RaisedButton
为了实现今天的效果,在认识Wrap组件之前,先认识一下flutter中的按钮组件,Flutter 中通过 RaisedButton 定义一个按钮。
import 'package:flutter/material.dart'; void main() => runApp(MyApp()); class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar: AppBar(title: Text('FlutterDemo')), body: LayoutDemo(), )); } } class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return RaisedButton( child: Text('第一季'), textColor: Theme.of(context).accentColor, onPressed: (){ }, ); } }

但是单独为了一个按钮写一个组件的话,当需要多个按钮的时候,就需要进行封装了。
class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Row( children: <Widget>[ MyButton("第1集"), MyButton("第2集"), MyButton("第3集"), MyButton("第4集"), MyButton("第5集"), MyButton("第6集"), MyButton("第7集"), MyButton("第8集"), MyButton("第9集"), MyButton("第10集"), MyButton("第11集"), MyButton("第3集"), MyButton("第4集"), MyButton("第5集"), MyButton("第6集"), MyButton("第7集"), MyButton("第8集"), MyButton("第9集"), MyButton("第10集"), MyButton("第11集"), ], ), ); } } class MyButton extends StatelessWidget{ final String text; const MyButton(this.text,{Key key}) : super(key: key); @override Widget build(BuildContext context) { // TODO: implement build return RaisedButton( child: Text(this.text), textColor:Theme.of(context).accentColor, onPressed: (){ } ); } }

此时,由于按钮数量较多,一行排不下了,但是并没有像我们预期的那样自动换行,而是出现了溢出的提示,这种情况下,我们就需要使用Wrap组件了。
Wrap 组件
Wrap 可以实现流布局,单行的 Wrap 跟 Row 表现几乎一致,单列的 Wrap 则跟 Row 表现几乎一致。但 Row 与 Column 都是单行单列的,Wrap 则突破了这个限制,mainAxis 上空间不足时,则向 crossAxis 上去扩展显示。
Wrap组件里面有很多的参数:
- direction :主轴的方向,默认水平
- alignment :主轴的对其方式
- spacing:主轴方向上的间距
- textDirection:文本方向
- verticalDirection:定义了 children 摆放顺序,默认是 down
- runAlignment :run 的对齐方式。run 可以理解为新的行或者列,如果是水平方向布局的话,run 可以理解为新的一行
- runSpacing :run 的间距
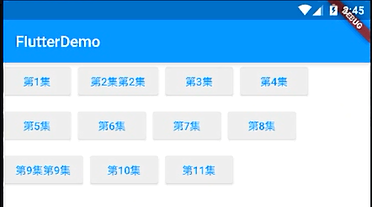
class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { return Wrap( spacing:10, runSpacing: 10, children: <Widget>[ MyButton("第1集"), MyButton("第2集"), MyButton("第3集"), MyButton("第4集"), MyButton("第5集"), MyButton("第6集"), MyButton("第7集"), MyButton("第8集"), MyButton("第9集"), MyButton("第10集"), MyButton("第11集"), MyButton("第3集"), MyButton("第4集"), MyButton("第5集"), MyButton("第6集"), MyButton("第7集"), MyButton("第8集"), MyButton("第9集"), MyButton("第10集"), MyButton("第11集"), ], ); } } class MyButton extends StatelessWidget{ final String text; const MyButton(this.text,{Key key}) : super(key: key); @override Widget build(BuildContext context) { // TODO: implement build return RaisedButton( child: Text(this.text), textColor:Theme.of(context).accentColor, onPressed: (){ } ); } }

现在,功能已经实现了,我们可以在此基础上,结合其他的组件进行一下界面优化了:
class LayoutDemo extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return Container( height: 600, 400, color: Colors.pink, padding: EdgeInsets.all(10), child: Wrap( spacing:10, runSpacing: 10, direction: Axis.vertical, // alignment:WrapAlignment.spaceEvenly, // runAlignment: WrapAlignment.center, children: <Widget>[ MyButton("第1集"), MyButton("第2集"), MyButton("第3集"), MyButton("第4集"), MyButton("第5集"), MyButton("第6集"), MyButton("第7集"), MyButton("第8集"), MyButton("第9集"), MyButton("第10集"), MyButton("第11集"), MyButton("第3集"), MyButton("第4集"), MyButton("第5集"), MyButton("第6集"), MyButton("第7集"), MyButton("第8集"), MyButton("第9集"), MyButton("第10集"), MyButton("第11集"), ], ), ); } } class MyButton extends StatelessWidget{ final String text; const MyButton(this.text,{Key key}) : super(key: key); @override Widget build(BuildContext context) { // TODO: implement build return RaisedButton( child: Text(this.text), textColor:Theme.of(context).accentColor, onPressed: (){ } ); } }