1.计数器
CSS3计数器( CSS Counters )可以允许我们使用css对页面中的任意元素进行计数,实现类似于有序列表的功能。与有序列表相比,它的突出特性在于可以对任意元素计数,同时实现个性化计数。

1>语法
counter-reset: [ <identifier> <integer>? ]+ | none | inherit
含义:用来定义计数器的初值和作用域,默认值为none。
<identifier> :计数器名称
<integer> :计数器的初始值
当元素display为none时,该属性失效。

2>语法
counter-increment: [<user-ident> <integer>?]+ | none
含义:用来增数计数器,默认值为none(阻止计数器增加)。
<user-ident> :需要增数的计数器名称
<integer> :计数器增数的值,可以为负值。
我们可以同时增数多个计数器。当元素display为none时,该属性失效。

3>语法
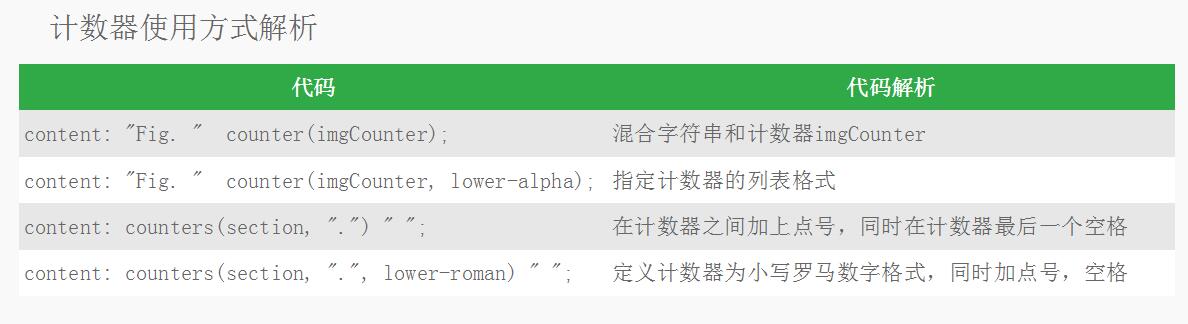
content: [<counter>]+<counter> = counter(name) | counter(name,list-style-type) | counters(name,string) | counters(name,string,list-style-type)
含义:使用计数器,需要结合::before和::after使用。可以同时使用多个计数器。

4>语法格式
@counter-style counterStyleName{
system : 算法;
range : 使用范围;
symbols : 符号; or additive-symbols: 符号;
prefix : 前缀;
suffix : 后缀;
pad : 补零(eg. 01,02,03);
negative: 负数策略;
fallback: 出错后的默认值;
speakas : 语音策略;
}
自定义counter style示例
@counter-style cjk-heavenly-stem {
system: alphabetic;
symbols: "7532" "4E59" "4E19" "4E01" "620A" "5DF1" "5E9A" "8F9B" "58EC" "7678";
/* 甲 乙 丙 丁 戊 己 庚 辛 壬 癸 */
suffix: "、";
}
css counters实现,选择位置。
1. 定义计数器—— 需计数元素的父元素
2. 增数计数器—— 计数元素
3. 调用计数器—— 计数元素的伪对象上
2.形状研究shape
CSS3形状( CSS3 Shape )描述CSS中几何图形的使用,对于level 1(候选标准)来说,可以使用形状属性改变形状旁内容流布局。

