前言:这个网站持续更新中...,有网上预览,github上也有源码,喜欢记得star哦,欢迎留言讨论。
网站地址:我的个人vue+element ui demo网站
github地址:yuleGH github (喜欢记得star哦)
附:element ui 文件下载地址
https://unpkg.com/element-ui@2.4.7/lib/theme-chalk/index.css
https://unpkg.com/element-ui@2.4.7/lib/theme-chalk/fonts/element-icons.woff
https://unpkg.com/element-ui@2.4.7/lib/theme-chalk/fonts/element-icons.ttf
https://unpkg.com/element-ui@2.4.7/lib/index.js
这里就贴图展示一下(ps:图片可能不是最新的,建议直接看网站):
一、关于我
关于网站:致力于将平时自己用到的记录下来,形成demo...查看源码请到github,喜欢记得star哦

二、表格相关
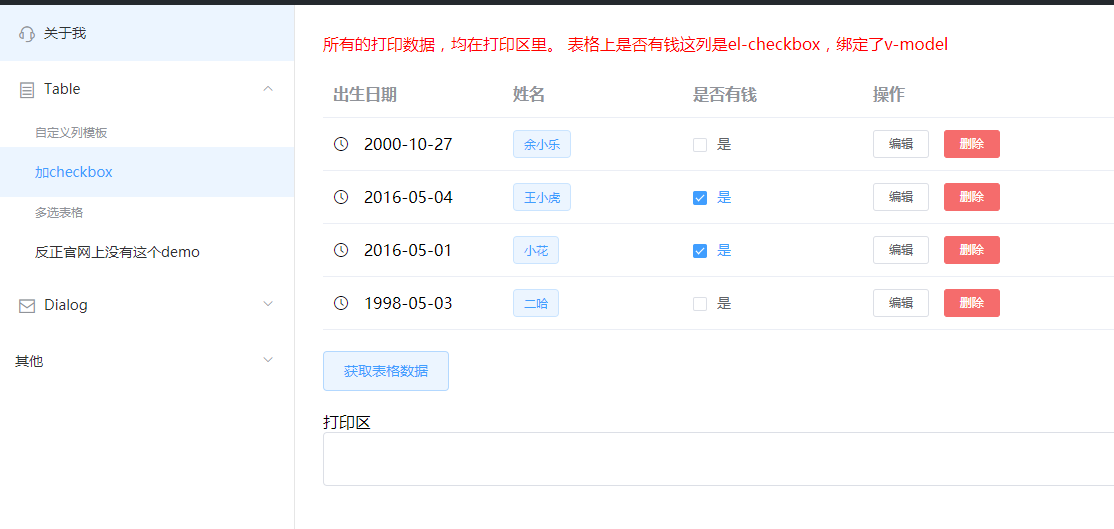
1、所有的打印数据,均在打印区里。 表格上是否有钱这列是el-checkbox,绑定了v-model

