滚动条在前端页面中是进行见到的,但是在不同的浏览器中,默认的滚动条样式不同,有些浏览器的默认样式也不好更改,因此,我们可以自定义滚动条,接下来就从一个实例开始进入滚动条。
简易进度条

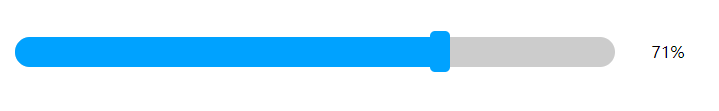
首先要实现的是上面的这种效果:当鼠标拖拽手柄前后移动时,滚动条的填充色和右侧的百分比随之一起变化。
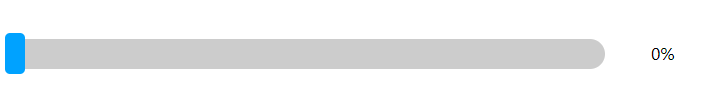
为了实现上面效果,我们先来分析页面结构:一个基本的大容器,用来存放所有相关的东西:左侧是进度条相关部分,右侧用来显示百分比的数字,其中左侧又分为通过宽度变化来显示进度的一部分和可拖动的手柄部分。因为手柄部分是可以拖动的,所以要采用相对定位,初始化时left为0;初始化的时候,进度为0,所以宽度变化的部分在初始化的时候,宽度为0。具体的结果如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>进度条</title> <style> *{ margin: 0; padding: 0; list-style: none; border: none; } #progress{ width: 700px; height: 30px; line-height: 30px; margin: 100px auto; position: relative; } #progress_bar{ width: 600px; height: 100%; background-color: #ccc; border-radius: 20px; position: relative; } #progress_value{ position: absolute; right: 30px; top: 0; } #progress_bar_fg{ width: 0; height: 100%; background-color: rgb(0, 162, 255); border-top-left-radius: 20px; border-bottom-left-radius: 20px; } span{ width: 20px; height: 41px; background-color: rgb(0, 162, 255); position: absolute; left: 0; top: -6px; border-radius: 5px; cursor: pointer; } </style> </head> <body> <div id="progress"> <div id="progress_bar"> <div id="progress_bar_fg"></div> <span></span> </div> <div id="progress_value">0%</div> </div> </body> </html>

接下来就是事件处理了,简单的整理一下思路:
- 手柄的鼠标事件,根据每次鼠标的坐标变化来改变手柄的相对定位。
- 手柄的left值就是进度条变化的部分的宽度
- 变化部分的宽度与整个进度条的宽度比就是右边部分的百分比值。
<script> window.onload = function () { //获取需要的标签 var progress = document.getElementById("progress"); var progress_bar = progress.children[0]; var progress_bar_fg = progress_bar.children[0]; var mask = progress_bar.children[1]; var progress_value = progress.children[1]; //监听鼠标按下 mask.onmousedown = function (event) { var e = event || window.event; //获取初始位置(鼠标的坐标位置是相对整个屏幕的,但手柄的移动是相对于滚动条容器的,所以需要进行减法操作) var offsetLeft = event.clientX - mask.offsetLeft; //监听鼠标的移动 document.onmousemove = function (event) { var e = event || window.event; //获取移动的位置 var x = e.clientX - offsetLeft; // 边界值处理 if(x < 0){ x = 0; }else if(x >= progress_bar.offsetWidth - mask.offsetWidth){ x = progress_bar.offsetWidth - mask.offsetWidth; } //根据鼠标移动运动起来 mask.style.left = x + 'px'; progress_bar_fg.style.width = x + 'px'; progress_value.innerHTML = parseInt(x / (progress_bar.offsetWidth - mask.offsetWidth) * 100) + '%'; return false; }; //监听鼠标抬起 document.onmouseup = function () { document.onmousemove = null; } } } </script>
好啦,简易的滚动条效果就做好了。
完整详细代码下载:点这里