1.1 加入上传功能需要的jar包

1.2 配置多媒体解析器
<!-- 配置多媒体处理器 -->
<!-- 注意:这里id必须填写:multipartResolver -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 最大上传文件大小 -->
<property name="maxUploadSize" value="8388608" />
</bean>
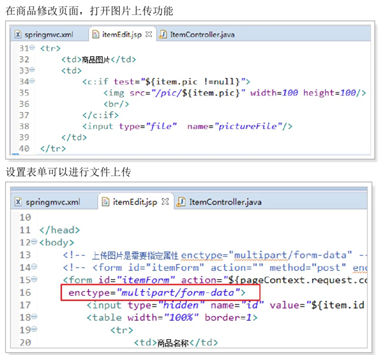
1.3 jsp修改

1.4 编写图片上传处理代码
//图片上传用MultipartFile接收文件
@RequestMapping(value = "updateItem", method = { RequestMethod.POST, RequestMethod.GET })
public String updateItem(Item item, Model model, MultipartFile picFile) throws Exception {
// 图片新名字
String name = UUID.randomUUID().toString();
// 图片原名字
String oldName = picFile.getOriginalFilename();
// 后缀名
String exeName = oldName.substring(oldName.lastIndexOf("."));
File pic = new File("D:\WebWork\" + name + exeName);
// 保存图片到本地磁盘
picFile.transferTo(pic);
// 更新商品图片信息
item.setPic(name + exeName);
itemServices.update(item);
model.addAttribute("item", item);
model.addAttribute("msg", "修改商品成功");
return "itemEdit";
}