一、代码注释
1.什么是注释?
所谓注释,并不是一堆废话。而是对你的程序的一种简明扼要的解释。比如注释可以用来描述你所写的类的相关信息,描述这个类中某个方法的作用,方法中的参数意义,以及返回值等信息
2.有哪些类型的注释?
注释有3种: 单行注释: //注释内容 多行注释 :/* 注释内容 / 文档注释: /* 注释内容 */
public class Demo{
// 这是单行注释
String str="Hello World!";
/*
这是多行注释
*/
String str1="多行注释";
/**********文档注释如下:**********************/
/**
* @param session :
* @param productId :
* @param productCount :
* @Description: 添加购物车
* @return: com.mmall.common.ServerResponse<com.mmall.vo.CartVo>
* @Author: yqy
* @CreateDate: 2019/11/17 17:18
*/
@RequestMapping("addCart.do")
public ServerResponse<CartVo> addCart(HttpSession session, Integer productId, Integer productCount) {
User user = (User) session.getAttribute(Const.CURRENT_USER);
if (null == user) {
return ServerResponse.createByError(ResponseCode.NEED_LOGIN.getCode(), ResponseCode.NEED_LOGIN.getDesc());
}
// 如果用户已登录,则加入购物车
ServerResponse<CartVo> cartServerResponse = cartService.addCart(user.getId(), productId, productCount);
return cartServerResponse;
}
}
重点在于文档注释:
JDK的API文档存放路径: 下载java SE Document,然后 解压 jdk-8-doc.zip会得到一个docs的文件夹,即可得到API文档
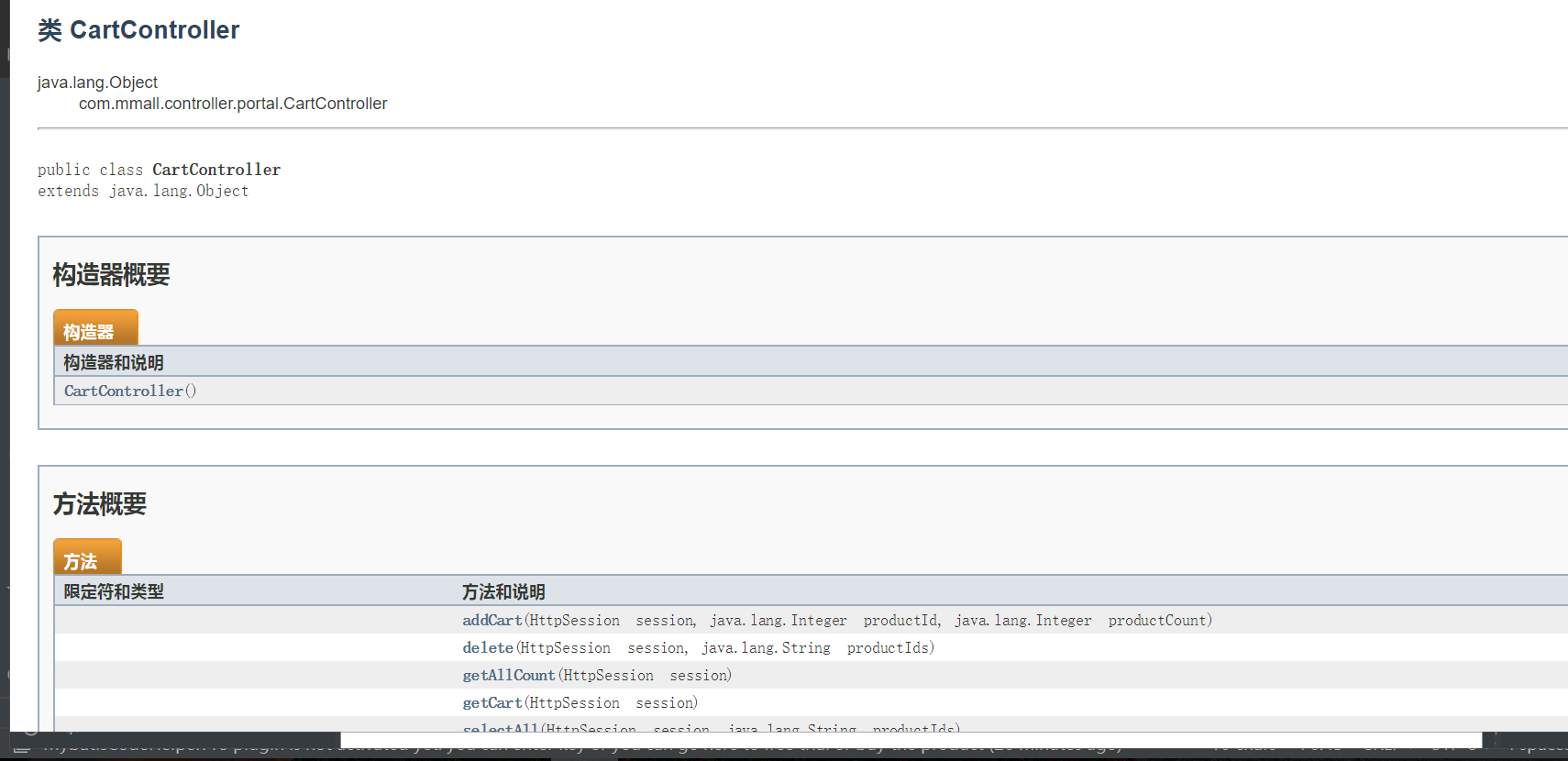
注意:开发过程中,我们在定义类和方法时可以添加文档注释,然后通过javadoc命令生成 API文档,API文档主要是用于 说明类,方法,属性的功能。而且javadoc工具默认只处理public 或者 protected修饰的类、接口、方法、属性、构造器的文档注释。
如果需要提取private修饰的内容,在使用javadoc 命令时增加 -private选项
javadoc 命令用法即参数详细说明:
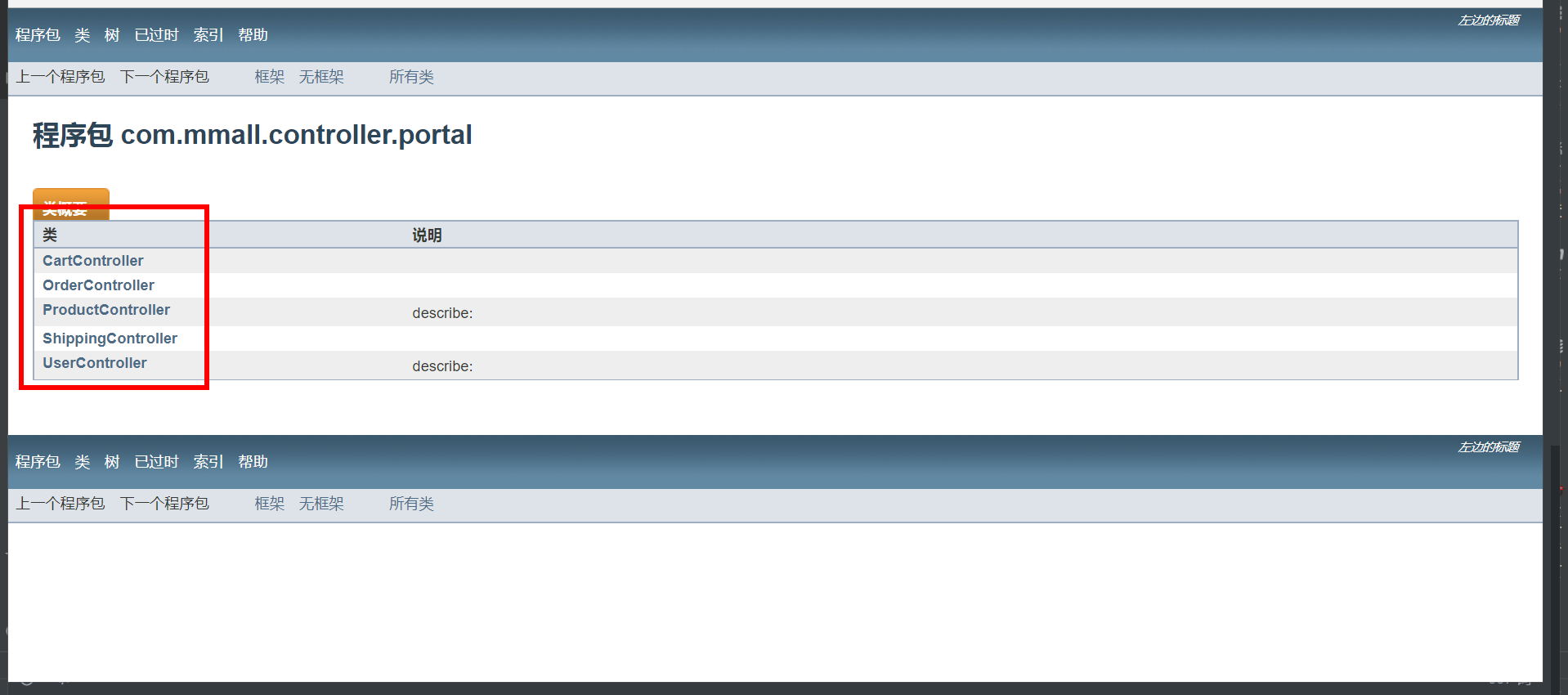
javadoc -d 存放该api文档的路径 -windowtitle 浏览器窗口标题 -doctitle 文档标题 -header 左边的标题 -version -author 类名.java (注意:如果要生成这个文件下所有的java类的API,那么,就可以使用通配符 *.java 来代替 类名.java)
文档注释中常用的javadoc标记:
@author 作者 @version 版本 @param 方法参数说明 @return方法返回值@exception抛出异常的类型 @throws 抛出的异常,exception作用相同



使用javadoc 命令时报错:编码GBK的不可映射字符
问题原因:类文件中带有非GBK字符
解决办法:给javadoc命令带上 -encoding参数,如 javadoc -encoding utf-8