目前仅在Chrome、Safari和Opera浏览器下支持
box-reflect:none | <direction> <offset>? <mask-box-image>?
由于此属性并不是W3C标准属性,在具体使用之时,还是需要添加浏览器的私有属性,根据浏览器的兼容性,使用box-reflect时需要添加-webkit和前缀:
-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>?
box-reflect:none | <direction> <offset>? <mask-box-image>?
可惜的是在Firefox下并不支持这个属性,不过值得庆幸的是,在Firefox下可以通过-moz-element()来模拟实现.
从box-reflect语法中可以得知,其主要包括以下几个属性值:
none:此值为box-reflect默认值,表示无倒影效果;<direction>:此值表示box-reflect生成倒影的方向,主要包括以下几个值:above:表示生成的倒影在对象(原图)的上方;below:表示生成的倒影在对象(原图)的下方;left:表示生成的倒影在对象(原图)的左侧;right:表示生成的倒影在对象(原图)的右侧;
<offset>:用来设置生成倒影与对象(原图)之间的间距,其取值可以是固定的像素值,也可以是百分比值,如:- :使用长度值来设置生成的倒影与原图之间的间距,只要是CSS中的长度单位都可以,此值可以使用负值;
- :使用百分比来设置生成的倒影与原图之间的间距,此值也可以使用负值
- <mask-box-image>:用来设置倒影的遮罩效果,可以是背景图片,也可以是渐变生成的背景图像。
当对象(原图)没有足够多的空间预留给生成的倒影放置的时候,将不会显示出来。
第三个属性<mask-box-image>给生成的倒影添加遮罩效果,我们可以通过两种方式第一种是渐变生成的背景图像,第二种是外部的背景图像。
.box-reflect img {
-webkit-box-reflect: below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,0.3));
box-reflect: below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,0.3));
}
只能使用线性渐变给生成的倒影添加遮罩效果,而径向渐变到目前还无任何效果。另外有一点特别需要提醒大家,给生成的倒影添加遮罩效果的时候,如果没有设置显式的间距<offset>将会让box-reflect失效。也就是说,当box-reflect属性中的<mask-box-image>属性值出现时,必须显式的设置<offset>值,如果不需要间距,将其设置为0。
用于遮罩的图片必须是png格式图片。
.box-reflect img {
-webkit-box-reflect: below 0 url(http://cdn.w3cplus.com/sites/default/files/blogs/2014/1405/css-masking.png);
box-reflect: below 0 url(http://cdn.w3cplus.com/sites/default/files/blogs/2014/1405/css-masking.png);
}
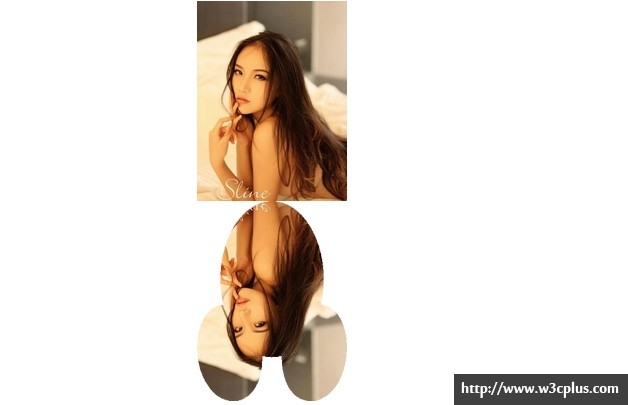
你将看到这样的效果:
到目前为止,box-reflect属性仅webkit内核的浏览器对其支持,在Firefox中有一个替代方案。那就是使用-moz-element()来替代
在图片外面,我们有一个容器div,并且给他一个id名称moz-reflect:
<div class="box-reflect" id="moz-reflect">
<img src="http://cdn.w3cplus.com/sites/default/files/blogs/2014/1405/box-reflect.jpg" alt="" height="200" /></div>
我们通过伪类:after来模拟:
.box-reflect {
margin: 10px auto;
width: 200px;
}
#moz-reflect:after {
content: "";
display: block;
background: -moz-element(#moz-reflect) no-repeat;
width: auto;
height: 200px;
-moz-transform: scaleY(-1);
}模拟出来的效果如下: