声明方式
var和let的区别
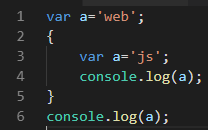
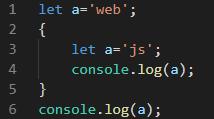
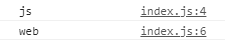
1,var用来声明全局变量,let用来声明局部变量:








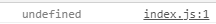
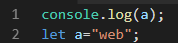
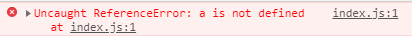
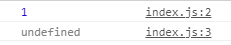
2,var可以提升变量,let声明的变量不在变量提升:




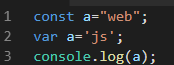
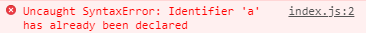
const声明常量


变量解构赋值
ES6允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构。
数组解构赋值

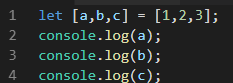
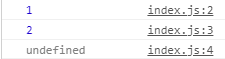
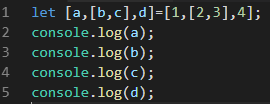
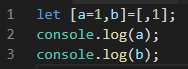
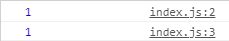
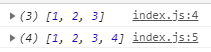
例如上面要为三个变量赋值,我们就可以使用变量解构赋值:


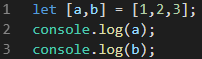
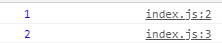
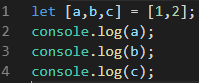
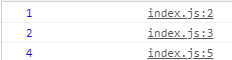
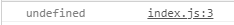
在使用数组解构的时候,个数可以不一致,但是格式需要保持一致:










对象解构赋值
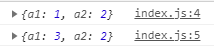
数组是按照顺序进行赋值的,所以需要保持左右两边形式一致;而对象的属性没有次序,变量必须与属性同名,才能取到正确的值。




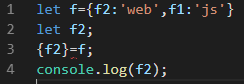
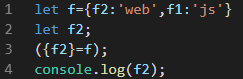
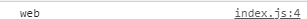
如果在解构之前就定义了变量,这时候你再解构会出现问题,需要在解构的语句外边加一个圆括号:




默认值
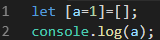
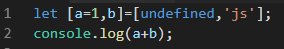
解构赋值是允许我们使用默认值的:






undefined和null的区别
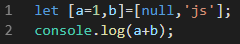
undefined相当于什么都没有,能接受默认值;null相当于有值,但值为null




...运算符
对象扩展运算符(…)
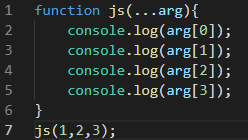
当编写一个方法时,如果使用对象扩展运算符来作参数,就能允许它传入的参数是不确定的:


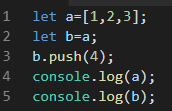
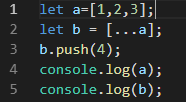
拷贝赋值


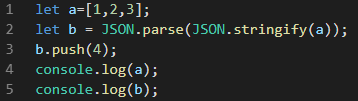
上面这种情况在刚学习js的时候是常常会碰见的,因为我们这是对内存堆栈的引用,而不是真正的赋值,如果我们希望这个时候只改变数组b而不改变a,可以使用下面的方法:


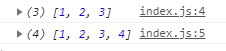
但是使用了对象扩展运算符之后,就可以使用下面这种方法:




rest运算符(...)
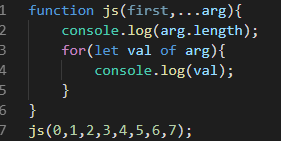
rest运算符和对象扩展运算符有很多相似之处,下面列举rest运算符的简单用法:


字符串模板
字符串拼接
在ES5中,我们会采用下面的方式进行字符串拼接:


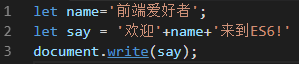
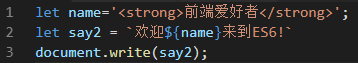
在ES6中,我们可以使用字符串模板拼接字符串,并且还支持html标签:


字符串查找
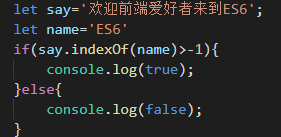
在ES5中,我们可以利用indexOf的返回值,来判断字符串中是否包括某个字符,在获取结果后还需要再进行一次判断。


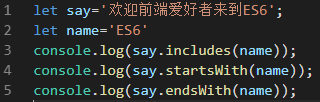
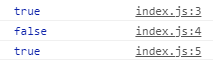
在ES6中,可以通过includes直接进行判断了,并且还可以通过startsWith和endsWith来判断开头和结束为止的判断: