如果想要通过DOM元素之间的层次关系来获取特点的元素,如后代元素、子元素、相邻元素和同辈元素等,那个层次选择器是一个非常好的选择。
在介绍层次选择器之前,我们先在html中写下如下代码,后面所有的操作均在此基础之上。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="jquery-3.2.1.js"></script> <script></script> </head> <body> <h2>层次选择器</h2> <div id="orange"> <span>北京</span> <p> <span class="pear">昌平</span> </p> <span>天津</span> </div> <span>河北</span> <span>辽宁</span> <div> <span>济南</span> <div><span>青岛</span></div> </div> <span>吉林</span> <span>黑龙江</span> </body> </html>
1、派生选择器
用于选择父级下所有的派生子级
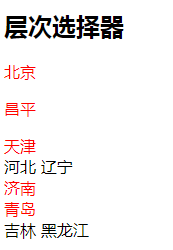
$(function(){
$("div span").css("color","red")
})

上面的效果可以用如下的JavaScript代码实现:
window.onload = function(){ Array.prototype.forEach.call(document.querySelectorAll('div span'),function(item,index,arr){ item.style.color = 'red'; }); }
2、父子级选择器
在给定的父元素下匹配所有[子元素]直接子元素
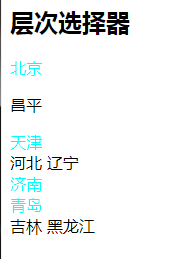
$(function(){ $("div > span").css("color",'#00ffff') })

和上面派生选择器不同,父子级选择器只会匹配直接的子级,而不再匹配孙子级的元素,上面的效果用下面的JavaScript也可以实现:
window.onload = function(){ Array.prototype.forEach.call(document.querySelectorAll('div > span'),function(item,index,arr){ item.style.color = '#00ffff'; }); }
3、prev + next
匹配[紧接]在 所有prev 元素后的 next(下一个) 元素。
$(function(){ $("div + span").css("color","pink"); })

也可以使用next()方法来替代上面的方法
$(function(){ $("div").next("span").css("color","pink"); })
这个方法是匹配每个div后面的第一个同辈span,对于后面有多个span的,只会匹配第一个。用下面的JavaScript代码也可以实现上面的效果。
window.onload = function(){ Array.prototype.forEach.call(document.querySelectorAll('div + span'),function(item,index,arr){ item.style.color = 'pink'; }); }
4、prev ~ siblings
匹配 prev 元素之后的所有 siblings 元素。
$(function(){ $("#orange ~ span").css("color",'#0000CD'); })

同上一个方法一样,该方法也有一个类似的替代方法nextAll()。
$(function(){ $("#orange").nextAll("span").css("color",'#0000CD'); })
上一个方法是匹配div后面的第一同辈span,该方法匹配的也是div同辈的span,但是匹配的是后面所有的同辈,而不仅限于一个。用下面的JavaScript代码也可以实现上面的效果。
window.onload = function(){ Array.prototype.forEach.call(document.querySelectorAll('div ~ span'),function(item,index,arr){ item.style.color = '#0000CD'; }); }
5、siblings
匹配所有的同辈元素。
$(function(){ $('#orange').siblings('span').css('color','orange'); })

该方法同前面的两个方法都不同,不再只是匹配后面的同辈元素,而是直接匹配所有的同辈元素,不论前后。