有时候,后端将所有的数据返回给前端通过表格展示后,前端需要根据需要,自己实现表格下载:

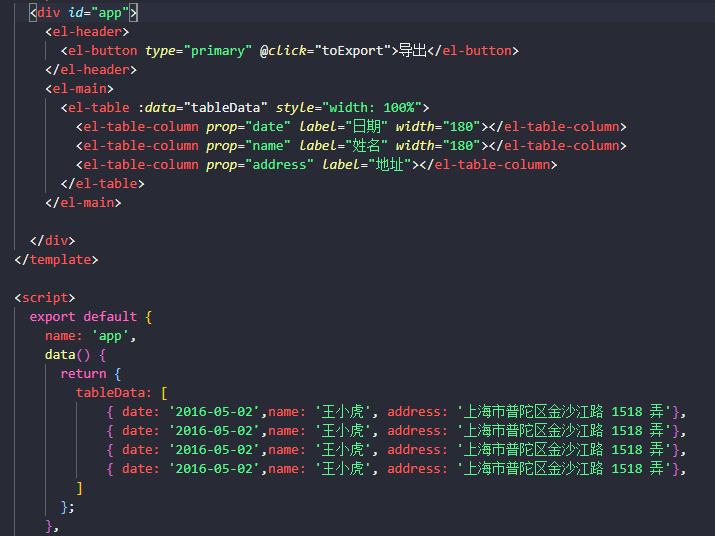
表格实现:

前台下载:
toExport() { let arr = [...this.tableData]; arr.unshift({ date: '日期', name: '姓名', address: '地址' }) this.methodtable2excel(arr); }, //导出整个表格拷贝到EXCEL中 methodtable2excel(jsonData) { if (!!window.ActiveXObject || "ActiveXObject" in window) { this.tableExportForIE(jsonData); } else { var tableToExcel = (function () { var uri = 'data:application/vnd.ms-excel;base64,', template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40"><head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--><meta charset="UTF-8"></head><body><table>{table}</table></body></html>', base64 = function (s) { return window.btoa(unescape(encodeURIComponent(s))) }, format = function (s, c) { return s.replace(/{(w+)}/g, function (m, p) { return c[p]; }) }; return function (jsonData) { //循环遍历,每行加入tr标签,每个单元格加td标签 var str = '<tr>'; for (let i = 0; i < jsonData.length; i++) { for (let item in jsonData[i]) { //增加 为了不让表格显示科学计数法或者其他格式 str += `<td>${jsonData[i][item] + ' '}</td>`; } str += '</tr>'; } var ctx = { worksheet: name || 'Worksheet', table: str }; window.location.href = uri + base64(format(template, ctx)) } })(); tableToExcel(jsonData); } }, tableExportForIE(jsonData) { var oXL; oXL = new ActiveXObject("excel.Application"); try { oXL = new ActiveXObject("excel.Application"); } catch (e1) { try { oXL = new ActiveXObject("et.Application"); } catch (e2) { alert('error'); return; } } //创建AX对象excel var oWB = oXL.Workbooks.Add(); //console.log('oWB', oWB); //获取workbook对象 var xlsheet = oWB.Worksheets(1); //console.log('xlsheet', xlsheet); var newTable = document.createElement("table"); document.body.appendChild(newTable); var str = '<tr>'; for (let i = 0; i < jsonData.length; i++) { for (let item in jsonData[i]) { //增加 为了不让表格显示科学计数法或者其他格式 str += '<td>' + jsonData[i][item] + ' </td>'; } str += '</tr>'; } newTable.innerHTML = str; //激活当前sheet var sel = document.body.createTextRange(); sel.moveToElementText(newTable); //把表格中的内容移到TextRange中 sel.select; //全选TextRange中内容 sel.execCommand("Copy"); //复制TextRange中内容 xlsheet.Paste(); //粘贴到活动的EXCEL中 oXL.Visible = true; //设置excel可见属性 newTable.innerHTML = ""; document.body.removeChild(newTable); try { //设置 sheet 名称 xlsheet.Name = 'down'; var fname = oXL.Application.GetSaveAsFilename('down' + ".xls", "Excel Spreadsheets (*.xls), *.xls"); } catch (e) { print("Nested catch caught " + e); } finally { oWB.SaveAs(fname); oWB.Close(); //xls.visible = false; oXL.ScreenUpdating = true; oXL.Quit(); } },
设置表格名称
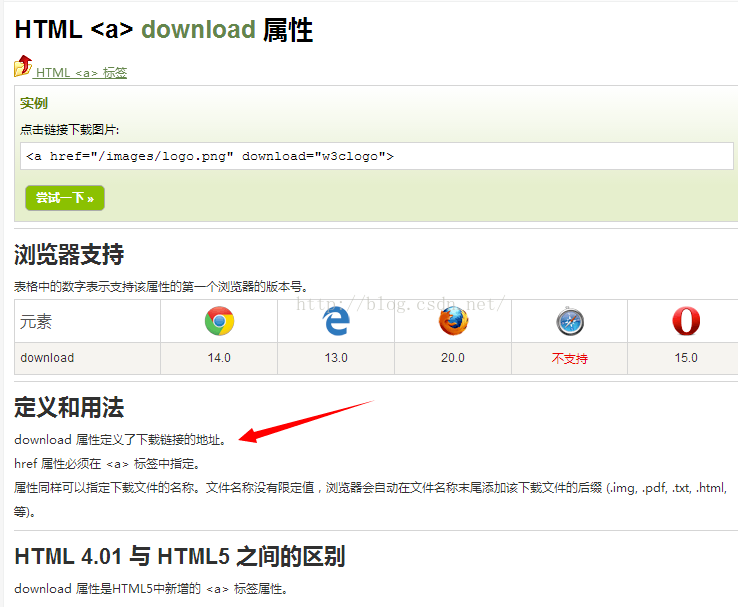
按需修改下载文件的文件名,需要借助a标签实现:

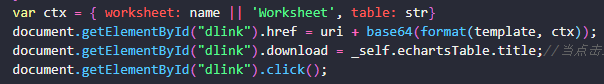
在代码中进行如下修改即可: