background-size
- auto:默认值:保持背景图片的原始高度和宽度
- length:用于设置具体的值来改变图片的大小
- percentage:百分值,只能用在块元素上。用来根据所在元素的宽高的百分比来计算
- cover:将图片放大,以适合铺面整个容器,当图片比容器小时,又无法使用background-repeat来了实现时,就可以采用cover,将图片放大到适合容器的大小,但这种方法会使图片失真
- contain:与cover相反,主要用于将图片缩小,以适合铺满整个容器,主要用于图片比容器大,又需要将整个图片完全显示的情况,同样也会使图片失真
background-clip
- border-box:默认值,背景从border区域向外剪裁,超出部分将被剪裁掉
- padding-box:背景从padding区域向外剪裁,超过padding区域的背景将被剪裁掉
- content-box:背景从content区域向外剪裁,超过content区域的背景将被剪裁掉
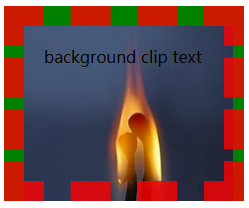
<style> .demo{ width:160px; height:115px; padding:20px; border:20px dashed rgba(255,0,0,0.8); background:green url("../img/01.png") no-repeat; font-size:16px; } </style> <div class="demo">background clip text </div>




使用border-box时,因为background-clip的默认值是border-box,所以此时和没有添加处理的效果是相同的。
使用padding-box时,超过padding边缘的背景都被剪裁掉了,此时的剪裁并不是让背景成比例的剪裁,而是直接将超过padding边缘的背景剪裁掉。
使用content-box时,背景只在内容区域显示,超过内容边缘的背景直接被剪裁掉了。
background-clip的使用
<style> .add{ margin-top:100px; width:260px; height:240px; font-size:16px; color:#303030; text-align:center; position:relative; border:1px solid #303030; } .addbg{ position:absolute; z-index: 100; top:10px; left:10px; width:160px; height:130px; padding:20px; border:20px solid rgba(134,134,134,0.8); background:#3b5a98 url("../img/01.png") no-repeat; border-radius:15px; background-clip:padding-box; } </style> <div class="add">FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook FaceBook <div class="addbg"></div> </div>

background-origin
background-origin主要用于改变背景图片的position位置。在使用过程中,最好新旧语法一起用,新语法放在老语法后面
- padding-box:默认值,决定background-position的起始位置从padding的外边缘(border的内边缘)开始显示背景图片
- border-box:从border的外边缘开始显示背景图片
- content-box:从content的外边缘(padding的内边缘)开始显示图片背景
<style> .demo{ width:160px; height:115px; padding:20px; border:20px dashed rgba(255,0,0,0.8); background:green url("../img/01.png") no-repeat; font-size:16px; } </style> <div class="demo">background origin </div>

此时是默认的位置,下面分别使用padding-box、border-box、content-box赋值给background-origin来改变position的位置。



使用padding-box时,因为background-origin的默认值是padding-box,所以此时和没有添加处理的效果是相同的。
使用padding-box时,背景图片从刚才的padding外边缘移动到了border的外边缘,其实background-position并没有改变,依旧是left top;但是background-origin把background-position的原点位置改变了,从当初的padding外边缘移动到了border的外边缘。在background-origin属性还没有出现时,做这样的效果,都是通过改变background-position的值,就拿这个例子来说吧,我们边框的20px的大小,那么需要把背景图片从边框的外边缘处开始的话,那只有改变background-position的初始值,也就是变成background-position:-20px -20px;
使用content-box时,background-position的起点位置就由当初的padding外边缘移动到现在content的外边缘处了,换句话说,background-position由当初的(left top)位置变成了现在的(20px 20px),因为这个Demo的padding为20px。
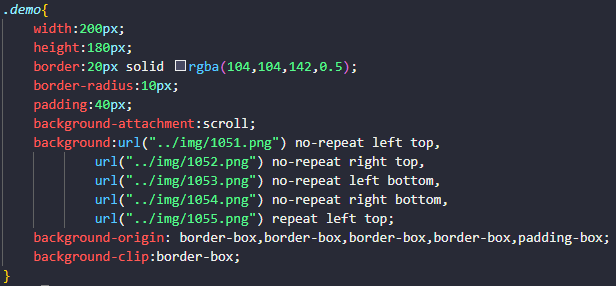
css3 Multiple background