新建项目并引入组件
1,全局安装脚手架
npm install -g create-react-app
2,新建项目
create-react-app reactantd
3,安装组件
npm install antd --save
4,引入组件
在需要使用组件的页面进行引入并使用
import React, { Component } from 'react';
import Button from 'antd/lib/button'
import 'antd/dist/antd.css'
class App extends Component {
render() {
return (
<div className="App">
<header className="App-header">
<Button type="primary">antd</Button>
</header>
</div>
);
}
}
export default App;
组件按需加载
1,要配置组件的按需加载,需要在项目根目录安装react-app-rewired,用来取代react-script,在使用npm进行安装的时候,还需要指定特定的版本,另外,还需要安装babel进行模块导入:
npm install react-app-rewired@2.0.2-next.0 babel-plugin-import --save
2,在项目根目录新建文件config-overrides.js,用于在项目启动前,先对webpack进行整合。在这个文件中,需要引入
injectBabelPlugin函数:
const { injectBabelPlugin } = require("react-app-rewired");
module.exports = function override(config, env) {
// antd按需加载
config = injectBabelPlugin(
["import", { libraryName: "antd", libraryDirectory: "es", style: "css" }],
config
);
return config;
};
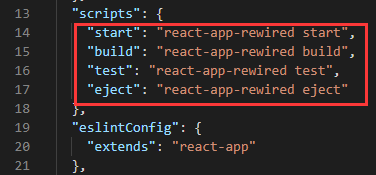
3,修改package.json文件中的启动脚本:因为我们在上面是使用react-app-rewired来取代react-script,所以需要将scripts中的react-scripts全部修改为react-app-rewired:

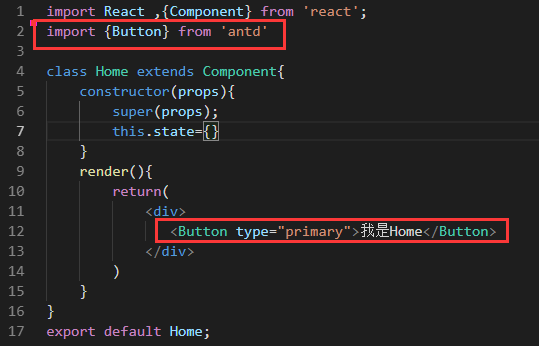
4,在需要使用组件的地方修改引入方式,实现真正意义上的按需加载:

5,重启服务

代码下载:点这里