我们的项目是一个信息采集系统,采集的是51job招聘网站,我爬取了Python,Java,C++,PHP还有北京各地区的职位数量,以及经验要求,和学历要求等等。
网页头;
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>真实数据</title> <link href="../static/bootstrap-3.3.7/css/bootstrap.min.css" rel="stylesheet" /> <!-- 引入 echarts.js --> <script type="text/javascript" src="../static/js/jquery-1.9.1.js"></script> <script type="text/javascript" src="../static/js/echarts.js"></script> <script type="text/javascript" src="../static/js/china.js"></script> </head>
在头里面,我用了bootstrap这个css,可以不用,只是为了页面好看点,主要需要使用echarts.js这个js模块
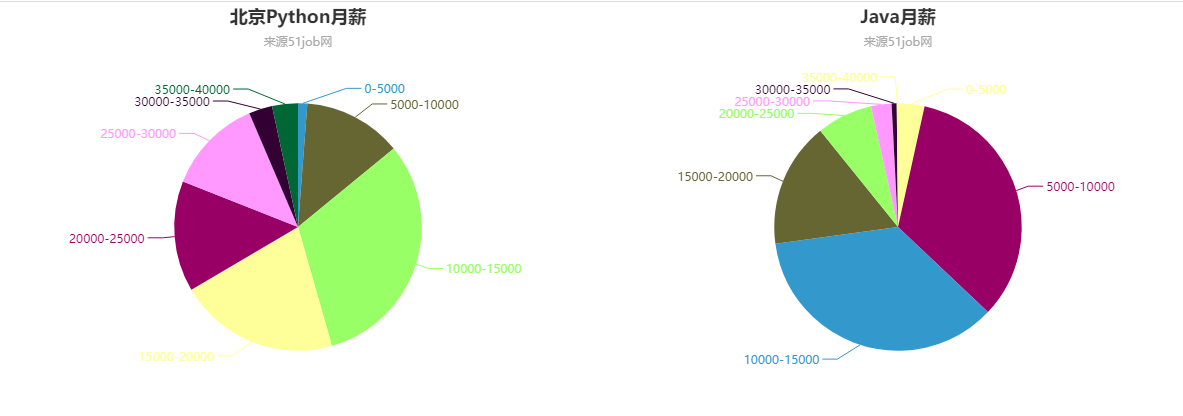
Python模块:我只用了5000多个数据,不过是先使用pyechars模块生成的图片结果,然后才用echarts展示了一下,不太会直接在网页里写动态数据。。。
<div id="python" style="600px; height: 450px;"></div> <script type="text/javascript"> var myCharts = echarts.init(document.getElementById("python")); // 指定图表的配置项和数据 var option = { title : { text: '北京Python月薪', subtext: '来源51job网', x:'center' }, tooltip : { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%)" }, color:['#3399CC','#666633', '#99FF66','#FFFF99', '#990066','#FF99FF','#330033','#006633'], backgroundColor: '#FFFFFF', series : [ { name: '月薪', type: 'pie', radius: '55%', data:[ {value:56, name:'0-5000'}, {value:596, name:'5000-10000'}, {value:1458, name:'10000-15000'}, {value:970, name:'15000-20000'}, {value:670, name:'20000-25000'}, {value:582, name:'25000-30000'}, {value:142, name:'30000-35000'}, {value:156, name:'35000-40000'} ], } ] } // 使用刚指定的配置项和数据显示图表 myCharts.setOption(option); </script>
Java:
<div id="java" style="600px; height: 450px;margin-top: -450px;margin-left: 600px"></div> <script type="text/javascript"> var myCharts = echarts.init(document.getElementById("java")); // 指定图表的配置项和数据 var option = { title : { text: 'Java月薪', subtext: '来源51job网', x:'center' }, tooltip : { trigger: 'item', formatter: "{a} <br/>{b} : {c} ({d}%)" }, color:['#FFFF99', '#990066','#3399CC','#666633', '#99FF66','#FF99FF','#330033'], backgroundColor: '#FFFFFF', series : [ { name: '月薪', type: 'pie', radius: '55%', data:[ {value:188, name:'0-5000'}, {value:1829, name:'5000-10000'}, {value:1949, name:'10000-15000'}, {value:891, name:'15000-20000'}, {value:397, name:'20000-25000'}, {value:146, name:'25000-30000'}, {value:36, name:'30000-35000'}, {value:9, name:'35000-40000'} ], } ] } // 使用刚指定的配置项和数据显示图表 myCharts.setOption(option); </script>
运行结果:

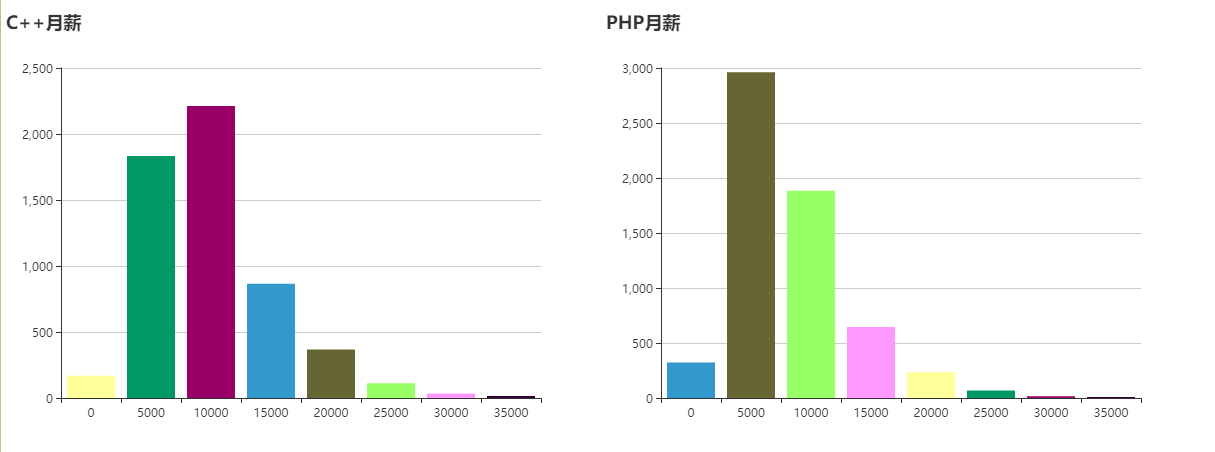
C++:
<div id="cplus" style="600px; height: 450px;"></div> <script type="text/javascript"> //指定图标的配置和数据 var option = { title:{ text:'C++月薪' }, tooltip:{}, legend:{ data:['用户来源'] }, xAxis:{ data:["0","5000","10000","15000","20000","25000","30000","35000"] }, yAxis:{ }, series:[{ name:'月薪', type:'bar', data:[169,1833,2213,866,367,112,34,16], itemStyle: { //通常情况下: normal:{ //每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组 color: function (params){ var colorList = ['#FFFF99', '#009966','#990066','#3399CC','#666633', '#99FF66','#FF99FF','#330033']; return colorList[params.dataIndex]; } }, } }] }; //初始化echarts实例 var myChart = echarts.init(document.getElementById('cplus')); //使用制定的配置项和数据显示图表 myChart.setOption(option); </script>
PHP:
<div id="php" style="600px; height: 450px;margin-left: 600px;margin-top: -450px"></div> <script type="text/javascript"> //指定图标的配置和数据 var option = { title:{ text:'PHP月薪' }, tooltip:{}, legend:{ data:['用户来源'] }, xAxis:{ data:["0","5000","10000","15000","20000","25000","30000","35000"] }, yAxis:{ }, series:[{ name:'月薪', type:'bar', data:[322,2962,1883,645,235,68,17,9], itemStyle: { //通常情况下: normal:{ //每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组 color: function (params){ var colorList = ['#3399CC','#666633', '#99FF66','#FF99FF','#FFFF99', '#009966','#990066','#330033']; return colorList[params.dataIndex]; } }, } }] }; //初始化echarts实例 var myChart = echarts.init(document.getElementById('php')); //使用制定的配置项和数据显示图表 myChart.setOption(option); </script>

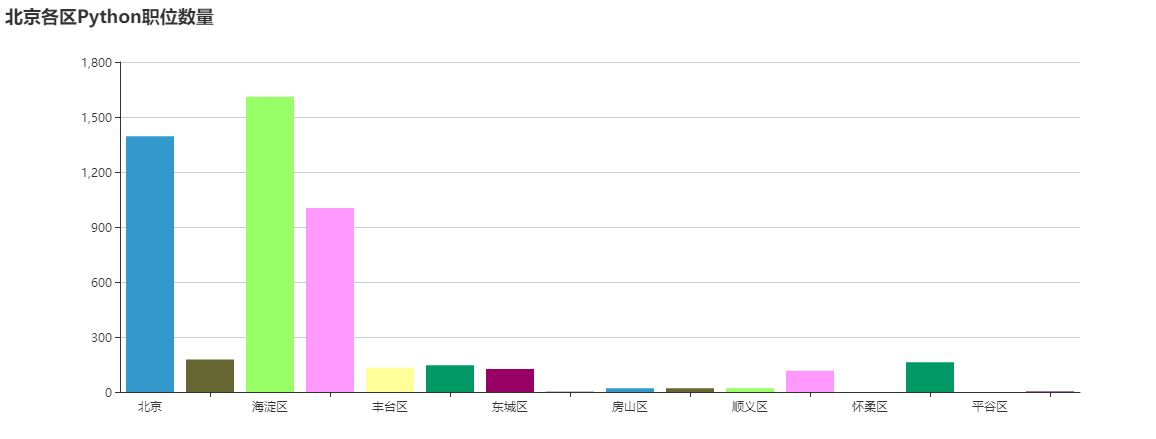
北京各地区Python职位分布:
<div id="beijingarea" style="1200px; height: 450px"></div> <script type="text/javascript"> //指定图标的配置和数据 var option = { title:{ text:'北京各区Python职位数量' }, tooltip:{}, legend:{ data:['用户来源'] }, xAxis:{ data:['北京','异地招聘','海淀区','朝阳区','丰台区','昌平区','东城区','延庆区', '房山区','通州区','顺义区','大兴区','怀柔区','西城区','平谷区','门头沟区'] }, yAxis:{ }, series:[{ name:'职位数量', type:'bar', data:[1395,177,1611,1004,132,146,126,2,21,21,20,116,0,162,0,3], itemStyle: { //通常情况下: normal:{ //每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组 color: function (params){ var colorList = ['#3399CC','#666633', '#99FF66','#FF99FF','#FFFF99', '#009966','#990066','#330033', '#3399CC','#666633', '#99FF66','#FF99FF','#FFFF99', '#009966','#990066','#330033']; return colorList[params.dataIndex]; } }, } }] }; //初始化echarts实例 var myChart = echarts.init(document.getElementById('beijingarea')); //使用制定的配置项和数据显示图表 myChart.setOption(option); </script>
运行结果:

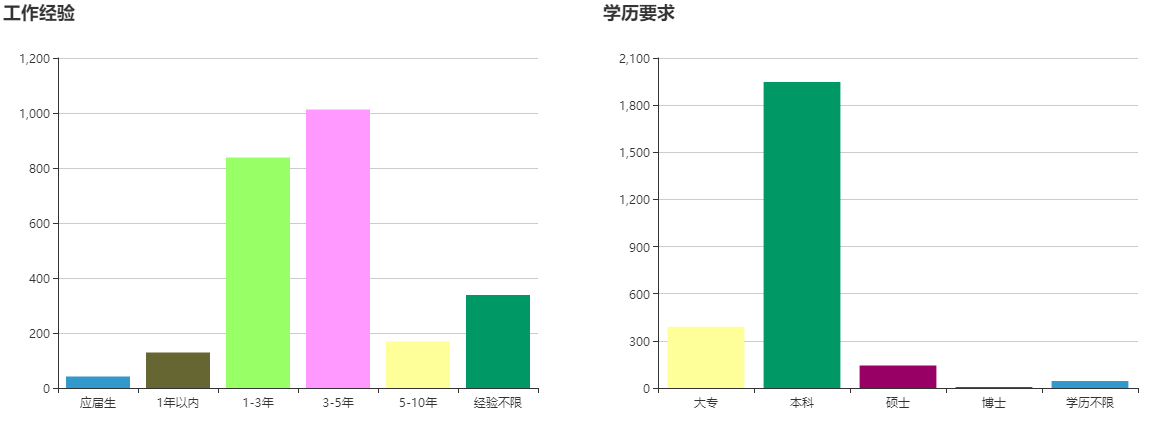
职位经验要求
<div id="exp" style="600px; height: 450px"></div> <script type="text/javascript"> //指定图标的配置和数据 var option = { title:{ text:'工作经验' }, tooltip:{}, legend:{ data:['用户来源'] }, xAxis:{ data:['应届生','1年以内','1-3年','3-5年','5-10年','经验不限'] }, yAxis:{ }, series:[{ name:'工作经验', type:'bar', data:[42,129,838,1013,169,338], itemStyle: { //通常情况下: normal:{ //每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组 color: function (params){ var colorList = ['#3399CC','#666633', '#99FF66','#FF99FF','#FFFF99', '#009966','#990066','#330033', '#3399CC','#666633', '#99FF66','#FF99FF','#FFFF99', '#009966','#990066','#330033']; return colorList[params.dataIndex]; } }, } }] }; //初始化echarts实例 var myChart = echarts.init(document.getElementById('exp')); //使用制定的配置项和数据显示图表 myChart.setOption(option); </script>
学历要求:
<div id="edu" style="600px; height: 450px;margin-left: 600px;margin-top: -450px"></div> <script type="text/javascript"> //指定图标的配置和数据 var option = { title:{ text:'学历要求' }, tooltip:{}, legend:{ data:['用户来源'] }, xAxis:{ data:['大专','本科','硕士','博士','学历不限'] }, yAxis:{ }, series:[{ name:'学历', type:'bar', data:[390,1948,143,4,44], itemStyle: { //通常情况下: normal:{ //每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组 color: function (params){ var colorList = ['#FFFF99', '#009966','#990066','#330033', '#3399CC','#666633', '#99FF66','#FF99FF','#FFFF99', '#009966','#990066','#330033']; return colorList[params.dataIndex]; } }, } }] }; //初始化echarts实例 var myChart = echarts.init(document.getElementById('edu')); //使用制定的配置项和数据显示图表 myChart.setOption(option); </script>

从以上结果,我们大体上可以看出,在薪酬方面,Python和Java的月薪都还可以,Python是1万到2万之间的比较多,至于Java和c++和PHP都是5k-1万的多点
在北京各地区招人方面,海淀区和朝阳区是最多的。
在经验要求方面1-3年和3-5年占大头,可能因为数据来源是51job,而不是实习僧这种专业招聘实习生的网站
在学历要求方面 ,本科还是挺吃香的,
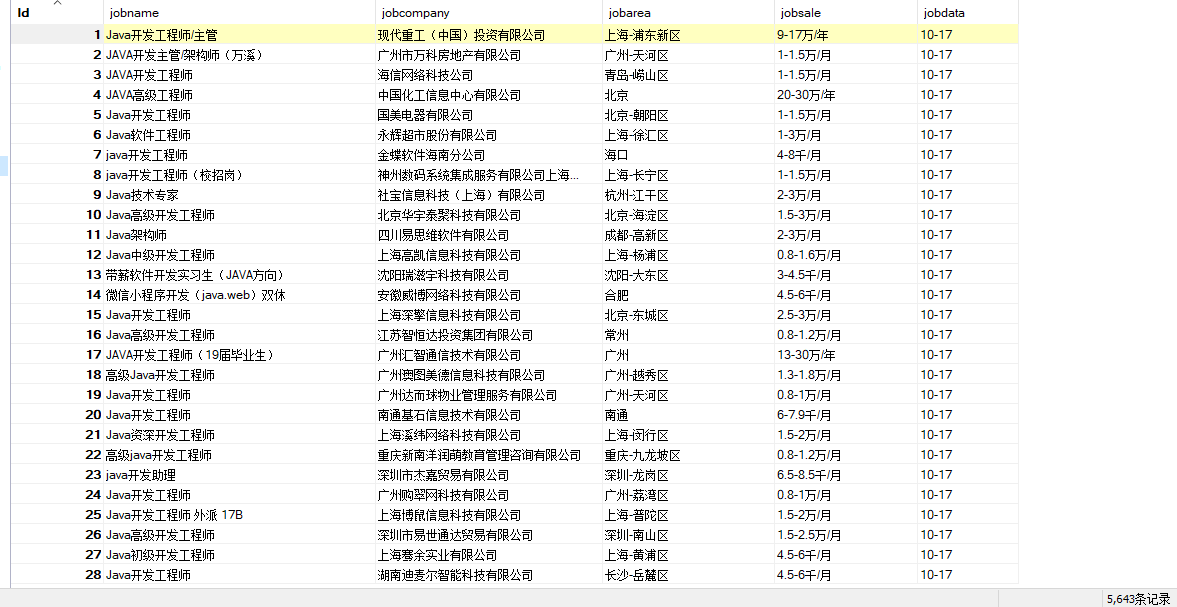
数据库部分数据:

爬取数据可以参考我的以前的博客:
Python的scrapy之爬取51job网站的职位 - 雨轩恋i - 博客园 https://www.cnblogs.com/yuxuanlian/p/9721787.html