> <ul id="list3"> <li> <p>List 3 </p> </li> </ul> </li> </ul> </li> </ul> <ul id="list4"> <p>List 4 </p> </ul> </div> </body> </html>
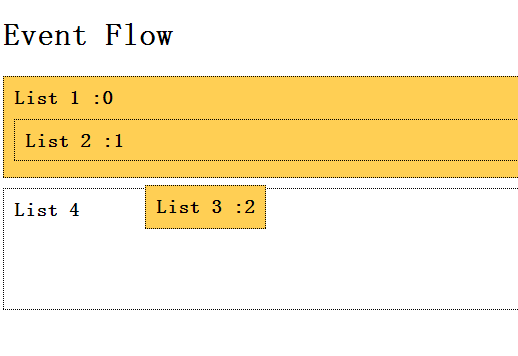
2.在chrome中运行

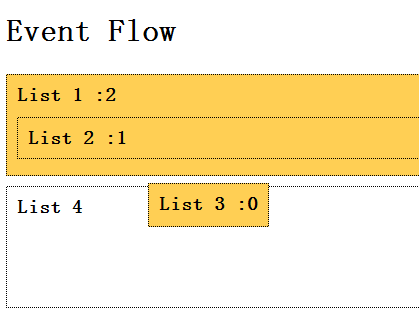
3.在IE8中运行

4.如果将上面的modifiedAddEvent函数中的 obj.addEventListener( type, fn, true)最后一个参数设为false,则在chrome中的结果与在IE8中的相同。
最后一个参数设为false,说明指定的listener是在冒泡阶段被调用。也就是说此时的事件模型与IE相同,所以两者结果相同。
5.把css文件附上。通过设置css,把list3放在了list4中。

1 #content { 2 90%; 3 } 4 ul { 5 padding:10px; 6 margin:0; 7 8 border:1px dotted black; 9 background-color:white; 10 list-style:none; 11 } 12 p { 13 margin: 0; 14 font-size:1.2em; 15 font-weight: bold; 16 } 17 18 .clicked { 19 background: #ffcf54; 20 } 21 22 #list1 { 23 height:80px; 24 } 25 #list2 { 26 margin-top: 10px; 27 height:20px; 28 } 29 30 #list3 { 31 position:absolute; 32 top:190px; 33 left:150px; 34 } 35 36 #list4 { 37 margin-top:10px; 38 height:100px; 39 }