可以使用shape-outside属性结合shape-margin属性添加一个带有边距的形状,从而将内容推离形状,以便在形状和内容之间创造更多的空间。同样我们也可以把shape-inside跟shape-padding属性相配合,来增加文字跟形状的距离。
1>语法
shape-outside: none | [ <basic-shape> || <shape-box> ] | <image>
含义 :使用形状改变旁边内容的布局流,默认值为none。
<basic-shape>:使用基本shapes函数绘制形状
<shape-box> :利用盒模型得到形状
<image> :从外部图像中获取形状
注意,只适用于浮动元素。
2>语法(绘制基本形状)
inset() = inset( <shape-arg>{1,4} [round <border-radius>]? )
含义:绘制矩形。
inset可以接受1-4个参数,类似于margin四个值的指定(上右下左的顺序)。
border-radius为可选参数,定义矩形的圆角。
运用:shape-outside:inset(50px)绘制矩形
shape-outside:inset(50px round 20px)圆角矩形
3>语法(绘制基本形状)
circle() = circle( [<shape-radius>]? [at <position>]? )
含义:绘制圆形。 默认为一个圆心在元素中心的的圆。
shape-radius为可选参数,代表圆的半径。 可以为数字、百分比,不可为负数。还可以为closest-side(近端)、farthest-side(远端)两个关键字。
position为可选参数,代表圆心位置。
4>语法(绘制基本形状)
ellipse() = ellipse( [<shape-radius>{2}]? [at <position>]? )
含义:绘制椭圆形。 默认为一个圆心在元素中心的的圆。
shape-radius为可选参数,两个值分别代表x轴、y轴半径。 可以为数字、百分比,不可为负数。 还可以为closest-side(近端)、farthest-side(远端)两个关键字。
position为可选参数,代表圆心位置。
5>语法(绘制基本形状)
polygon() = polygon( [<fill-rule>,]? [<shape-arg> <shape-arg>]# )
含义: 绘制多边形。
fill-rule为可选参数,代表多边形的填充规则。可以接受nonzero、evenodd作为参数。
shape-arg代表多边形顶点坐标,每一对表示一个点,至少需要三个点。
使用形状编辑器(shape edit)辅助绘制形状。
CSS Shapes Editor for Chrome--Chrome浏览器插件
CSS Shapes Editor for Brackets—Brackets编辑器插件
Standalone CSS Shapes Editor—独立形状编辑器
6>语法(通过盒模型改变形状)
<shape-box> = <box> | margin-box
<box> = border-box | padding-box | content-box
含义:利用盒模型得到形状。
7>从外部图像中得到形状
使用外部图像得到形状,需要图像具有一个alpha通道
图像中alpha超过阈值的像素将会被用来定义形状
阈值由shape-image-threshold属性指定,默认值为0
定义的形状是alpha值大于设定的threshold(阈值)的那些像素。图像必须是CORS兼容的。如果提供的图片因任何理由不能显示 (例如图片不存在),元素不会被应用任何的形状。
条件:
- 元素必须是浮动状态的。下一级别的css shapes可能会允许我们在未浮动元素上定义形状,但不是现在。
- 元素必须包含维度。给元素设置好高度和宽度即可给元素建立一个维度坐标系。
形状是由这样定义的:当图像内像素的alpha值大于某个阈值。这个阈值默认值为0.0(完全透明),或者你可以直接使用shape-image-threshold属性。因此,图像中任何不透明的像素,都会被用来定义形状。
-------------------------------------我自己没有实现这个效果目前不知道什么原因------------------------------------------------------------------------
8>语法
shape-margin: <length> | <percentage>
含义:为shape-outside指定margin值,默认值为0.
<length> :使用数字表示margin值
<percentage>:使用元素块容器的百分比表示margin值
浏览器兼容性问题:兼容情况不好,使用polyfill解决。
3.CSS3混合模式详解
CSS3混合模式详解 ( CSS Blend Modes )是CSS3新增的一个魔法特性,可以允许多个背景或多个元素进行混合,类似于Photoshop的图层混合模式。

1>语法
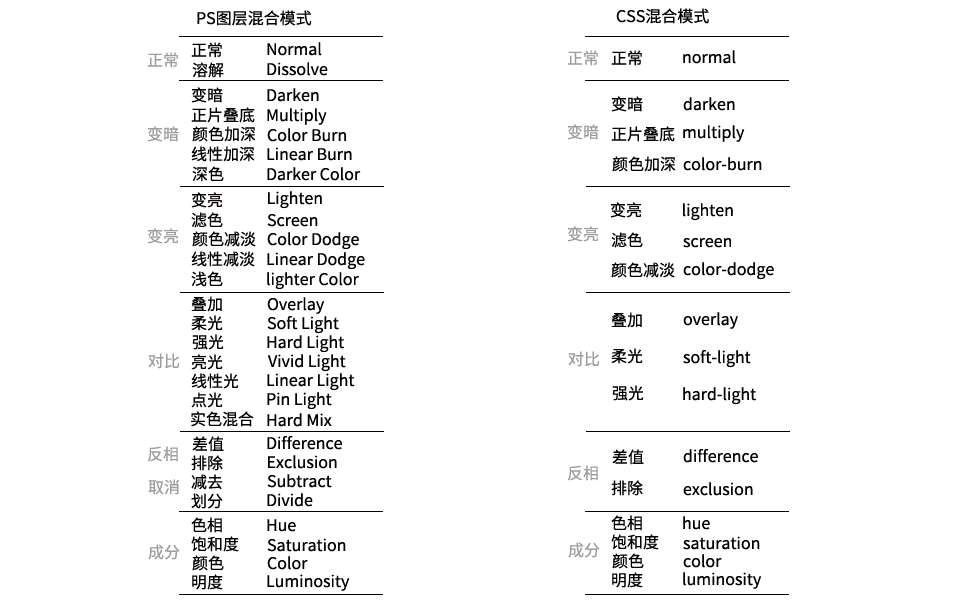
background-blend-mode : <blend-mode>
含义:设置多背景之间的混合模式,背景色、背景图像、渐变背景之间的混合模式。
<blend-mode>可以接受16个取值,分别为:normal | multiply | screen | overlay | darken | lighten | color-dodge |color-burn | hard-light | soft-light | difference | exclusion | hue | saturation | color | luminosity等

