常见的表单包括输入框,单选框,复选框,下拉框和多文本框,本次主要总结它们在react中如何取值。
输入框
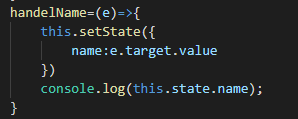
在之前有说过输入框,可以先给input框的value绑定一个值,然后通过input框的改变事件来获取用户输入的值,并将这个值赋值给value绑定的值,就可以实现数据的双向绑定了。


单选框
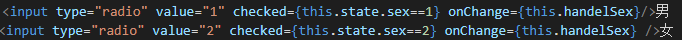
单选框,首先需要控制的单选框的是否选中,这里可以通过控制checked属性的值来控制当前单选框是否选中,改变checked的值就可以改变选中状态。其次,单选框也有onChange事件,可以通过onChange事件获取value的值。所以可以通过value值间接控制是否选中,但是onChange只能获取value值,不能改变,需要在中间添加一个过渡的变量。具体操作如下:


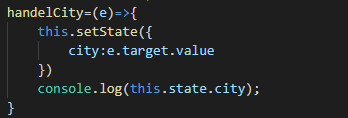
select下拉框
关于select,需要注意的有三点,首先是循环渲染option;其次是在之前的select中,value都是写在option上的,但是在在react中,对select进行了简单的封装,需要将value放在select中;最后就是通过select的onChange事件获取当前的选择情况。


复选框
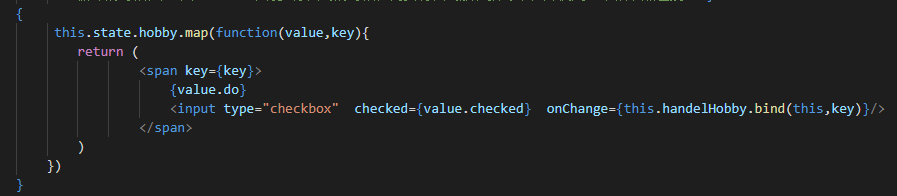
和上面的单个值操作不同的是,复选框是对数组进行操作,既然是数组,就需要在onChange中获取当前操作项的索引,如果像下面这样写,就会因为this的指向不明而报错了。


这是因为,在正常情况下,我们希望this能指向当前react组件,这样就能在react组件中找到handelHobby事件了,但是因为使用了map进行循环,在map循环中,将this指向了window,因此找不到handelHobby了,解决办法就是使用箭头函数改变this指向了。


另外就是setState只能对数据整体进行操作,而不能直接对数组和对象的项进行操作,所以这里需要使用一个中间变量进行过度。
多文本框
多文本框就和input框是一样的了,只是能换行输入更多的内容而已。
下面贴出完整代码,需要说明的是,单页面中使用form的时候,要阻止form自带的提交刷新事件。

import React from 'react'; class Test extends React.Component{ constructor(props){ super(props); this.state={ name:'', sex:'1', city:'', citys:[ '北京','上海','深圳' ], hobby:[ {'do':'吃饭','checked':true}, {'do':'睡觉','checked':false}, {'do':'打豆豆','checked':false}, ], info:'' } this.handleInfo=this.handleInfo.bind(this); } handelSubmit=(e)=>{ e.preventDefault(); console.log(this.state.name,this.state.sex,this.state.city,this.state.hobby,this.state.info); } handelName=(e)=>{ this.setState({ name:e.target.value }) } handelSex=(e)=>{ this.setState({ sex:e.target.value }) } handelCity=(e)=>{ this.setState({ city:e.target.value }) } handelHobby=(key)=>{ var hobby=this.state.hobby; hobby[key].checked=!hobby[key].checked; this.setState({ hobby:hobby }) } handleInfo(e){ this.setState({ info:e.target.value }) } render(){ return( <div> <form onSubmit={this.handelSubmit}> 用户名:<input type="text" value={this.state.name} onChange={this.handelName} /> <br /> <br /> 性别:<input type="radio" value="1" checked={this.state.sex==1} onChange={this.handelSex}/>男 <input type="radio" value="2" checked={this.state.sex==2} onChange={this.handelSex} />女 <br /> <br /> 籍贯: <select value={this.state.city} onChange={this.handelCity}> { this.state.citys.map(function(value,key){ return <option key={key}>{value}</option> }) } </select> <br /> <br /> 爱好: { this.state.hobby.map((value,key)=>{ return ( <span key={key}> {value.do} <input type="checkbox" checked={value.checked} onChange={this.handelHobby.bind(this,key)}/> </span> ) }) } <br /> <br/> 备注:<textarea vlaue={this.state.info} onChange={this.handleInfo} /> <br/> <br/> <input type="submit" defaultValue="提交"/> </form> </div> ) } } export default Test;