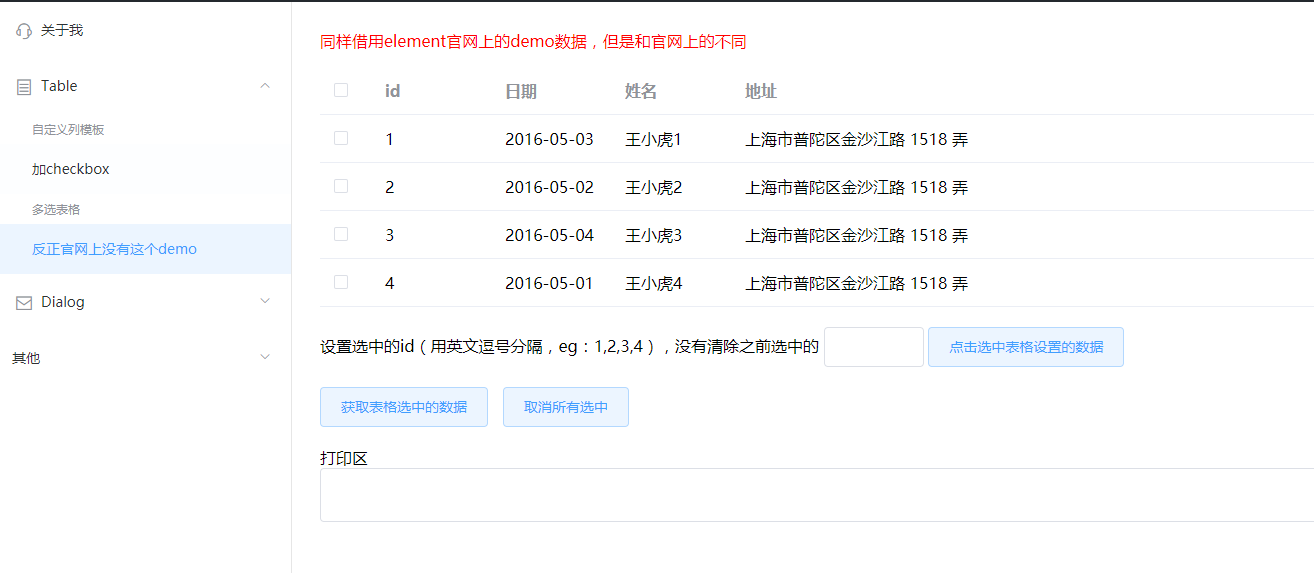
2、同样借用element官网上的demo数据,但是和官网上的不同

三、弹出框相关
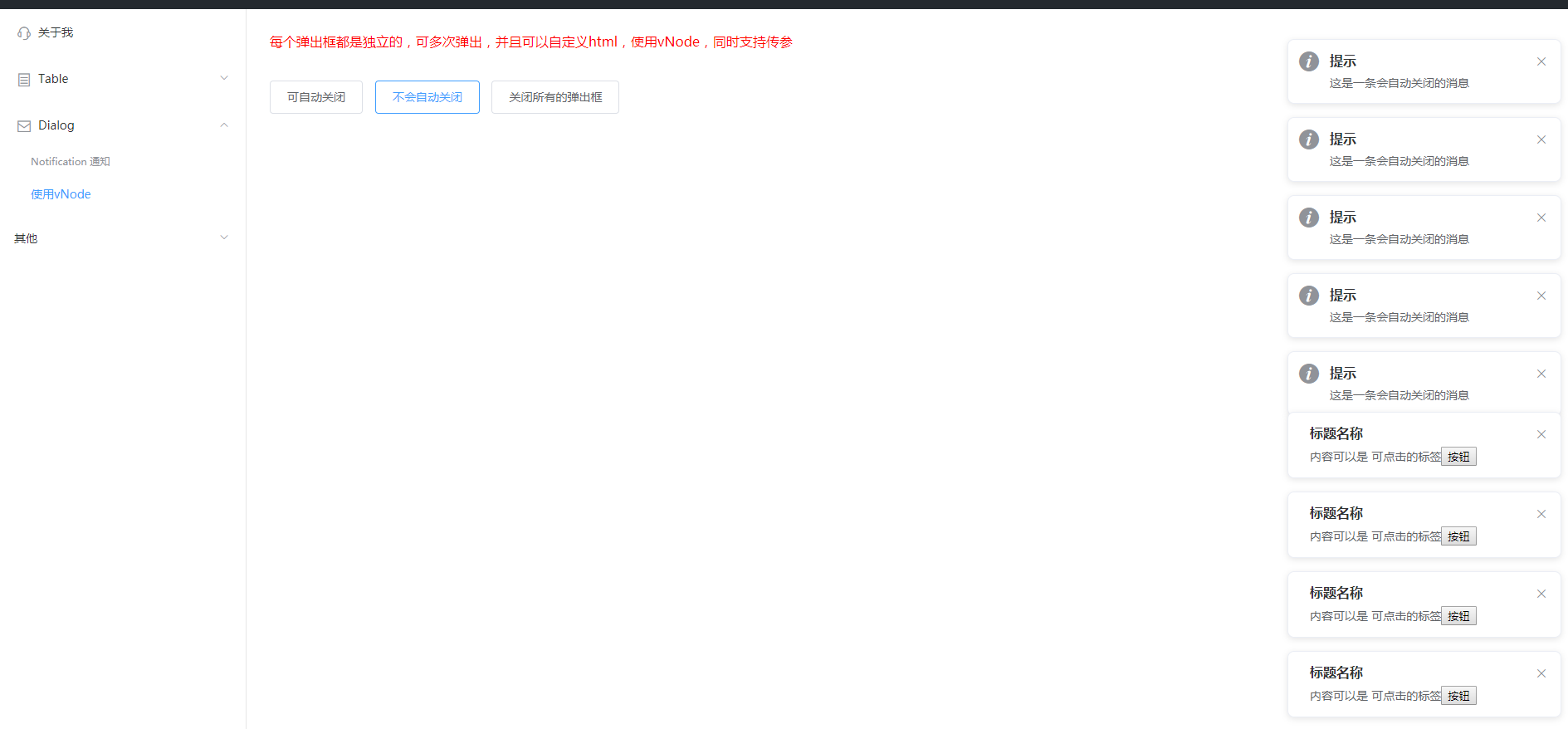
1、每个弹出框都是独立的,可多次弹出,并且可以自定义html,使用vNode,同时支持传参

