构造函数用于创建特定类型的对象——不仅声明了使用的对象,构造函数还可以接受参数以便第一次创建对象的设置对象的成员值。我们可以自定义自己的构造安徽念书,然后在里面声明自定义类型对象的属性或方法。
在JavaScript里,构造函数通常是认为用来实现实例的,JavaScript没有类的概念,但是又特殊的构造函数。通过new关键字来调用自定义的构造函数,在构造函数内部,this关键字引用的是新创建的对象。
构造模式作用:
- 用于创建特定类型的对象
- 第一次声明的时候给对象赋值
- 自己声明构造函数,赋予属性和方法
应用
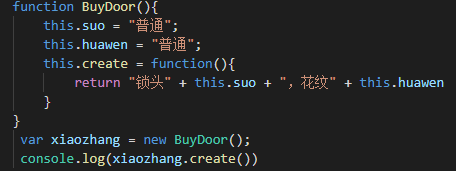
例如,小张和小李家都需要为新房子买门,那么我们就可以将买门这个过程用构造函数来实现。


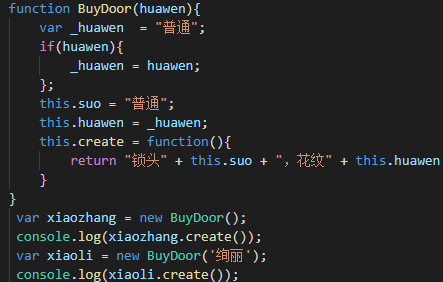
但是小李家需要带有特殊花纹的门,那么上面的方法就不是那么适用了:


现在功能实现了,但是,每执行一次就new一个对象,过于浪费资源了,我们还可以像下面这样进行简化:
<script> function BuyDoor(huawen){ if(!(this instanceof BuyDoor)){ return new BuyDoor(); } var _huawen = "普通"; if(huawen){ _huawen = huawen; }; this.suo = "普通"; this.huawen = _huawen; this.create = function(){ return "锁头" + this.suo + ",花纹" + this.huawen } } var xiaozhang = new BuyDoor(); console.log(xiaozhang.create()); var xiaoli =BuyDoor('绚丽'); console.log(xiaoli.create()); </script>
构造函数模式使用注意事项:
- 声明函数的时候处理业务逻辑
- 区分和单例的区别,配合单例实现初始化
- 建议构造函数首字母大写
- 注意new的成本