项目准备
Web 服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等 Web 客户端提供文档,也可以放置网站文件,让全世界浏览;可以放置数据文件,让全世界下载。目前最主流的三个 Web 服务器是 Apache Nginx IIS,接下来主要是总结一下怎么使用node创建一个自己的静态web服务器,在开始前,需要先准备一个前端项目:


http模块
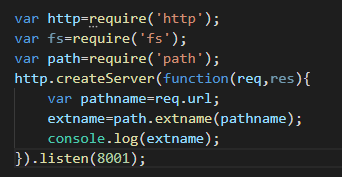
在前面的随笔中有简单的总结过http模块和fs模块:使用http创建简单的服务时,能够获取用户在地址栏中输入的请求,并且每次都会额外的多一个favicon.ico请求。
而现在,要实现静态web服务,就是要根据用户的请求动态加载相关页面资源并返回,首先要做的便是获取用户请求:
var http=require('http'); var fs=require('fs'); http.createServer(function(req,res){ var pathname=req.url; if(pathname=='/'){ pathname='/index.html'; } if(pathname!='/favicon.ico'){ fs.readFile('static/'+pathname,function(err,data){ if(err){ console.log('404'); }else{ res.writeHead(200,{"Content-Type":"text/html;charset='utf-8'"}); res.write(data); res.end(); } }) } }).listen(8001);
在上面的代码中,首先使用http创建了一个服务,然后在第一个if语句中,添加了一个默认请求(默认加载页面),在第二个if主要是先过滤每次请求中的favicon.ico请求,然后根据不同的请求,加载static页面下的不同页面。

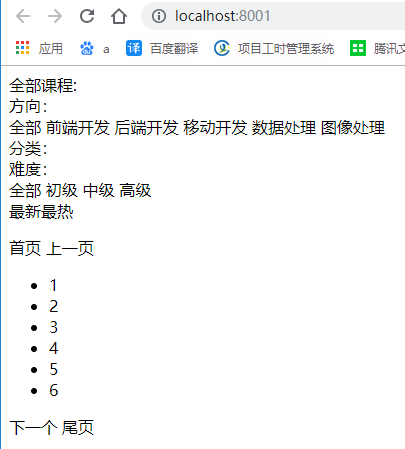
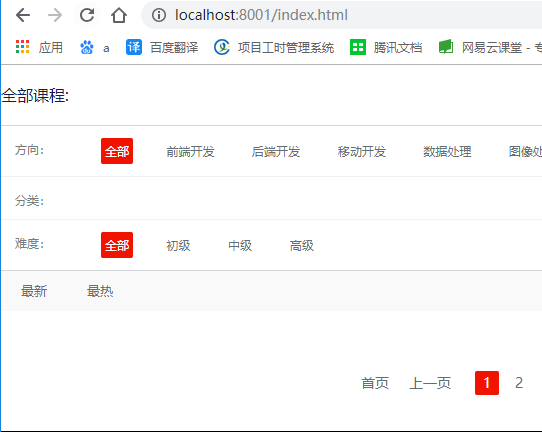
当用户请求http://localhost:8001/时,先执行了第一个if,请求变为了http://localhost:8001/index.html,进入第二个if,去static文件夹中找到index.html并返回,但是,此时和期望的结果是不一样的,这是因为,在index.html中,有很多其他类型的请求

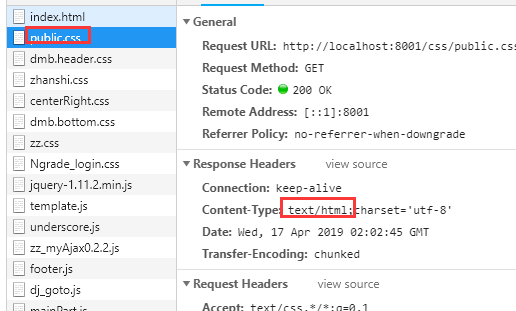
当请求了index.html后,就会自动触发这些请求,根据上面这些请求分别是css和js,需要添加不同的头文件,但是在上面的例子中,全部都是添加统一的头文件,自然显示就会有问题。


