前言:vue 实现父组件给子组件传值,然后子组件可以修改回父组件的值。vue 的 prop 默认是单向数据绑定,但是偶尔需要双向绑定,这时就需要知道如何才能让子组件的数据修改时影响到父组件的数据。转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9304449.html
网站地址:我的个人vue+element ui demo网站
github地址:yuleGH github (喜欢记得star哦)

prop 默认是单向绑定:当父组件的属性变化时,将传导给子组件,但是反过来不会。这是为了防止子组件无意修改了父组件的状态——这会让应用的数据流难以理解。不过,也可以使用 .sync 或 .once 绑定修饰符显式地强制双向或单次绑定。
要点:
-
在子组件的 data 中创建一个props属性的副本
-
watch props 中的属性 目的是为了同步父组件对 props 的修改
-
watch 属性副本,emit一个函数通知到组件外,目的是为了同步子组件对属性的修改。这时利用了.sync,所以可以使用 this.$emit("update:name", newVal); 这种形式。
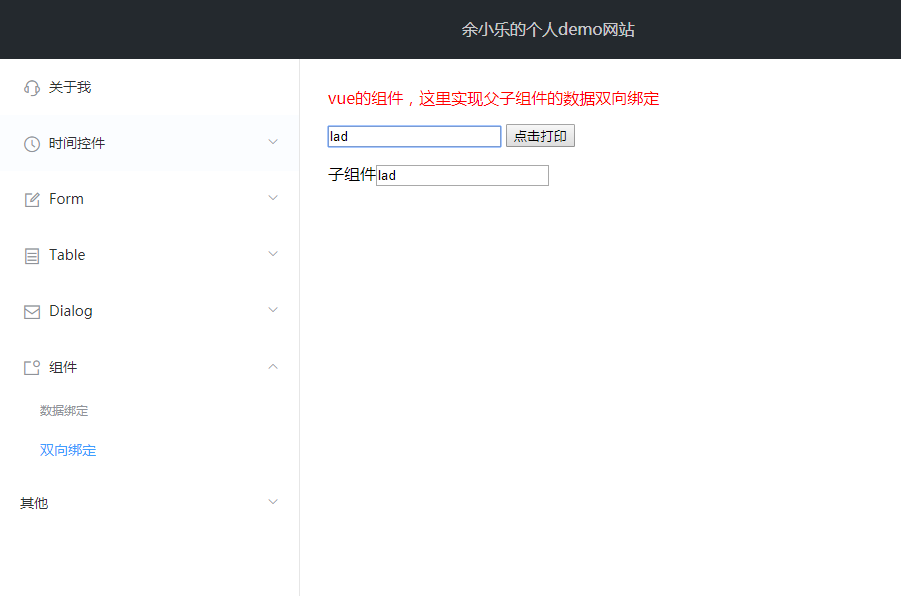
直接上 Demo:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <c:set var="ctx" value="${pageContext.request.contextPath}"/> <html> <head> <title>测试</title> </head> <body> <div id="app"> <input id="val1" v-model="value1"> <button @click="clickBtn">点击打印</button> <component-input :name.sync="value1"></component-input> </div> <!-- 引入组件库 --> <script type="text/javascript" src="${ctx}/static/common/js/vue.js"></script> <script type="text/javascript"> var componentInput = { template : "<div>子组件<input v-model='curName'></div>", data : function(){ return { curName : this.name } }, props : ['name'], watch : { 'name' : function(newVal, oldVal){ this.curName = newVal; }, curName : function(newVal, oldVal){ this.$emit("update:name", newVal); } } }; new Vue({ el: "#app", data: { value1: "" }, components : { 'component-input' : componentInput }, methods: { clickBtn: function () { console.log(this.value1); } } }); </script> </body> </html>
转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9304449.html