不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想。
组件定义与使用
要使用组件,首先需要有组件页面和使用组件的页面,所以,先在pages文件夹下面新建classic页面,然后在项目根目录下新建component文件用于存放组件,并在该文件夹下面新建like组件:


这里建议在新建页面的时候,先新建存放页面的文件夹,然后编辑器中鼠标右击该文件夹,然后选择新建page。新建组件的时候,也是先新建存放组件的文件夹,然后鼠标右击该文件夹,选择新建组件,这样会默认生成一些必要的配置,而不用我们自己去添加。
定义组件
因为是按照上面说的方式新建组件的,里面已经有了相关的默认配置,现在主要是先将这个组件展示出来,所以先暂不做修改,生成的相关默认配置如下:
index.json
{ "component": true, "usingComponents": {} }
index.wxml
<!--components/like/index.wxml--> <text>components/like/index.wxml</text>
使用组件
组件新建完成后,就是使用组件了,目前的例子呢,是在classic页面引用该组件,那么首先需要在classic.json页面引入该组件:
{ "usingComponents": { "v-like":"../../components/like/index" } }
上面的usingComponents接收的是一个JSON对象,每一个组件就是一个键值对,key是我们为组件定义的名称,这里的名称是可以自定义的(目录中的like只是一个目录,和组件名称没有太多的关系),value值是该组件的路径,可以是相对路径("/components/like/index"),也可以是绝对路径("../../components/like/index")。
组件引入完成以后就是使用组件了,记住我们刚刚为组件定义的名称后,在classic.wxml中使用就可以了。
<v-like />

组件传值
继续修改上面的v-like组件,现在要实现的功能是,默认选中,则显示红色的图标;点击后取消选中,显示灰色图标,数字减一;再次点击又选中,显示红色图标,数字加一,先不考虑点击事件,我们可以这样做:
index.wxml
<view class="container" >
<image src="{{like?yes_url:no_url}}" />
<text>{{count}}</text>
</view>
index.js
Component({ properties: {}, data: { yes_url: 'images/like.png', no_url: 'images/like@dis.png', like:true, count:88, }, methods: {} })
但是在实际运用过程中,count和like是由父组件在调用时传递进来的,所以,不能直接放在data里面,而是应该放在properties里面,需要注意的是,变量放在properties就变为了属性,是一个对象,这个对象有三个属性:type(类型,必填)、value(默认值,可选)、observer(属性被改变时执行的函数,可选)。所以需要对上面的index.js进行如下修改
index.js
Component({ properties: { like:{ type:Boolean,
value:false, }, count:{ type:Number,
value:0 } }, data: { yes_url: 'images/like.png', no_url: 'images/like@dis.png', }, methods: {} })
组件事件
上面说了,需要通过用户的触摸事件,来改变该组件里面元素的状态,所以,接下来先来完善上面的触摸事件
index.wxml
<view class="container" bind:tap="onLike">
<image src="{{like?yes_url:no_url}}" />
<text>{{count}}</text>
</view>
index.js
Component({ properties: { like:{ type:Boolean, }, count:{ type:Number, } }, data: { yes_url: 'images/like.png', no_url: 'images/like@dis.png', }, methods: { onLike(){ let like = this.properties.like; let count = this.properties.count; count = like ? count-1 : count+1; this.setData({ count:count, like:!like }) } } })


组件传参
在上面的组件中,我们在classic里面调用v-like组件的时候有说到,放在data里面的变量是组件自己的变量,然后放在properties里面的变量是由父组件传入的,在上面的例子中,由于组件里面对这两个变量设置了默认值,所以父组件里没有传入值得时候,也能正常显示,现在介绍如何进行组件传值。
classic.wxml
<v-like like="{{classic.like_status}}" count="{{classic.fav_nums}}"/>
classic.js
import {HTTP} from '../../util/http.js'
let http = new HTTP()
Page({
data: {
classic: {}
},
onLoad: function(options) {
http.request({
url: 'classic/latest',
method: 'get',
success: (res) => {
this.setData({
classic: res
})
console.log(this.data.classic);
}
})
},
})

组件事件激活与监听
在上面,我们给v-like组件添加了一个点击事件,这个事件写在like/index.js里面,但是在实际运用过程中,点赞和取消点赞是需要与后台进行数据交换的,如果将事件写在like/index.js里面的话,有一个问题,在不同的组件调用中,点赞和取消点赞请求的接口是不一样的,所以更好的做法是将数据请求放在调用的父组件里面,也就是说,我们需要在子组件中通过点击来激活这个事件,然后在父组件中监听这个事件:
like/index.js
Component({ properties: { like:{ type:Boolean, }, count:{ type:Number, } }, data: { yes_url: 'images/like.png', no_url: 'images/like@dis.png', }, methods: { onLike(){ let like = this.properties.like; let count = this.properties.count; count = like ? count-1 : count+1; this.setData({ count:count, like:!like }) //判断是点赞还是取消点赞 let behavior = this.properties.like?'like':'cancel' this.triggerEvent('like',{ behavior: behavior },{}) } } })
事件激活使用triggerEvent,接收三个参数:自定义事件名称,需要传递的相关字段信息,触发事件(bubbles、composed、capturePhase)。这里我们将这事件命令为like,然后传递一个behavior字段用于判断是点赞还是取消点赞,接下来就需要在父组件中监听这个like事件了。
classic.wxml

classic.js
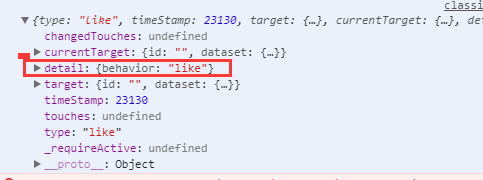
onLike(event){ console.log(event); let like = event.detail.behavior; let url = like === 'cancel' ? 'like/cancel' : 'like' http.request({ url: url, method: 'POST', data: { art_id: this.data.classic.fav_nums, type: this.data.classic.type }, success: (res) => { console.log(res); } }) },
首先是打印event,可以看到,我们刚刚传递的字段信息放在detail里面,所以通过event.detail就可以获取我们传递相关信息了。