Flutter 里有很多的 Button 组件很多,常见的按钮组件有:RaisedButton、FlatButton、IconButton、OutlineButton、ButtonBar、FloatingActionButton 等。
- aisedButton :凸起的按钮,其实就是 Material Design 风格的 Button
- FlatButton :扁平化的按钮
- OutlineButton:线框按钮
- IconButton :图标按钮
- ButtonBar:按钮组
- FloatingActionButton:浮动按钮
常用属性
在flutter中,按钮组件有以下常用属性:
-
onPressed :必填参数,按下按钮时触发的回调,接收一个方法,传 null 表示按钮禁用,会显示禁用相关样式
- child :文本控件
- textColor :文本颜色
- color :文本颜色
- disabledColor :按钮禁用时的颜色
- disabledTextColor :按钮禁用时的文本颜色
-
splashColor :点击按钮时水波纹的颜色
-
highlightColor :点击(长按)按钮后按钮的颜色
- elevation :阴影的范围,值越大阴影范围越大
-
padding :内边距
-
shape :设置按钮的形状
基本使用
class HomeContent extends StatelessWidget{ @override Widget build(BuildContext context) { return Column( children: <Widget>[ Row( children: <Widget>[ RaisedButton( child:Text('普通按钮'), onPressed: (){ print("这是一个普通按钮"); }, ), ], ), ], ); } }

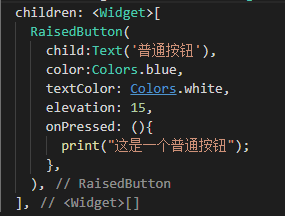
上面使用RaisedButton组件实现了一个最简单的按钮,然后,可以在此基础上添加各种样式:


设置按钮宽高
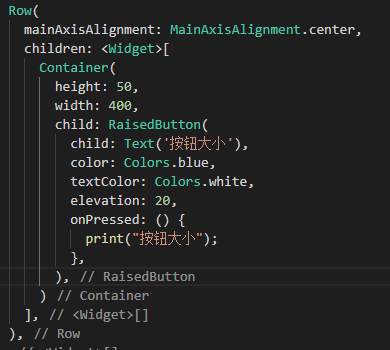
在上面的常用属性中,是没有宽高属性的,因此如果需要人为调整按钮的大小,需要在按钮的外层套一层Container,然后设置这个Container的宽高:


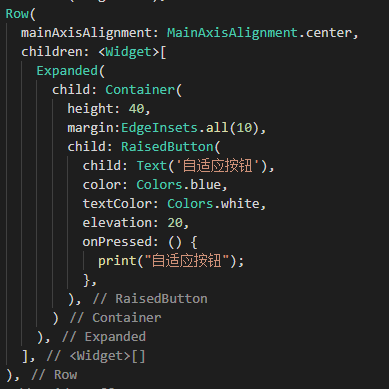
自适应按钮


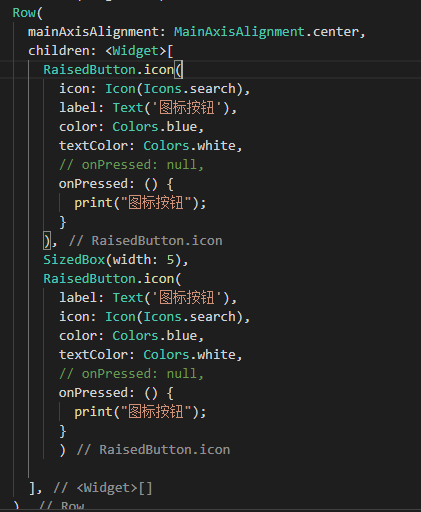
按钮图标


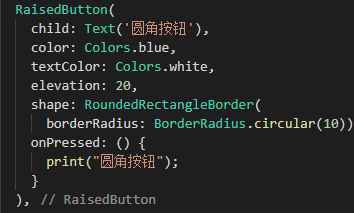
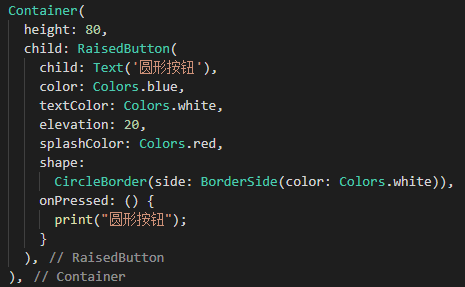
圆角按钮和圆形按钮



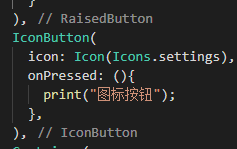
图标按钮


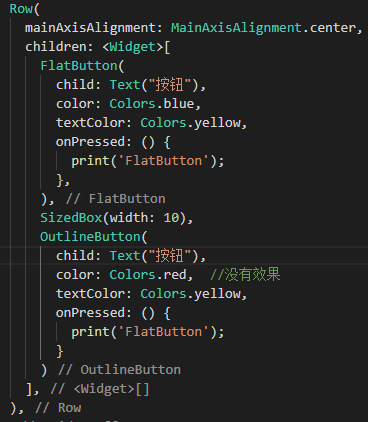
其他按钮


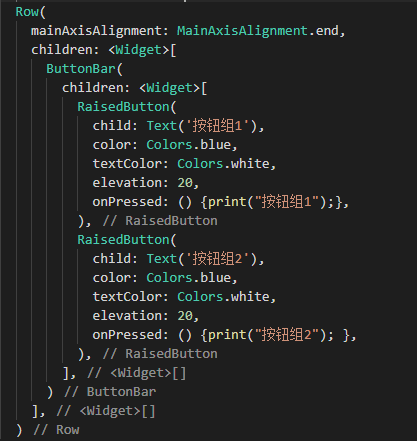
按钮组ButtonBar


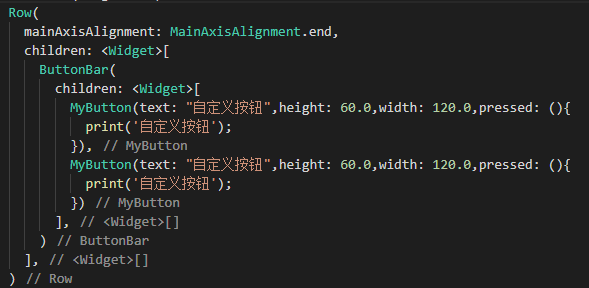
自定义按钮组件
如果需要多次使用按钮,每次都像上面那样写的话,会十分麻烦,因此,可以在按钮组件的基础上进行简单的封装,实现自己的按钮组件:
class MyButton extends StatelessWidget { final text; final pressed; final double width; final double height; const MyButton({this.text='',this.pressed=null,this.width=80,this.height=30}) ; @override Widget build(BuildContext context) { return Container( height: this.height, this.width, child: RaisedButton( child: Text(this.text), onPressed:this.pressed , ), ); } }


代码下载:点这里(提取码:axtj)