在上一篇文章中有提到,Node模块分为核心模块和文件模块,接下来就简单总结一下文件模块。
文件模块则是在运行时动态加载,需要完整的路径分析、文件定位、编译执行过程、速度相比核心模块稍微慢一些,但是用的非常多。这些模块需要我们自己定义或者引用第三方的模块,所以文件模块有可以分为自定义模块和第三方模块。
CommonJs
JavaScript 是一个强大面向对象语言,它有很多快速高效的解释器。然而, JavaScript标准定义的 API 是为了构建基于浏览器的应用程序。并没有制定一个用于更广泛的应用程序的标准库。CommonJS 规范的提出,主要是为了弥补当前 JavaScript 没有标准的缺陷。它的终极目标就是:提供一个类似 Python,Ruby 和 Java 语言的标准库,而不只是停留在小脚本程序的阶段。用 CommonJS API 编写出的应用,不仅可以利用 JavaScript 开发客户端应用,而且还可以编写以下应用:
- 服务器端 JavaScript 应用程序。(nodejs)
- 命令行工具。
-
桌面图形界面应用程序。
CommonJS 就是模块化的标准,nodejs 就是 CommonJS(模块化)的实现
CommonJS(Nodejs)中关于自定义模块有如下规定:
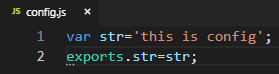
- 我们可以把公共的功能抽离成为一个单独的 js 文件作为一个模块,默认情况下面这个模块里面的方法或者属性,外面是没法访问的。如果要让外部可以访问模块里面的方法或者属性,就必须在模块里面通过 exports 或者 module.exports 暴露属性或者方法。
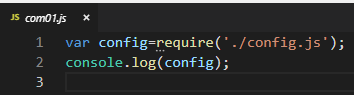
- 在需要使用这些模块的文件中,通过 require 的方式引入这个模块。这个时候就可以使用模块里面暴露的属性和方法。
Node 应用由模块组成,采用 CommonJS 模块规范。
自定义模块
我们可以把公共的功能抽离成为一个单独的 js 文件作为一个模块,默认情况下面这个模块里面的方法或者属性,外面是没法访问的。如果要让外部可以访问模块里面的方法或者属性,就必须在模块里面通过 exports 或者 module.exports 暴露属性或者方法。

在需要使用这些模块的文件中,通过 require 的方式引入这个模块。这个时候就可以使用模块里面暴露的属性和方法(在引入js文件的时候,文件后缀可以省略)


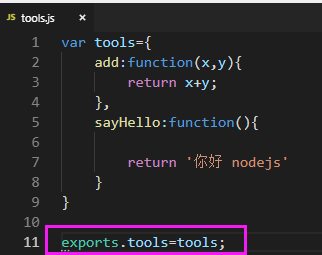
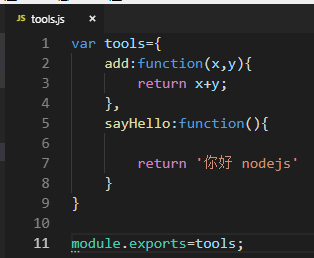
module.exports和exports的区别
exports



module.exports



node_modules
在上面的例子中,我们是将自定义模块直接放在根目录下面的,但是如果在默认的目录下面没有找到指定的模块时,nodejs会主动到node_modules里面找这个模块。

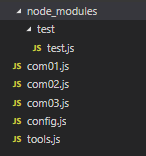
所以,首先在根目录下面新建一个文件夹node_modules,在这个文件夹中添加一个自定义模块




node_modules不仅支持寻找自定义模块,也支持寻找文件夹
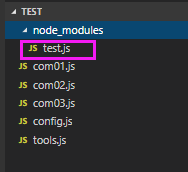
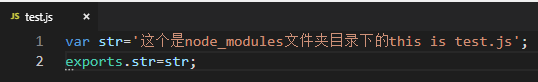
在node_modules下新建文件夹test,将刚刚的test.js移入到改文件夹中。

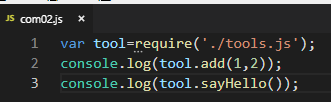
然后只需要修改一下com03.js就可以了

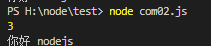
执行com03.js的时候,会请求require里面的文件,在默认的里面,没有找到test路径下面的test.js,就会重新到node_modules里面去寻找test文件夹,找到文件夹以后再该文件夹里面找test.js

第三方模块
Nodejs中第三方模块由包组成,可以通过包来对一组具有相互依赖关系的模块进行统一管理。
npm
在nodejs中通过NPM命令在下载第三方的模块(包),npm是世界上最大的开放源代码的生态系统,我们可以在https://www.npmjs.com中找到各种各样的包,并通过npm安装到我们的项目中,下面以jQuery为例,展示npm的基本用法:
npm版本查看:npm -v
模块安装:npm install jquery
模块卸载:npm uninstall jauery
查看已安装模块:npm list
查看版本:npm info jquery
指定版本安装:npm install jquery@1.8.0
package.json
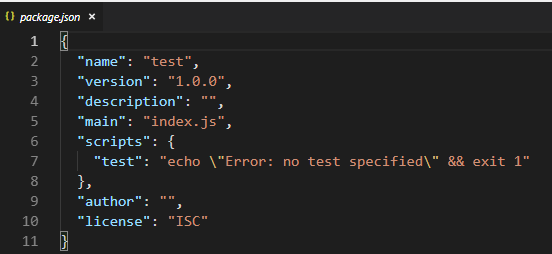
package.json 定义了一个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)
创建package.json
可以使用命令npm init 或者npm init --yes(所有配置项全部默认,不在一项一项的询问)在项目中生成package.json

当我们在安装模块的时候,将模块写入package.json里面的话,后期拷贝项目就不需要拷贝node_modules这个文件夹了,再次使用这个项目的时候,只需要执行npm install,就会根据package.json这个文件里面的模块依赖自动下载之前安装过的模块了。
--save-dev 和--save
--save-dev和--save都能在安装模块的时候将模块写入package.json中,但是两者又有区别:


执行上面的命令,使用两种方式分别安装了两个模块,然后打开package.json:

现在可以看到,通过--save安装的模块,加入到dependencie中了;而通过--save-dev安装的模块,则加入到devDependencie中了。这两个的区别在于:dependencie 配置当前程序所依赖的其他包。devDependencie 配置当前程序所依赖的其他包,只会下载模块,而不下载这些模块的测试和文档框架。
版本更新
使用 npm install node_module –save 自动更新 dependencies 字段值;使用 npm install node_module –save-dev 自动更新 devDependencies 字段值;
在上面的截图中,每个版本号都是用^开头的,这个是可修改的:^表示第一位版本号不变,后面两位取最新的;~表示前两位不变,最后一个取最新;*表示全部取最新。