四、其他
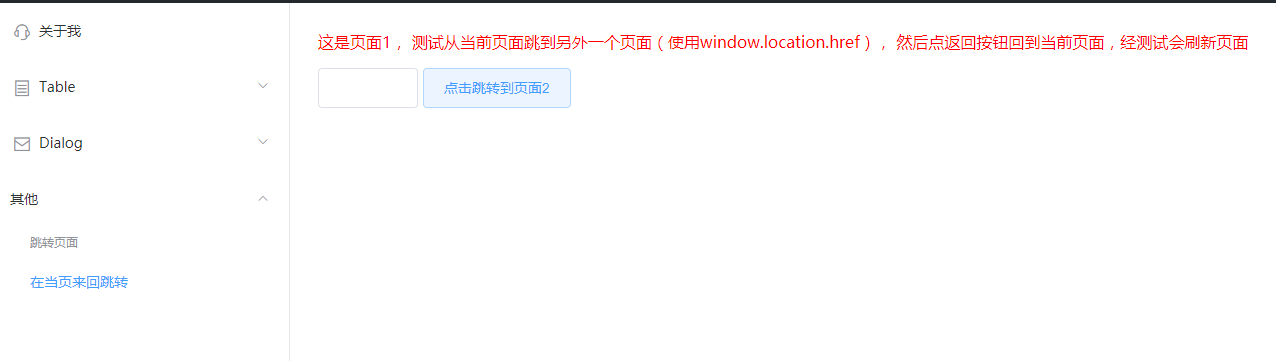
1、这是页面1, 测试从当前页面跳到另外一个页面(使用window.location.href), 然后点返回按钮回到当前页面,经测试会刷新页面

