一、word-wrap使用:
语法:
word-wrap : normal | break-word
取值说明:
1、normal为默认值,当其值为normal控制连续文本换行(允许内容顶开容器的边界,换句话说内容可以撑破容器);
2、break-word将内容在边界内换行(不截断英文单词换行,截断英文单词换行需要使用word-break:all属性),我们先来看两个简单的实例:
效果:

从效果中可以明显的看到原始地址和下面两串超长英文(实际中是没有这样的,只是为了测试写的恶意英文)都超出了box的边框,但在IE6下是自己扩展了box的宽度,具体原因我在这里不说了,因为大家都知道呀。所以当word-wrap:normal时,超长的英文长度大于box的宽度时会撑破box伸展到box外(除IE6以及IE6以下版本之外),因为normal是其默认值,当你在别处设置了word-wrap别的值外,而要取消当初的设置,你可以将其设置为normal值,回到当初原始状态值。

从效果中可以明显的看到当word-wrap值为break-word时,超长英文大于box的宽度时,其碰到box边缘会自动折行显示
两个简单的实例效果对比,大家可以明显的区别出有word-wrap的两个值的作用,但当word-wrap应用在<pre>和<table>中时,是没有任何效果,
二、word-break使用:
word-wrap:break-word只能在内容中换行,而不能实现词内换行,如果需要词内换行,我们需要使用word-break属性
语法:
word-break:normal | break-all | keep-all
取值说明
1、normal为默认值,如果设置为默认值时中文则到边界处的汉字换行,如果是英文整个单词换行,如果出现某个单词长度过长,则会撑破容器,如果边框为固定属性,则后面部分将无法显示;
2、break-all:可以强行截断英文单词,达到词内换行效果
3、keep-all:不允许字断开。如果是中文将把前后标点符号内的一个汉字短语整个换行,英文单词也整个换行,如果出现某个英文字符长度超过边界,则后面的部分将撑破容器,如果边框为固定属性,则后面部分无法显示

效果图说明了word-break取值为normal时,和word-wrap值为normal一样的效果,超长英文文本宽度大于box的宽度时会撑破box伸展出去(除IE6及其以下版本),另为当其值设置normal时会覆盖其前面所设的值。

效果上显示,超长英文文本碰到box边框处的字母会自动换行,但这里需要说明一点,在Firefox和Opera下是没有效果的,也就是说Firefox和Opera不会直接断词;因为firefox和opera根本不支持这个属性。如果使用这个词需要加上overflow:hidden让他在firefox和Opera下超出部分隐藏。

综合上述内容:我们在实际中主要碰到的是长串英文和英文单词如何断行的问题,对于长串英文,我个人认为是个恶意的东西,我们没有必要去理会他,但对于长串的英文单词,我让为不能在单词的某个部位断开,换句话说最好是行内换行而不应该是词内换行,这样一来最好的方式是使用
word-wrap:break-word;
overflow:hidden;
而不应该使用
word-wrap:break-word;
word-break:break-all;
当以上word-wrap:break-word放在<pre>和<table>标签中时,在Firefox和Opera下是不会换行的
三、white-space属性:
white-space语法
white-space: normal || pre || nowrap || pre-line || pre-wrap || inherit
取值说明
1、normal:为其默认值。空白处会被浏览器忽略,往往可以通过设置这个值恢复到默认值下下图所示:

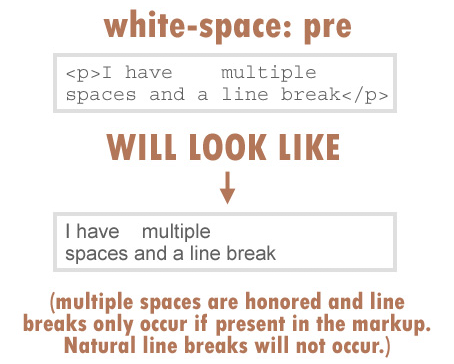
2、pre:空白处会被浏览器保留,其行为方式就类似于HTML中的<pre>标签,如下图所示:

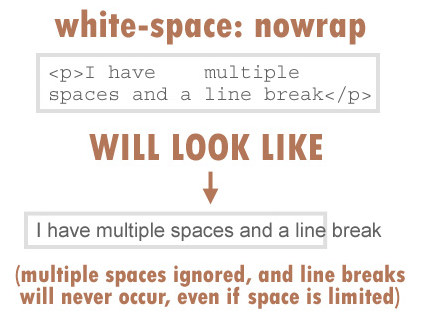
3、nowrap:文本不会换行,文本会在同一行上,直到碰到了换行标签<br />为止,如下图所示:

4、pre-line:合并空白符序列,但保留换行符,此属性不支持IE7.0-,Firefox30-,Opera9.2-下以版本浏览器,如下图所示:

5、pre-wrap:保留空白符序列,但是正常进行换行,此属性值不支技IE70-,Firefox3.0-版本浏览器,如下图所示

6、inherit:规定应该从父元素继承white-space属性的值,此属性值在所有的IE版本都不支持
此时我们可以根据上面介绍的内容,给pre制作出一个兼容浏览器的写法:
pre{
white-space: pre; /* CSS 2.0 */
white-space: pre-wrap; /* CSS 2.1 */
white-space: pre-line; /* CSS 3.0 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
white-space: -moz-pre-wrap !important; /* Mozilla */
white-space: -hp-pre-wrap; /* HP Printers */
word-wrap: break-word; /* IE 5+ */
}
另外一点就是word-wrap和break-word直接应用在table中是没有效果的,为了解决这个bug,只能在table中加上下面的属性:
table {
table-layout: fixed;
100px;/*设置表格宽度*/
}
我们在不同的地方使用时应该用不同的属性结合,下面我觉得项目中应该如下使用
一、pre标签自动换行:
pre{
white-space: pre; /* CSS 2.0 */
white-space: pre-wrap; /* CSS 2.1 */
white-space: pre-line; /* CSS 3.0 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
white-space: -moz-pre-wrap !important; /* Mozilla */
white-space: -hp-pre-wrap; /* HP Printers */
word-wrap: break-word; /* IE 5+ */
}
二、td标签自动换行
table {
table-layout: fixed;
*** px;
}
table td {
overflow: hidden;
word-wrap: break-word;
}
三、除pre,td标签外其他标签自动换行:
element {
overflow: hidden;
word-wrap: break-word;
}
四、标签内容强制不换行:
element {
white-space: nowrap;
word-break: keep-all;
}
转载自http://www.w3cplus.com/