前言:jquery 对象的 height、innerHeight、outerHeight,还有 DOM 元素的 clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop 概念一直都很模糊,借此写个demo看看。
举例看看 jquery 对象的 height、innerHeight、outerHeight 几个区别:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%> <c:set var="ctx" value="${pageContext.request.contextPath}" /> <html> <head> <title>测试</title> <style> #div1{ border: 1px solid; height: 200px; width: 200px; padding: 10px; margin: 20px; /*浮动*/ overflow: auto; } </style> </head> <body> <div id="div1"> <div>sdf</div> <div>地方</div> <div>水电费</div> <div>史蒂夫</div> <div>鬼地方个</div> <div>史3玩儿</div> <div>史3水电费玩儿</div> <div>212</div> <div>435 </div> <div>电饭锅</div> <div>规划局</div> <div>好久</div> <div>水电费</div> <div>史3水电费玩儿</div> <div>34</div> <div>的</div> <div>45</div> <div>sdf</div> <div>地方</div> <div>水电费</div> <div>史蒂夫</div> <div>鬼地方个</div> <div>史3玩儿</div> <div>史3水电费玩儿</div> <div>212</div> <div>435 </div> <div>电饭锅</div> <div>规划局</div> <div>好久</div> <div>水电费</div> <div>史3水电费玩儿</div> <div>34</div> <div>的</div> <div>45</div> </div> <script type="text/javascript" src="${ctx}/static/common/js/jquery-1.8.1.min.js"></script> <script type="text/javascript"> var $div = $("#div1"); //262 222 220 200 console.log($div.outerHeight(true), $div.outerHeight(false), $div.outerHeight(), $div.innerHeight(), $div.height()); var div = $div[0]; //220 222 734 20 0 console.log(div.clientHeight, div.offsetHeight, div.scrollHeight, div.offsetTop, div.scrollTop); </script> </body> </html>
//262 222 220 200
console.log($div.outerHeight(true), $div.outerHeight(false), $div.outerHeight(), $div.innerHeight(), $div.height());
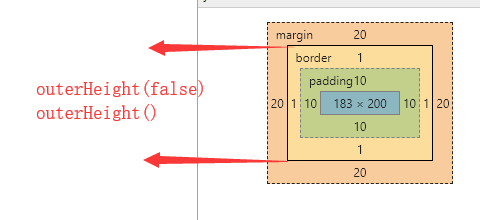
outerHeight 高度为:元素自身高度 + padding + border ;如果参数为true时,高度为:元素自身高度 + padding + border +margin


innerHeight 包括元素自身的高度+padding部分

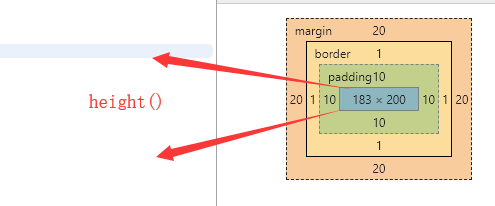
height 指的是元素本身的高度,不包括padding、border、margin

然后看看 DOM 元素的 clientHeight、offsetHeight、scrollHeight、offsetTop、scrollTop 区别
每个HTML元素都具有 clientHeight offsetHeight scrollHeight offsetTop scrollTop 这5个属性,这些是和元素高度、滚动、位置相关的属性。其中 clientHeight、offsetHeight 和元素的高度有关,scrollHeight、scrollTop 与滚动有关,offsetTop与父元素有关。
var div = $div[0];
//220 222 734 20 0
console.log(div.clientHeight, div.offsetHeight, div.scrollHeight, div.offsetTop, div.scrollTop);
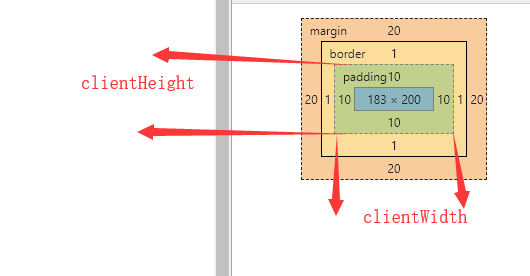
clientHeight:包括padding但不包括border、水平滚动条、margin的元素的高度。对于inline的元素这个属性一直是0,单位px,只读元素。
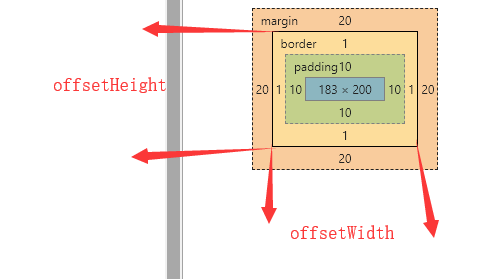
offsetHeight:包括padding、border、水平滚动条,但不包括margin的元素的高度。对于inline的元素这个属性一直是0,单位px,只读元素。

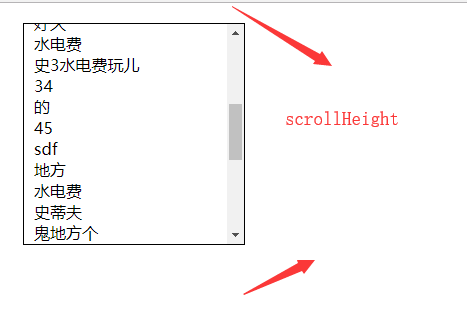
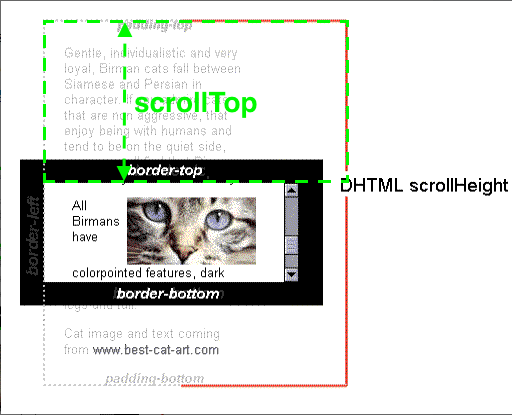
scrollHeight: 因为子元素比父元素高,父元素不想被子元素撑的一样高就显示出了滚动条,在滚动的过程中本元素有部分被隐藏了,scrollHeight代表包括当前不可见部分的元素的高度。而可见部分的高度其实就是clientHeight,也就是scrollHeight>=clientHeight恒成立。在有滚动条时讨论scrollHeight才有意义,在没有滚动条时scrollHeight==clientHeight恒成立。单位px,只读元素。

scrollTop: 代表在有滚动条时,滚动条向下滚动的距离也就是元素顶部被遮住部分的高度。在没有滚动条时scrollTop==0恒成立。单位px,可读可设置。

offsetTop: 当前元素顶部距离最近父元素顶部的距离,和有没有滚动条没有关系。单位px,只读元素。

参考:http://www.imooc.com/article/17571