2>语法
mix-blend-mode:<blend-mode>
含义:设置多元素之间的混合模式。 html元素之间、html与svg元素之间均可以。
3>语法
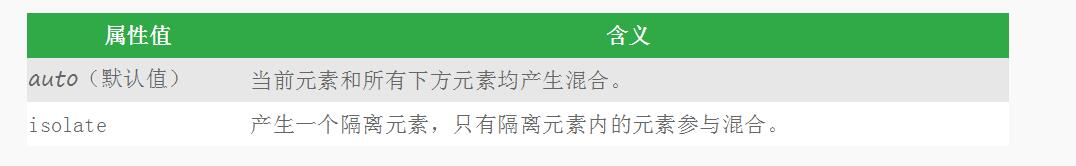
isolation:auto | isolate
含义:设置元素的隔离模式。

4.CSS3裁剪与遮罩解析
CSS3裁剪与遮罩(Clipping and Masking)用来隐藏元素的一部分而显示另一部分,裁剪使用路径、遮罩使用图像来控制元素的显示。

1>语法
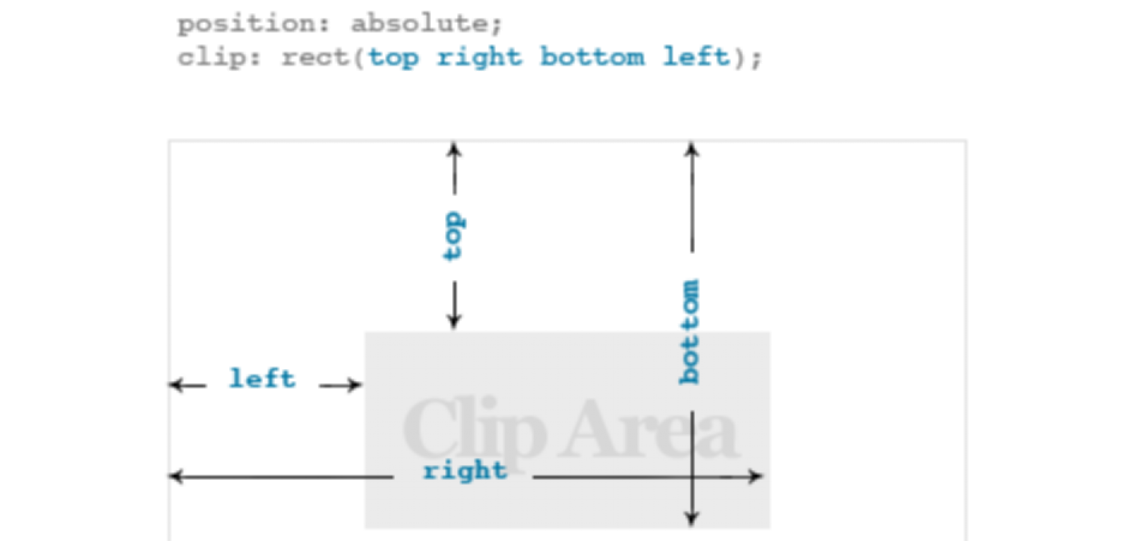
clip: auto | rect(top, right, bottom, left)
含义:设置绝对定位元素的裁剪,为不建议使用的属性,auto值为默认值。
自对象左上角为(0,0) 计算的四个偏移数值。如果为auto,则此边不剪切。

