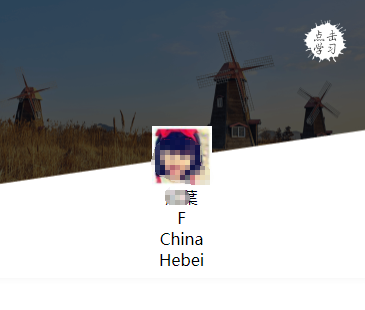
显示用户基本信息
在微信小程序中,经常会碰到需要展示微信用户的基本信息,如果只是为了显示用户信息,最简单有效的办法是使用open-data,这是微信小程序内置的用于展示微信开放数据的组件,通过改变type来控制显示的信息,可以直接在wxml中使用,不需要其他的授权等操作。

<view class="avatar-container avatar-position">
<open-data type="userAvatarUrl" class="avatar"></open-data>
<open-data type="userNickName"></open-data>
<open-data type="userGender"></open-data>
<open-data type="userCountry"></open-data>
<open-data type="userProvince"></open-data>
<open-data type="userCity"></open-data>
</view>

用户授权
在上面的例子中,使用open-data可以快速便捷的显示用户信息,但是这些基本信息只能用户显示,并不能直接在js中获取,也不能传递到后台,在涉及到需要保存用户信息的需求时,上面的方法就不在适用了。
在老版本的小程序中,可以使用wx.getUserInfo来进行用户授权,但是在新版本的微信小程序中,必须使用button点击触发用户授权
user.wxml
user.js
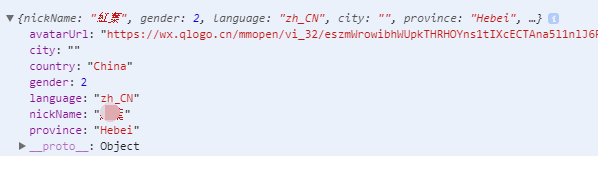
onGetUserInfo: function (event) { let userInfo = event.detail.userInfo if (userInfo) { this.setData({ hasUserInfo: true, userInfo: userInfo }) console.log(userInfo); } },

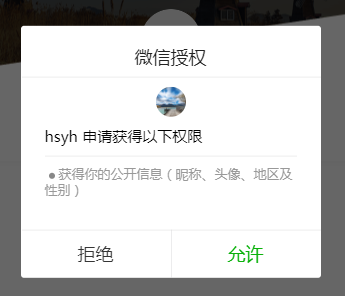
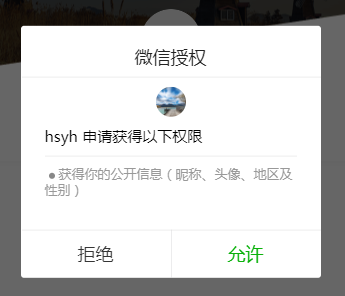
当点击上面的按钮后,就会出现授权的弹窗

点击允许,就能获取到用户的基本信息了

但是并不是任何时候点击授权按钮都能出现授权弹窗:只有当用户未进行授权时,点击授权按钮回出现授权弹窗;当用户已经授权了,再次点击时,不再出现授权弹窗。所以,在获取用户信息前,需要先判断用户是否进行了授权:如果进行了授权,那么就可以直接使用wx.getUserInfo来获取基本信息了;如果没有授权,则显示授权按钮。
结合上面的例子,我们可以这样做,首先判断用户是否进行了授权,用hasUserInfo来标志:如果已经进行了授权,那么久可以直接使用wx.getUserInfo来获取用户信息,拿到了用户信息以后,页面展示就可以直接使用open-data了;如果没有进行授权,则显示授权按钮,并为该按钮绑定事件,引导用户主动授权:
user.wxml
<view class="container"> <image src="/images/my/my@bg.png" class="bg"></image> <img-btn-cmp wx:if="{{!hasUserInfo}}" open-type="getUserInfo" class="avatar-position" bind:getuserinfo="onGetUserInfo"> <image slot="img" class="avatar" src="/images/my/my.png" /> </img-btn-cmp> <view class="avatar-container avatar-position"> <image src="{{userInfo.avatarUrl}}" wx:if="{{hasUserInfo}}" class="avatar" /> <open-data wx:if="{{hasUserInfo}}" type="userNickName"></open-data> </view> </view>
user.js
Page({ data: { hasUserInfo: true, userInfo: null, }, onReady: function () { wx.getSetting({ success: (data) => { if (data.authSetting['scope.userInfo']) { wx.getUserInfo({ success: (data) => { this.setData({ hasUserInfo: true, userInfo: data.userInfo }) } }) } else { this.setData({ hasUserInfo: false }) } } }) }, onGetUserInfo: function (event) { let userInfo = event.detail.userInfo if (userInfo) { this.setData({ hasUserInfo: true, userInfo: userInfo }) } }, })
没有授权之前

点击后进行授权

授权成功后,不再显示授权按钮,而是直接显示用户信息

自定义分享按钮
在微信小程序中实现分享,同样需要使用button触发,不同的是button的类型不同
<button open-type='share'>点我分享</button>

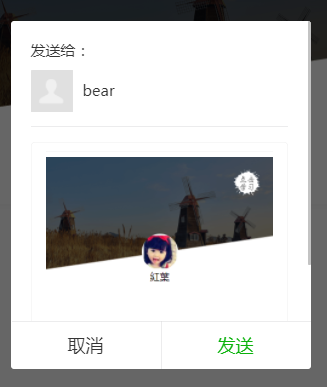
模拟器上是这种效果

在真机上则会直接进入聊天列表
小程序之间的跳转
如果要从小程序A中跳转到小程序B中,那么小程序A和B必须同时关联同一个公众号(服务号或订阅号),满足了这个前提条件以后,才能进行后续操作。
要从小程序A中跳转到小程序B中,还需要有小程序B的app-id,然后在小程序A中使用navigator组件进行跳转
aaa.wxml
<navigator class="nav" target="miniProgram" app-id="wxXXXXXXXXXXXXXX9" open-type="navigate">
<image class="vendor" src="/images/my/vendor.png"></image>
</navigator>

然后在真机上点击图中的按钮就可以实现 小程序之间的跳转了。