box-shadow:none inset x-offset y-offset blur-radius spread-radius color
参数:
inset : 可选值,默认为外阴影。
x-offset :可正,可负,正表示偏右,负偏左
y-offset:可正,可负,正表示偏下,负偏上
blur-radius:可选参数,阴影模糊半径。越大阴影边缘越模糊,只能为正值
spread-radius:可选参数,阴影扩展半径。可正可负,正值整个阴影在扩大,反之整个阴影在缩小
color:可选参数。浏览器的默认颜色不一样
1、设置四边都相同的阴影效果
1>只设置阴影模糊半径和阴影颜色
2>只设置扩展半径和阴影颜色
这中阴影效果跟元素设置border边框一样的效果,但是不会计算到内容宽度
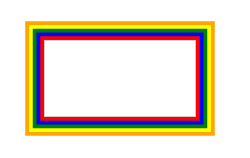
可以利用box-shadow可以设置多层阴影,可以制作多色边框效果(在写多层阴影要特别注意阴影顺序,最先写的阴影将显示在最顶层)
.box-shadow{
200px;
height: 100px;
border: 1px solid #CCCCCC;
margin: 100px;
box-shadow:
0 0 0 5px red,
0 0 0 10px blue,
0 0 0 15px green,
0 0 0 20px yellow,
0 0 0 25px orange;
}

2、内阴影
box-shadow的内阴影在<img>元素上市没有任何效果的,但是在实际是web项目中难免在图片上添加阴影效果,解决办法:在img标签外面添加一个容器,例如div,但是这里不是将img转换为div标签的背景,只是将box-shadow的内阴影使用在div标签上。
.img-shadow{
display: inline-block;//重要
margin: 200px;
box-shadow: inset 5px 5px 10px green,
inset -5px -5px 10px blue;
}
img{
position: relative;//重要
z-index: -1;//重要
vertical-align: top;
}
<div class="img-shadow">
<img src="picture/二硕6.png">
</div>

3、浏览器的兼容性
IE8及以前的版本浏览器不支持,现代浏览器无需加各浏览器前缀,向前兼容需要加浏览器前缀。要兼容IE浏览器,可以使用IE滤镜来模拟实现。也可用PIE,IE-CSS3脚本来实现。
filter:progid:DXImageTransform,Microsoft.Shadow(color='颜色值',Direction=阴影角度,Strength=阴影半径);
DropShadow(盒状阴影)和Shadow(阴影)都能实现阴影。Glow(发光)滤镜是在盒容器四周实现发光阴影