弹框内画echarts图dom元素无法获取的问题? 什么意思呢?就是当我们打开弹框之后,此时要画eachars图,可是echarts图的容器dom此时为null, 因此我们需要做的就是在dom元素获取到后,再去画eachrts图。。。 废话不多说,直接上代码:
html:
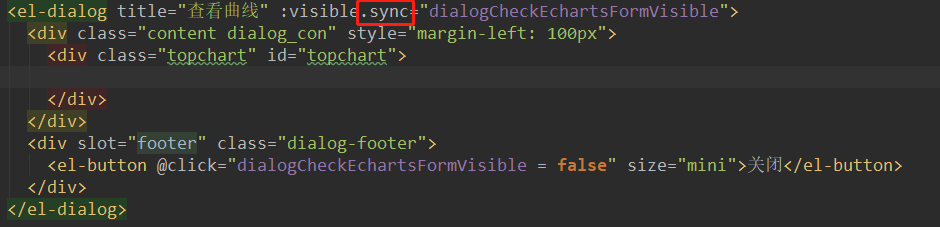
<el-dialog title="查看曲线" :visible.sync="dialogCheckEchartsFormVisible"> <div class="content dialog_con" style="margin-left: 100px"> <div class="topchart" id="topchart"> </div> </div> <div slot="footer" class="dialog-footer"> <el-button @click="dialogCheckEchartsFormVisible = false" size="mini">关闭</el-button> </div> </el-dialog>
data定义:
option : {
color: ["#f40",'#3398DB'],
tooltip: {
trigger: 'axis'
},
title: [
{
text: '2018年9月电量电费',
textStyle:{
fontSize: 16,
color: "#666"
},
x: '45%',
// subtext:"2018年9月份",
subtextStyle: {
fontSize: 12,
color: "#ccc",
fontWeight:"bold"
}
}
],
legend: {
data:['电量','电费'],
right:"80"
},
xAxis: {
type: 'category',
axisLabel: {
interval: 0,
rotate: 75
},
/*data: ["北京","天津","蒙东","山西","河北","辽宁","吉林","湖南","湖北","江西","河南","上海","浙江","江苏","山东","安徽","陕西","青海","宁夏","新疆","西藏","四川","重庆"],*/
data: ["9/1","9/2","9/3","9/4","9/5","9/6","9/7","9/8","9/9","9/10","9/11","9/12","9/13","9/14","9/15",
"9/16","9/17","9/18","9/19","9/20","9/21","9/22","9/23","9/24","9/25","9/26","9/27","9/28","9/29","9/30"],
name:"月日"
},
yAxis: {
type: 'value',
splitNumber:10
},
nameTextStyle:{
},
series: [
{
name:'电量',
stack: '电量',
type: 'bar',
data: [5000, 4900, 4800, 2000, 5500, 1000, 5900,6000,6000,6100,4800,4700,6800,5700,4800,5000, 8000, 4800, 6200, 5500, 4200, 5900,6000,7800,6100,4800,4700,6800,5700,4800],
},
{
name:'电费',
stack: '电费',
type: 'bar',
data: [6000, 5000, 4700, 3000, 6100, 3000, 4900,6100,5100,6000,4900,5800,4800, 5800,5600,6000, 6000, 4700, 6000, 6100, 4800, 4900,6100,9000,6000,4900,5800,4800, 5800,5600],
}
]
},
myChart: {},
js:
//查看曲线 showEcharts(){ this.dialogCheckEchartsFormVisible=true; if(document.getElementById("topchart")){ this.initchart( document.getElementById("topchart"), this.option ); } }, initchart(ele, option) { this.myChart = this.echarts.init(ele); this.myChart.setOption(option); },
看似代码没什么问题,但在执行showEcharts方法时会发现dom元素为null,究竟是为什么呢?
原来在于html中控制弹框显示的变量的修饰符.sync,即

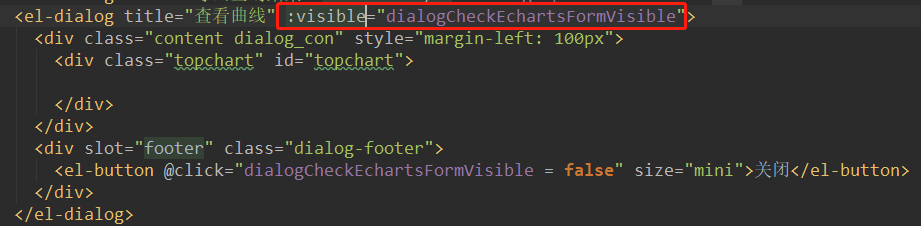
sync是异步的,因此正确做法就是将.sync修饰符去掉,如下:

因此就解决了上面所述的问题