结论:将ESLint提示注意()里面的规则属性在tslint.json中"rules": { } 里设置为false
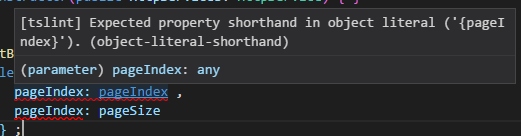
1、ES6: ESLint提示"Require Object Literal Shorthand Syntax (object-shorthand)"

是因为,ES6如果值的变量名称等于Key,那么Key可以省略,比如:
let obj = {
pageIndex: pageIndex ,
pageSize: pageSize
} ;
解决:
1)可以简写成
let obj = {
pageIndex ,
pageSize
} ;
2)
在tslint.json中
"rules": {
"object-literal-shorthand":false,
}
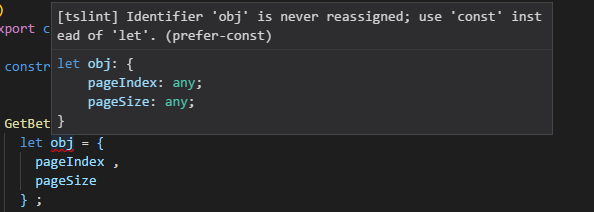
2、TSLint: Identifier 'obj' is never reassigned; use 'const' instead of 'let'. (prefer-const)

使用let时出现的问题
let obj = {
pageIndex ,
pageSize
} ;
解决:
在tslint.json中
"rules": {
"prefer-const": false,
}
3、尾部空格检测missing whitespace

解决:
在tslint.json中
"rules": {
"no-trailing-whitespace": false,
}
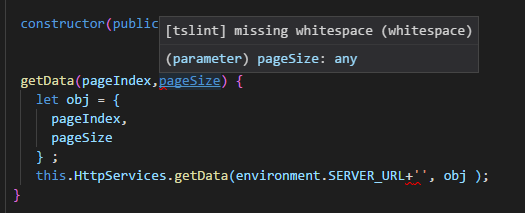
4、missing whitespace

解决:
在tslint.json中
"rules": {
"whitespace":false,
}
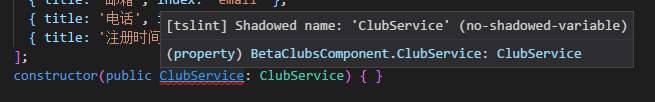
5、

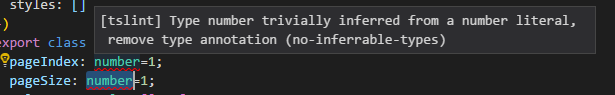
6、

tslint觉得自己根据右边的”0”判断出rating的类型是number类型,所以认为再写number是多此一举
解决:去掉number
pageIndex = 1;
pageSize = 1;
参考文档:https://blog.csdn.net/lqy455949477/article/details/77769235