订阅消息
介绍
微信小程序端的订阅消息主要是用于对用户的消息提醒,如订单提醒,消息提醒等。
官方文档入口
实操
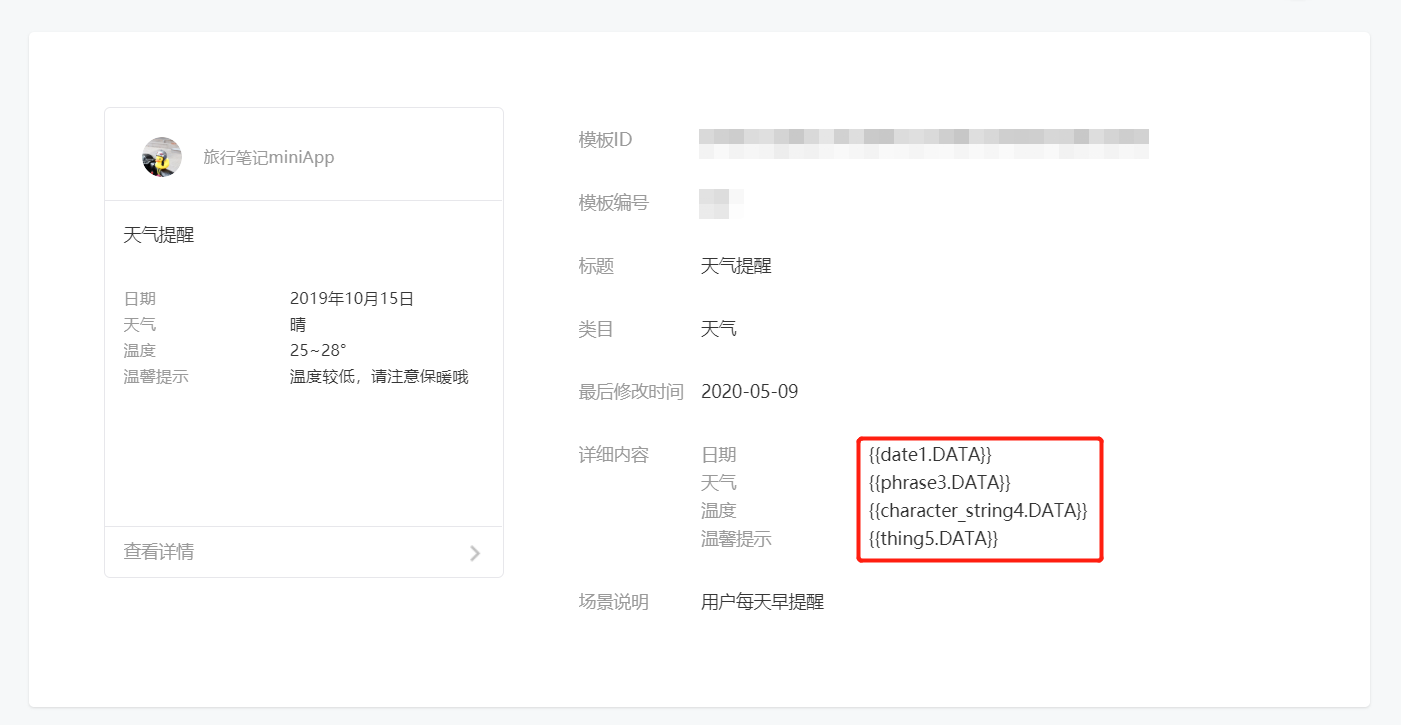
第一步:获取模板ID
-
登陆微信小程序后台(微信公众平台)
功能 -> 订阅消息
在公共模板库找到适合自己的模板

-
在我的模板中选择其中一个模板,点击详情

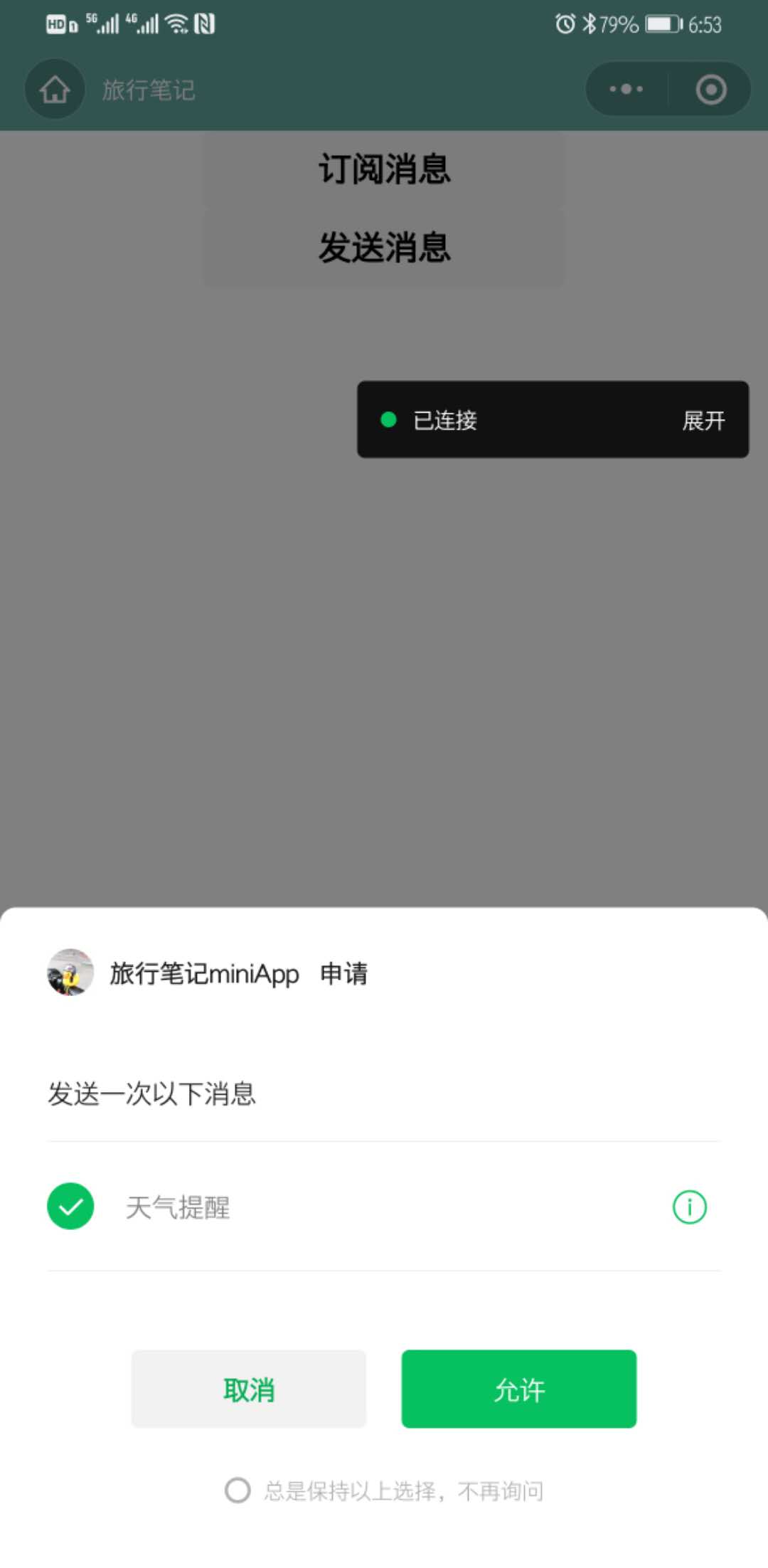
第二步:获取下发权限
- 在wxml前端定义一个授权按钮
<button bindtap="test1">订阅消息</button>
- 在js里定义触发函数test1
test1: function () {
wx.requestSubscribeMessage({
tmplIds: ['你的模板id'],
success(res) {
console.log(res)
}
})
},
- 进入手机进行真机调试

第三步:调用接口下发订阅消息
- 在前端定义发送按钮
<button bindtap="test2">发送消息</button>
-
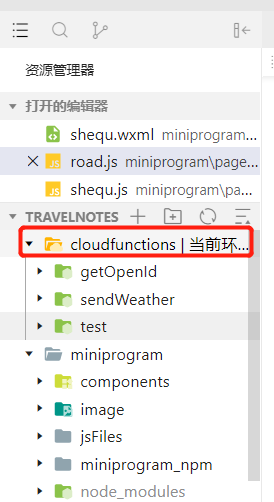
云函数
因为云函数不需要从小程序方获取access_token,因此选择云调用是很好的选
-
新建云函数sendWeather
- 右键新建note.js云函数

-
配置API权限
在云函数的config.json文件中写入以下代码
{ "permissions": { "openapi": [ "subscribeMessage.send" ] } } -
编写云函数index.js
const cloud = require('wx-server-sdk') cloud.init() exports.main = async (event, context) => { try { const result = await cloud.openapi.subscribeMessage.send({ touser: event.openid, page: 'pages/index/index', lang: 'zh_CN', data: { date1: { value: event.date }, phrase3: { value: event.weather }, character_string4: { value: event.temp }, thing5: { value: event.sugg } }, templateId: '你的模板id', miniprogramState: 'developer' }) console.log(result) return result } catch (err) { console.log(err) return err } } -
云函数参数详解
属性 说明 touser 接收者(用户)的 openid templateId 所需下发的订阅模板id page 点击模板卡片后的跳转页面,仅限本小程序内的页面。支持带参数,(index?foo=bar) data 模板内容,注意这部分的内容非常重要 miniprogramState 跳转小程序类型:developer为开发版;trial为体验版;formal为正式版;默认为正式版 lang 进入小程序查看”的语言类型,支持zh_CN(简体中文)、en_US(英文)、zh_HK(繁体中文)、zh_TW(繁体中文),默认为zh_CN 注意:data中的内容必须与模板详情中的内容相对应
-
云函数调用,在页面的js文件中编写test2触发函数
test2: function () { wx.cloud.callFunction({ name: 'sendWeather', data: { openid: app.globalData.openid, date: '2019年10月1日', weather: '多云', temp: '1234', sugg: '你好', }, success: res => { console.log(res) }, fail: err => { console.log(err) } }) } -
部署到云端
-
测试