2>语法
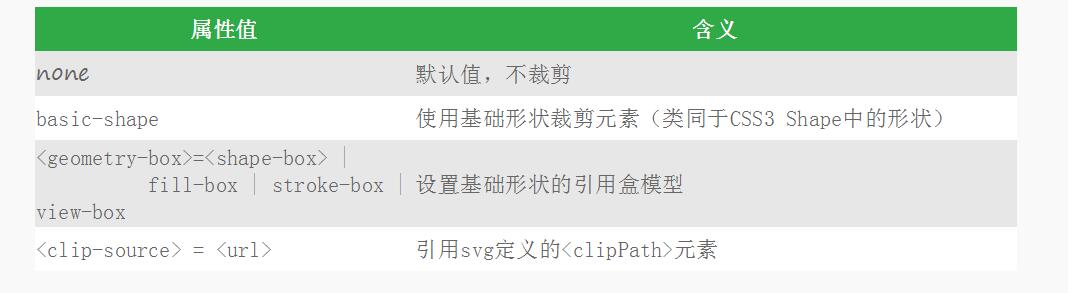
clip-path: <clip-source> | [ <basic-shape> || <geometry-box> ] | none
含义: 使用基础形状或引用clipPath元素裁剪元素, none值为默认值。


3>CSS3裁剪与遮罩解析 — 引用svg定义的<clipPath>元素裁剪元素


4>语法
-webkit-background-clip: text;
含义:使用文本裁剪背景图像。
目前只支持webkit内核浏览器,使用polyfill解决问题。

5>语法
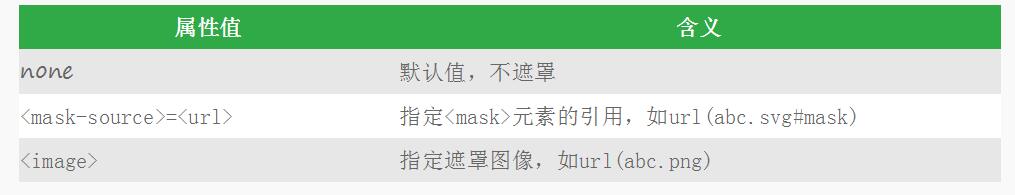
mask-image: none | <image> | <mask-source>
含义:设置元素的遮罩图像, none值为默认值。

6>语法
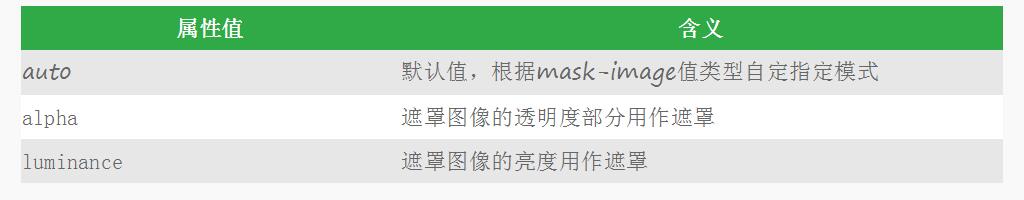
mask-mode: alpha | luminance | auto
含义:设置遮罩的模式, auto为默认值。

7>语法
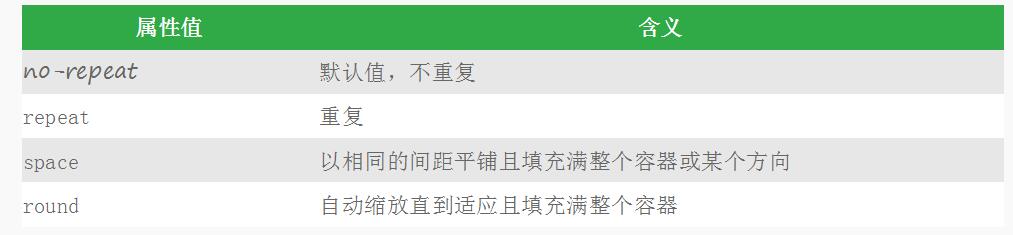
mask-repeat: repeat-x | repeat-y | [repeat | space | round | no-repeat]{1,2}
含义:设置遮罩的重复模式, no-repeat为默认值。

8>语法
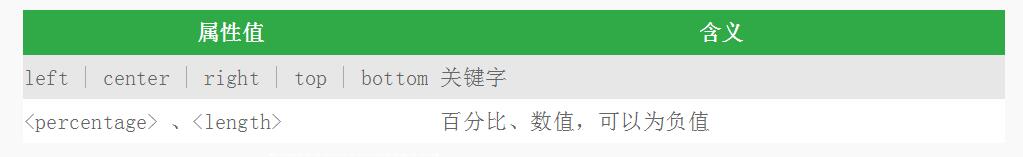
mask-position: <position> [ , <position> ]*
<position> = [ left | center | right | top | bottom | <percentage> | <length> ]
含义:设置遮罩的位置模式, center为默认值。

