在react中,生命周期函数指的是组件在加载前,加载后,以及组件更新数据和组件销毁时触发的一系列方法。通常分为以下几类:
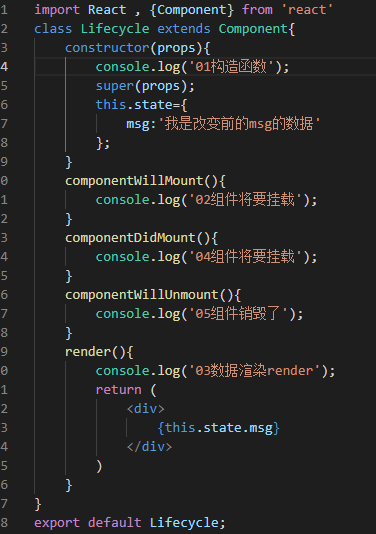
- 组件加载的时候触发的函数:constructor 、componentWillMount、 render 、componentDidMount
-
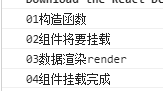
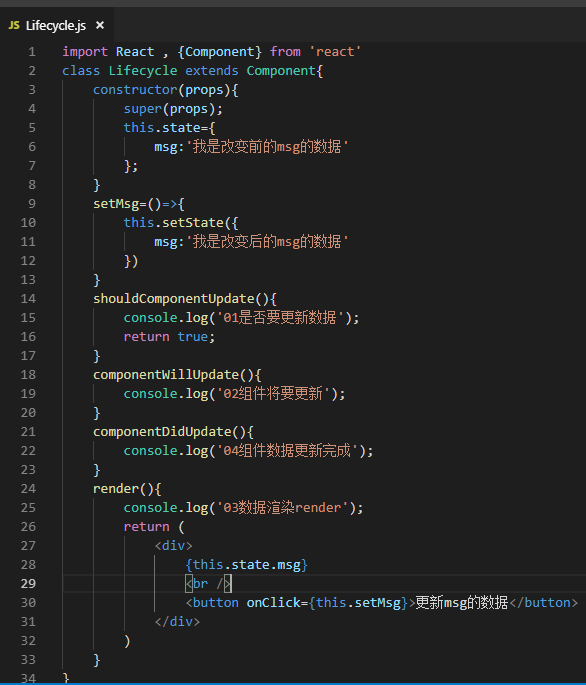
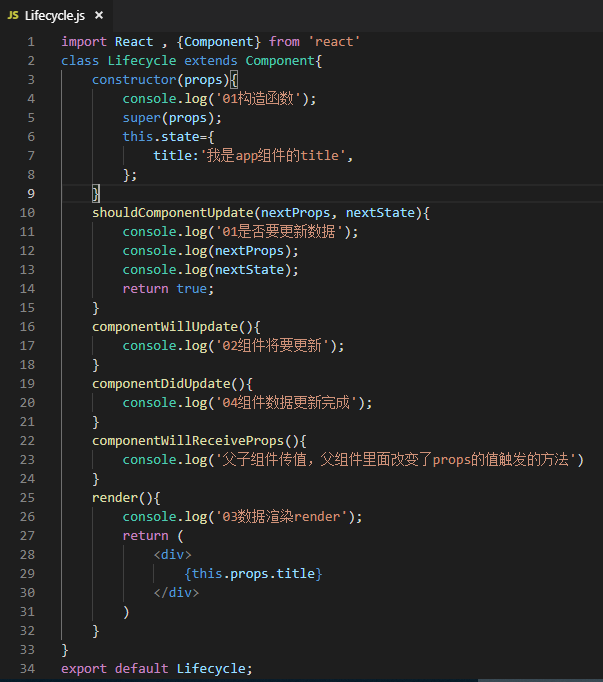
组件数据更新的时候触发的函数:shouldComponentUpdate、componentWillUpdate、render、componentDidUpdate
- 在父组件里面改变props传值的时候触发的函数:componentWillReceiveProps
-
组件销毁的时候触发的函数:componentWillUnmount
组件加载


当然了,在这个里面,构造函数和render并不属于生命周期函数部分,这里将它们放在一起,只是为了更好的展示函数的执行顺序。
需要注意的是,componentDidMount是组件挂在完成的时候触发的生命周期函数,所以通常将DOM操作和数据请求都放在componentDidMount里面。
组件数据更新

当我们点击按钮,更改组件数据时,会依次触发上面的函数。

这个里面组要注意的是,shouldComponentUpdate表示是否更新数据,只有当返回true的时候才会执行更新数据的操作。
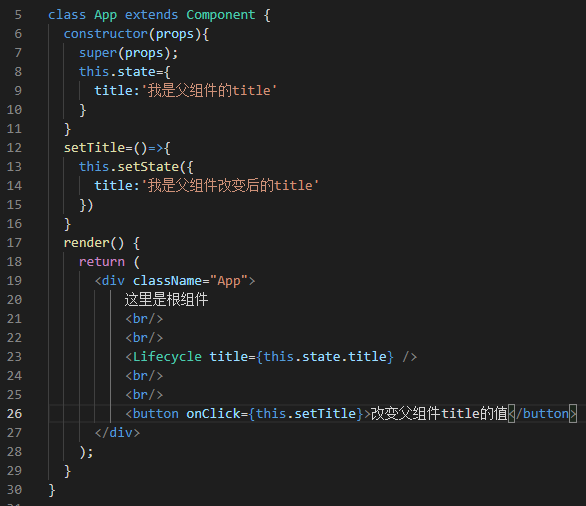
组件销毁
要控制组件的销毁,可以在父组件中,通过一个标志数据的布尔值来控制是否加载该组件,然后通过点击事件改变该标志数据的值,从而控制组件的加载和销毁。

然后就可以在子组件中监听组件的加载和销毁了。


父组件改变传值
父组件改变传值的时候,会触发相应的生命周期函数,因为数据的改变,也会触发组件数据更新的相关函数。



当我们点击按钮改变父组件的传值的时候,相关函数的触发顺序如下:

这里需要说明的是shouldComponentUpdate这个函数,它有两个参数,当在组件内部改变数据的时候,第二个参数是改变后的数据值,当在父组件中改变数据的时候,第一个参数是改变后的值。