在开始展开DOM操作前,首先需要构建一棵DOM树。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="jquery-3.2.1.js"></script> </head> <body> <p title="选择你最喜欢的水果">你最喜欢的水果是?</p> <ul> <li title='苹果'>苹果</li> <li title='香蕉'><span>香蕉</span></li> <li title='荔枝'>荔枝</li> </ul> </body> </html>

接下来,对DOM的增删改查操作都将围绕这棵DOM树展开。
1、查找节点
1.1查找元素节点
$(function(){ var li = $("ul li:eq(1)"); console.log(li.text()); console.log(li.html()); })

在获取元素节点内容的时候,text()方法只对文本其作用,该方法获得节点包含内容时,会把html标签给删除,只保留文本内容html()方法对"文本"和"html"代码都起作用。
1.2查找属性节点
$(function(){ var p = $("p"); console.log(p.attr('title')); })

attr()方法常用来获取元素的各种属性值,该方法可以接收一个或者两个参数,现在,当接收一个参数时,用来查询属性名为该参数的属性值,后面会继续展示接收两个参数的方法。
2、插入节点
在jQuery中,将新创建的节点插入到某个文档中的方法有很多,下面先来介绍一下各种方法的特点。
- append():向每个匹配的元素内部追加内容(成为最后一个子节点)
- appendTo():将所有匹配的元素追加到指定的元素中,实际上就是上面的append()相反操作
- prepend():向每个匹配的元素内部前置内容(成为第一个子节点)
- prependTo():将所有匹配的元素前置到指定的元素中,实际上就是上面的prepend()相反操作
- after():在每个匹配的元素之后插入内容(成为紧邻的后一个兄弟节点)
- insertAfter():将所有匹配的元素插入到指定元素的后面,实际上就是上面的after()相反操作
- before():在每个匹配的元素之前插入内容(成为紧邻的前一个兄弟节点)
- insertBefore():将所有匹配的元素插入到指定的元素的前面,实际上就是上面的before()相反操作
下面,依旧以上面的html为基础,逐一操作上面的方法。
append()
$(function(){ var li1 = $("<li></li>"); var li2 = $("<li title='樱桃'>樱桃</li>"); $("ul").append(li1); $("ul").append(li2); })

appendTo()
$(function(){ var li1 = $("<li></li>"); var li2 = $("<li title='樱桃'>樱桃</li>"); li1.appendTo('ul'); li2.appendTo('ul'); })

该方法还可以用来移动元素,在进行移动时,先从文档上将该元素删除,然后在将该元素插入到删除后的文档中的指定节点处。
$(function(){ var li1 =$('ul li:eq(1)'); li1.appendTo('ul'); })

prepend()
$(function(){ var li1 = $("<li></li>"); var li2 = $("<li title='樱桃'>樱桃</li>"); $('ul').prepend(li1); $('ul').prepend(li2); })

prependTo()
$(function(){ var li1 = $("<li></li>"); var li2 = $("<li title='樱桃'>樱桃</li>"); li1.prependTo('ul'); li2.prependTo('ul'); })

after()
$(function(){ var div1 = $("<div>水果</div>"); var div2 = $("<div>蔬菜</div>"); $('ul').after(div1); $('ul').after(div2); })

insertAfter()
$(function(){ var div1 = $("<div>水果</div>"); var div2 = $("<div>蔬菜</div>"); div1.insertAfter('ul'); div2.insertAfter('ul'); })
before()
$(function(){ var div1 = $("<div>水果</div>"); var div2 = $("<div>蔬菜</div>"); $('ul').before(div1); $('ul').before(div2); })

insertBefore()
$(function(){ var div1 = $("<div>水果</div>"); var div2 = $("<div>蔬菜</div>"); div1.insertBefore('ul'); div2.insertBefore('ul'); })

3、删除节点
jQuery中提供了三种删除节点的方法,分别为remove()、detach()和empty()。下面,依旧以最开始的html为基础依次展示这三种方法。
remove()
该方法能从DOM中删除所有匹配的元素,当某个节点使用该方法删除后,该节点所包含的所有后代节点将同时被删除,这个方法的返回值是一个指向已被删除的节点的引用,因此,可以在以后再使用这些元素。
$(function(){ $("ul li:eq(1)").remove(); })