9>语法
mask-clip: <geometry-box> | no-clip
<geometry-box> = <shape-box> | fill | stroke | view-box
<shape-box> = margin-box | border-box | padding-box | content-box
含义:设置遮罩的影响区域, border-box为默认值。
10>语法
mask-origin: <geometry-box>
<geometry-box> = <shape-box> | fill | stroke | view-box
<shape-box> = margin-box | border-box | padding-box | content-box
含义:设置计算mask-position时的参考原点位置, border-box为默认值。
11>语法
mask-composite: <compositing-operator>#
<compositing-operator > = add | subtract | intersect | exclude
含义:设置当前遮罩图层与下面图层的结合方式。 分别为添加、减去、交叉、排除 等同于svg里的source-over、source-out、source-in、XOR。
12>语法
mask: <mask-reference> <masking-mode>? || <position> [ / <bg-size> ]? ||<repeat-style> || <geometry-box> || [ <geometry-box> | no-clip ] || <compositing-operator>
含义:设置遮罩的复合属性。 一个< geometry-box >值将会同时设置mask-origin和mask-licp,如果有两个值则分别代表mask-origin和mask-clip。
mask-repeat、mask-postion、mask-clip、mask-origin、mask-size对<mask>element无效

13>语法
mask-border-source: none | <image>
含义:设置边框遮罩的图像,none为默认值。 类似于border-image-source。
14>语法
mask-border-mode: luminance | alpha
含义:设置边框遮罩的模式,alpha为默认值。类似于mask-mode。
15>语法
mask-border-slice: [<number> | <percentage>]{1,4} fill?
含义:设置边框遮罩的切割方式,0为默认值。 类似于border-image-slice。 该属性指定从上,右,下,左方位来分隔图像,将图像分成4个角,4条边和中间区域共9份,中间区域始终是透明的(即没填充),除非加上关键字 fill。
16>语法
mask-border- [ <length> | <percentage> | <number> | auto ]{1,4}
含义:设置边框遮罩的厚度,auto为默认值。类似于border-image-width。
17>语法
mask-border-outset: [ <length> | <number> ]{1,4}
含义:设置边框遮罩的扩展,0为默认值。类似于border-image-outset。
18>语法
mask-border-repeat: [ stretch | repeat | round | space ]{1,2}
含义:设置边框遮罩的重复方式, stretch为默认值。 类似于border-image-repeat。
19> 语法
mask-border: <' mask-border-source '> || <' mask-border-slice '> [ / <' mask-border-width '> | / <' mask-border-width '>? / <' mask-border-outset '> ]? || <' mask-border-repeat '>
含义:设置边框遮罩的复合属性,类似于border-image。
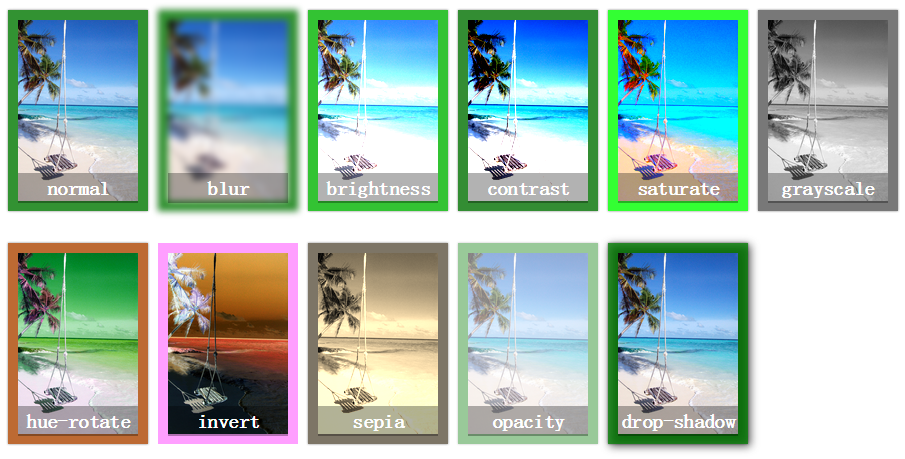
5.滤镜详解:
CSS3滤镜(CSS3 Filters)是CSS3的新增的一个魔法属性,可以对网页元素添加神奇图像处理效果,类似Photoshop里面的滤镜。滤镜可以实现图像、背景、边框的模糊、颜色调整,语法与IE的filter截然不同。
1>语法
.filter-element { filter: none | <filter-function-list> }
<filter-function-list> = [ <filter-function> | <url> ]+<filter-function> = <blur()> | <brightness()> | <contrast()> | <drop-shadow()>| <grayscale()> | <hue-rotate()> |<invert()> | <opacity()> | <sepia()> | <saturate()>
含义:设置元素的滤镜效果。