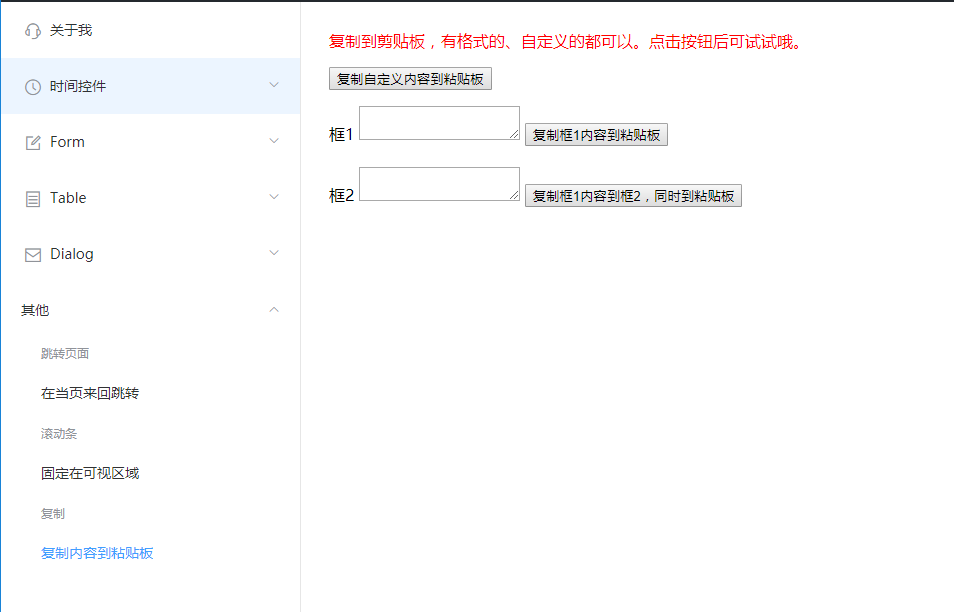
2、复制到剪贴板,有格式的、自定义的都可以

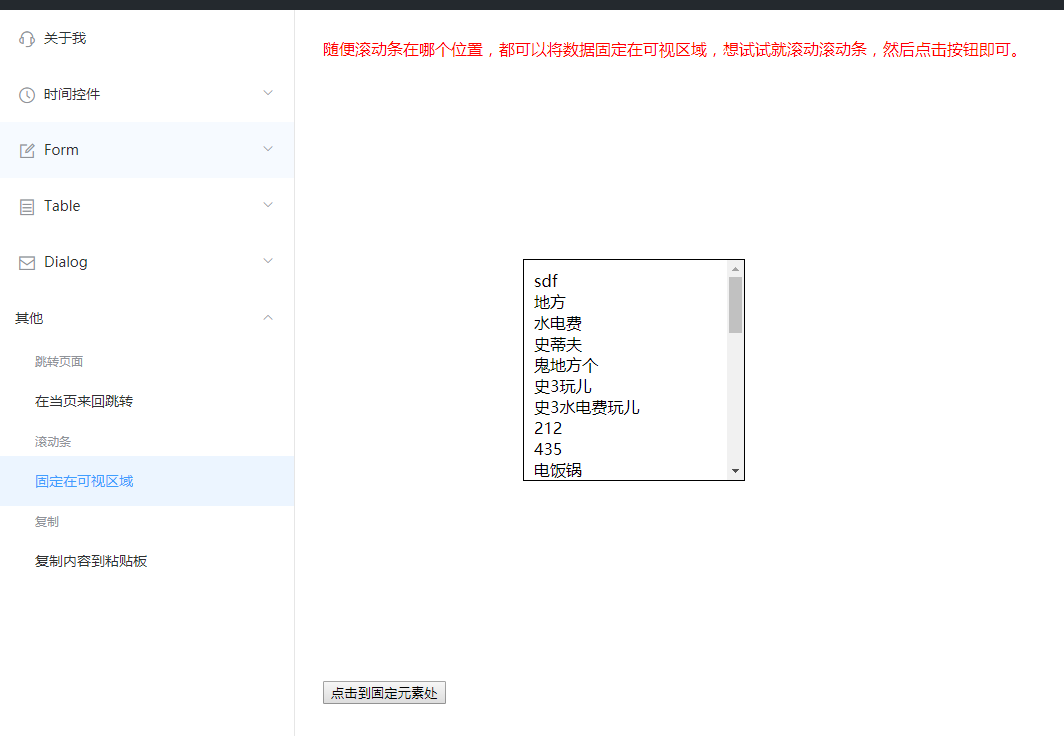
3、滚动条固定在可视区域

五、时间控件
1、时间控件选择年月日时分,时间控件不可输入 
六、Form表单
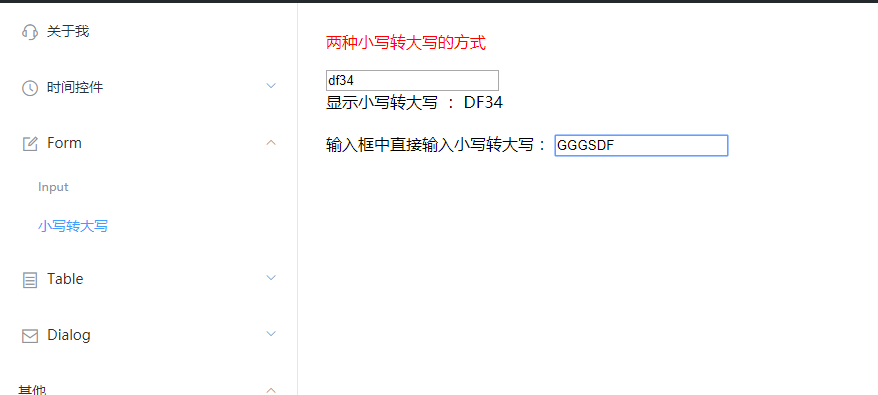
1、两种小写转大写的方式

七、组件
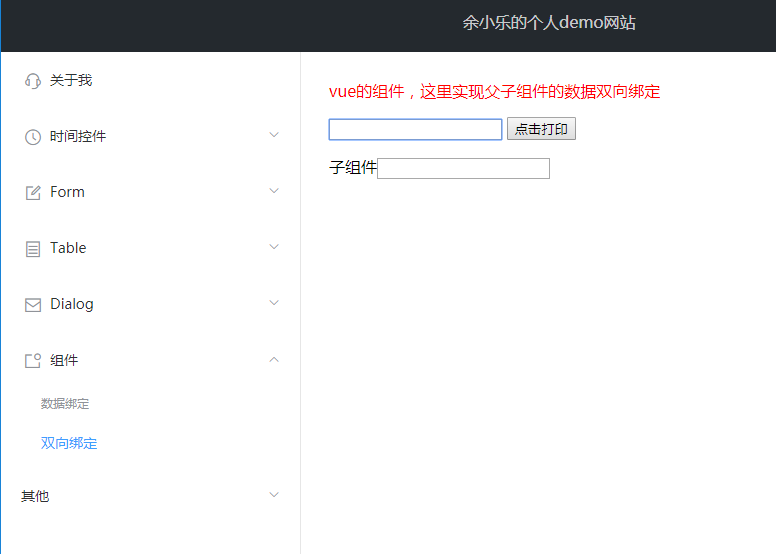
1、vue的组件,这里实现父子组件的数据双向绑定

八、上传文件

未完待续...