$(function(){ $("ul li").remove("li[title='香蕉']"); })

$(function(){ var li1 = $("ul li:eq(1)").remove(); li1.appendTo("ul"); })

detach()
detach()和remove()一样,也是从DOM中去掉所有匹配的元素,但是,该方法不会把匹配的元素从jQuery对象中删除,因此可以在将来再使用这些匹配的元素,并且,所有绑定的事件、附加的数据都会保留下来。
$(function(){ $("ul li").hover(function(){ alert($(this).html()); }) var li = $("ul li:eq(1)").detach(); li.appendTo("ul"); })
在上面的代码中,删除的li中绑定的hover事件被保存,再次使用这些元素的时候,hover事件依旧有效,但是,如果将上面的方法换成remove()方法,虽然匹配的元素依据存在,可以再次使用,但是它所绑定的事件和附加数据都不会保留,也就是说hover事件不会继续存在。

empty()
严格来讲,empty()方法并不是删除节点,而是清空节点,它能清空元素中的所有后代节点。
$(function(){ $("ul li:eq(1)").empty(); })


4、复制节点
在jQuery中,常用clone() 方法生成被选元素的副本,包含子节点、文本和属性。该参数接收一个可选参数,规定是否复制元素的所有事件处理。默认地,副本中不包含事件处理器。
上面通过li的点击事件复制了li,并将其追加到ul中,但是,此时新追加的节点并不具备任何行为,想要新的节点也具有复制前的节点的行为,需要向clone()方法中添加参数。
$("ul li").click(function(){ $(this).clone(true).appendTo("ul"); })
该参数表明,复制元素的同时复制元素中所绑定的事件,也就是说,新添加的复制节点也具有点击事件。
5、替换节点
在jQuery中,替换节点有两种方法:replaceWidth()和replaceAll()。其中,replaceWidth()方法的作用是将所有匹配的元素都替换成指定的HTML或者DOM元素。replaceAll()方法与replaceWidth()方法的作用相同,只是颠倒了replaceWidth()操作。需要注意的是,不管采用哪种方法,如果在替换前已经为元素绑定了事件,替换后原来绑定的事件将会与被替换的元素一起消失,需要在新元素上重新绑定事件。

6、包裹节点
如果要将某个节点用其他标记包裹起来,jQuery提供了三种方法,现在,依次演示这三种方法。
wrap()
该方法对于需要在文档中插入额外的结构化标记非常有用,而且它不会破坏原始文档的语义。
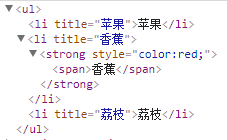
$(function(){ $("span").wrap("<strong style='color:red;'></strong>") })


wrapAll()
该方法会将所有匹配的元素用一个元素来包裹,而wrap()方法则是将所有的元素进行单独的包裹。
为了演示两者的区别,先对原来的html进行调整。
<ul> <li title='苹果'>苹果</li> <li title='香蕉'><span>香蕉</span></li> <li title='菠萝'><span>菠萝</span></li> <li title='荔枝'>荔枝</li> </ul>

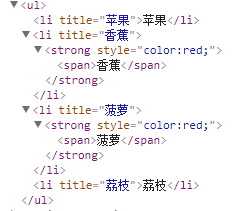
首先使用wrap()方法将所有的元素进行单独的包裹,此时,每一个匹配的元素都分别进行了包裹。
$(function(){ $("span").wrap("<strong style='color:red;'></strong>") })


再使用wrapAll()将所有匹配的元素用一个元素来包裹,此时,两个匹配的元素被同时包裹到了一个<strong>元素中,而li这种处于被包裹的多个元素间的其他元素,被放到了包裹元素之后。
$(function(){ $("span").wrapAll("<strong style='color:red;'></strong>") })


wrapInner()
该方法将每一个匹配的元素中的子内容(包括文本节点)用其他结构化的标记包裹起来。
$(function(){ $("span").wrapInner("<strong style='color:red;'></strong>") })


与前面两个方法不同的是,这个方法中,包裹的是匹配元素的子元素,而不是匹配的元素,也就是上面所示,<strong>在<span>里面。