文件类型
从上面的例子看,根据不同的文件类型来添加不同的头文件,主要是需要获取请求的后缀名,然后根据后缀名来添加头文件。
要获取后缀名,需要使用到path模块





获取到后缀名以后,就可以在01.js的基础上面,动态添加头文件了,首先新建一个getmime.js文件,用于根据后缀名返回头文件类型,然后在01.js的基础上新建02.js
var http=require('http'); var fs=require('fs'); var path=require('path'); var mimeModel=require('./model/getmime.js'); http.createServer(function(req,res){ var pathname=req.url; if(pathname=='/'){ pathname='/index.html'; } var extname=path.extname(pathname); if(pathname!='/favicon.ico'){ fs.readFile('static/'+pathname,function(err,data){ if(err){ console.log('404'); fs.readFile('static/404.html',function(error,data404){ if(error){ console.log(error); } res.writeHead(404,{"Content-Type":"text/html;charset='utf-8'"}); res.write(data404); res.end(); /*结束响应*/ }) }else{ var mime=mimeModel.getMime(extname); /*获取文件类型*/ res.writeHead(200,{"Content-Type":""+mime+";charset='utf-8'"}); res.write(data); res.end(); /*结束响应*/ } }) } }).listen(8001);

正确获取请求文件
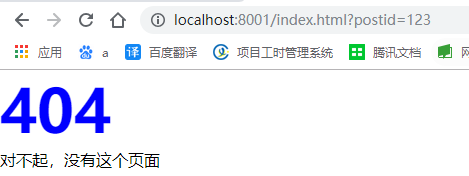
现在,看上去好像已经基本实现了预期的效果,但是,下面这种请求就会出错了:

按照正常逻辑,上面的地址还是请求的index.html,只是后面多加了参数而已,但是在上面02.js里面确实这样的结果


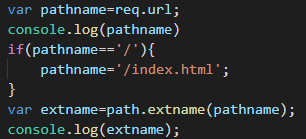
也就是说,在有参数的时候,上面的方法时行不通的,所以,我们还需要借助url模块来正确解析出请求地址中的文件(03.js)
var http=require('http'); var fs=require('fs'); var path=require('path'); var url=require('url'); var mimeModel=require('./model/getmime.js'); http.createServer(function(req,res){ var pathname=url.parse(req.url).pathname; console.log(pathname) if(pathname=='/'){ pathname='/index.html'; } var extname=path.extname(pathname); console.log(extname); if(pathname!='/favicon.ico'){ fs.readFile('static/'+pathname,function(err,data){ if(err){ console.log('404'); fs.readFile('static/404.html',function(error,data404){ if(error){ console.log(error); } res.writeHead(404,{"Content-Type":"text/html;charset='utf-8'"}); res.write(data404); res.end(); /*结束响应*/ }) }else{ var mime=mimeModel.getMime(extname); /*获取文件类型*/ res.writeHead(200,{"Content-Type":""+mime+";charset='utf-8'"}); res.write(data); res.end(); /*结束响应*/ } }) } }).listen(8001);

各种文件类型
在02.js中,为了实现效果,根据不同的请求添加不同的头文件,只是列举几种常见的文件类型,但在实际项目中的文件类型,远不止这些,所以这里提供了一份更完整的文件类型所对应的头文件:
mime.json

然后再新建文件getmimefromfile.js,添加一个方法,传入文件后缀名后,返回对应的头文件:

最后,在03.js的基础上面引入该文件,完善代码
var http=require('http'); var fs=require('fs'); var path=require('path'); var url=require('url'); var mimeModel=require('./model/getmimefromfile.js'); http.createServer(function(req,res){ var pathname=url.parse(req.url).pathname; if(pathname=='/'){ pathname='/index.html'; /*默认加载的首页*/ } var extname=path.extname(pathname); if(pathname!='/favicon.ico'){ fs.readFile('static/'+pathname,function(err,data){ if(err){ fs.readFile('static/404.html',function(error,data404){ if(error){ console.log(error); } res.writeHead(404,{"Content-Type":"text/html;charset='utf-8'"}); res.write(data404); res.end(); }) }else{ var mime=mimeModel.getMime(fs,extname); /*获取文件类型*/ res.writeHead(200,{"Content-Type":""+mime+";charset='utf-8'"}); res.write(data); res.end(); } }) } }).listen(8001);
代码下载:点这里 提取码(2f71)
文章整理自it营相关教程